 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 html5 slideshow
Luxury Theme
with Slices Effect
html5 slideshow
Luxury Theme
with Slices Effect
-
 css slideshow
Studio Layout
with Fade Effect
css slideshow
Studio Layout
with Fade Effect
-
 jquery banner rotator
Catalyst Design
with Fade Transition
jquery banner rotator
Catalyst Design
with Fade Transition
-
 jquery slider carousel
Mac Template
with Stack Animation
jquery slider carousel
Mac Template
with Stack Animation
-
 ken burns slideshow
Noble Template
with Ken Burns Transition
ken burns slideshow
Noble Template
with Ken Burns Transition
-
 html5 photo slider
Transparent PNG Images Layout
with Fade Animation
html5 photo slider
Transparent PNG Images Layout
with Fade Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How to make a carousel bootstrap slider within 1 minute?
How to make a carousel bootstrap slider within 1 minute?
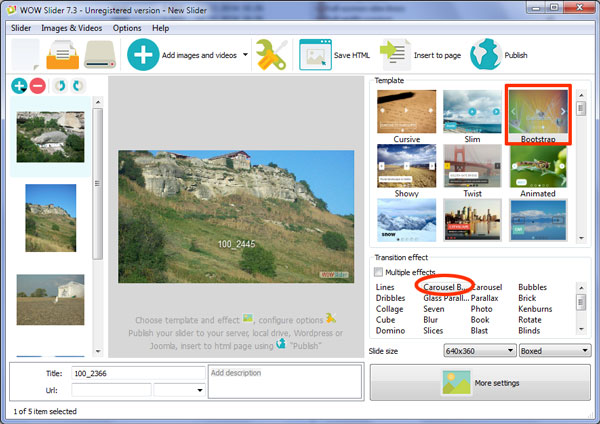
With WOWSlider app you'll be able to create fully responsive carousel bootstrap template with beautiful transition and animation effects.
 Carousel Bootstrap Template HTML Code
Carousel Bootstrap Template HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Carousel Bootstrap to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/nature497978_1920.jpg" alt="Sheet" title="Sheet" id="wows1_0"/>Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.</li>
<li><img src="data1/images/plumage176723_1920.jpg" alt="Plumage" title="Plumage" id="wows1_1"/>Bird feather with dew drops.</li>
<li><img src="data1/images/sheet546475_1920.jpg" alt="Black and White Sheet" title="Black and White Sheet" id="wows1_2"/>Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Sheet"><span><img src="data1/tooltips/nature497978_1920.jpg" alt="Sheet"/>1</span></a>
<a href="#" title="Plumage"><span><img src="data1/tooltips/plumage176723_1920.jpg" alt="Plumage"/>2</span></a>
<a href="#" title="Black and White Sheet"><span><img src="data1/tooltips/sheet546475_1920.jpg" alt="Black and White Sheet"/>3</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 Carousel Bootstrap Live Demo with Fade Effect
Carousel Bootstrap Live Demo with Fade Effect
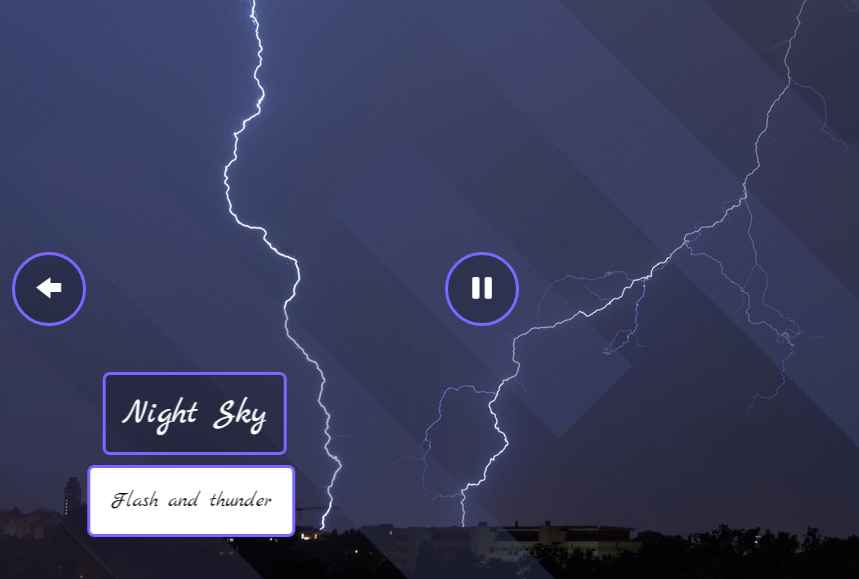
This carousel slider is based on the popular ‘Bootstrap’ web development framework. It uses simple colors and UI elements to maintain a clean and minimalist look, whilst using the same font and design choices as Bootstrap 4. As such it would be simple to integrate this slider with any website built on this framework.
The most noticeable part of this slideshow design is the change effect. It uses a carousel basic effect, where each slide ‘spins’ away to the side. This effect creates a 3D effect that helps the slider stand out, and creates a lot of movement which draws the eye.
You can also choose from a range of other change effects, but to create the same eye-catching look you will want to pick one with a lot of movement. ‘Book’ and ‘Blinds’ are both good choices.
The slider uses a single color for text and navigational elements. In this demo it is white, which contrasts well with dark and colorful images. You can easily change this color, depending on the kinds of images you are using or to match the rest of your website.

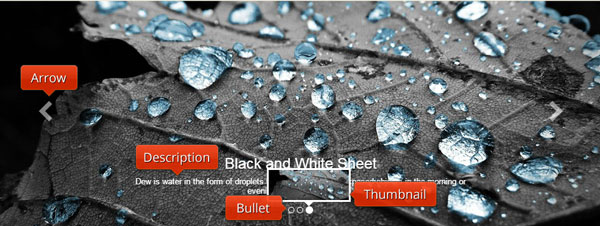
The navigational arrows are simple white arrowheads. They are semi-transparent until the user interacts with them, at which point they turn opaque. Clicking on the arrows allows the user to cycle forwards or backwards through the slides.
The user can also interact with the carousel by using the bullets at the bottom of the image. Each bullet represents a slide, and by clicking on them the user can skip between slides. This is helpful if you have a lot of slides, and the user doesn’t want to wait for an entire cycle to see the one they are most interested in. The user is encouraged to use the bullet navigations with the use of preview images, that pop up when the user hovers over a bullet. In addition, the bullet associated with the current slide is highlighted (the transparent circle with a white border turns opaque white), which helps users to understand how the bullet navigation works.
The caption contains a title and a description. The font is Helvetica Neue, the same one used in the Bootstrap 4 framework. It is a clean and modern sans-serif font. A subtle drop-shadow helps lift the text off the page and make it stand out.

This bootstrap carousel is completely responsive, working on a smartphone, tablet, desktop computer or smart TV. On a smaller screen, the navigational elements such as the arrows and bullets disappear, creating more space for the images and allowing them to make full use of the space. However, the caption remains.
This carousel template design would be perfect for any company looking to present a modern and professional appearance to their visitors. It is particularly well-suited for minimalist designs, technology websites and bloggers.
 Comments
Comments
I am having an ongoing problem with Wowcarousel which is very irksome?? I meticulously save my slider projects but the when I go to retrieve hem they are not there? Where do my files go... why won't they open, or allow me to retrieve them for editing? Am I missing something?

WOWSlider project files (.wowsl) are related to the images you primarily used for your slider, not to the images being in the data1 folder after publishing. You can open your project file with a text editor, look for paths to the files and find out where the project file means them to be located.
Can you please help? I have created a carousel which is housed on our own server. When you hover over the dots on the bottom, the images actually appear to be broken. Can you tell me where and what I need to do to correct this.
Also, I also noticed that the text itself isn’t linked to the page. Can you do this?
I've found that your server returns 404 error when I trying to open the tooltips. That means that they aren't exist. Please make sure that you have uploaded all folders and files to the server.
Sorry to bug you again, The title on this is too big and covers some of the photo.
I opened up the CSS to try and find where I can change the size- and also if I can make the box slightly transparent. I was unsuccessful.
Can you tell me if I am in the right place.
I changed these 3 things and nothing happened.
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 2em;
left: 1em;
margin-right: 1em;
padding:1em;
background:#8dc63f;
color:#8dc63f;
z-index: 50;
font-family:'Exo 2', Arial, Helvetica, sans-serif;
line-height: 1em;
font-weight: normal;
text-shadow: none;
box-shadow: 0px 0px 3px rgba(100, 100, 100, 0.7);
-moz-box-shadow: 0px 0px 3px rgba(100, 100, 100, 0.7);
-webkit-box-shadow: 0px 0px 3px rgba(100, 100, 100, 0.7);
}
#wowslider-container1 .ws-title div{
margin-top:0.15em;
font-size: 0.5em;
line-height: 0.5em;
}
#wowslider-container1 .ws-title span{
font-size: 1em;
color:#98a0a8;
}
It looks like you forgot to copy engine and data folders. If they are exist on your server, please check the paths.
I am having trouble with this carousel. Can you please advise on how I can get the thumbnails to control the main link. Also, I am missing the arrows.
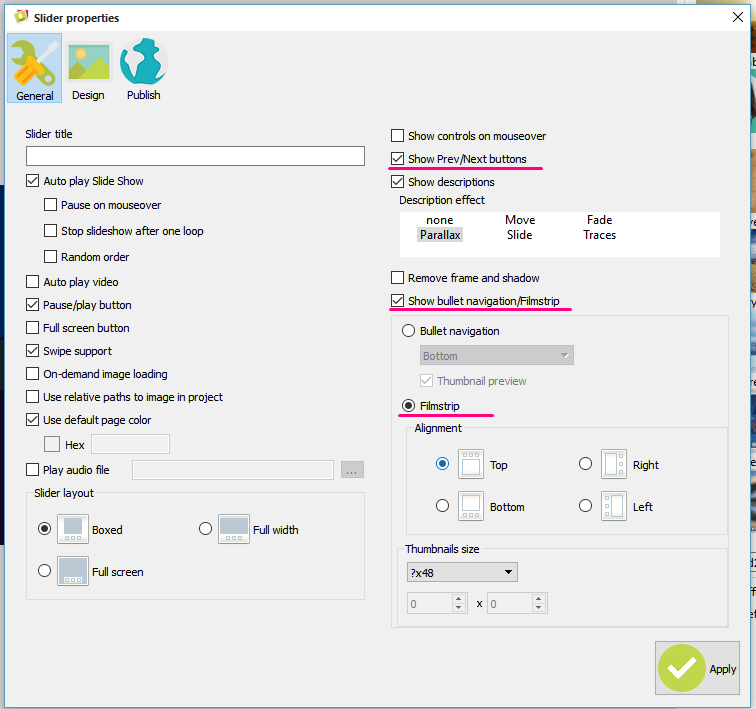
The files of your slider are not available, so it cannot be viewed properly. Please check it. Go to Slider -> Properties -> General and check the options for the Prev/Next buttons and filmstrip.

I already had that suggested. I inserted the engine and data folder again and it did not work.
Your slider files are not available for me, please check it.
I don't know what you need me to do/check? This was working before. I added an extra image and everything dropped off. On a side note. I can't always open up a project after it has been saved. At times, nothing loads up. Do you have any advice on how I can re-open projects.
How did you add your image to your slider? Please note that if you want to add an image to your slider, you should re-create your slider in the app, and then replace its code and files.
You should also take a notice that your project file doesn't embody images, it embodies the paths to them only, and if these images are moved or removed, they cannot be shown.
I have checked the code of your slider, and it seems that there are wrong paths.
The problem is that sometimes I can open up old projects to add new photos, and 70% times it won't let me open it again. Then I have to get creative to add the photos manually by the code and hope that works. Could you advise on why that would be so inconsistent.
Secondly, the pictures work, our server config is a little weird so I need to direct them differently, but that is not the problem. The pictures are there and the slider on the bottom scrolls, but the pictures are not linked and the navigation is not there. What do I need to look at in the code to make that work?
You can't add new images in the code. You should regenerate your carousel in the app.
It your project file is opened, there should appear its name in the title bar of the app. If it is opened, but you don't see the images, they are not available by their paths. Open your project file .wowsl in a text editor and check it.
When I try to open a project, it is labeled up the top, but the project is completely missing and when you add another slide, it is the only one there. This makes it incredibly difficult when I just want to add one more slide or I have one that is going to be progressive over time.
Please make sure the images you used for your project are correctly located. Once you move the carousel images in another folder, the project file won't be opened properly.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel