- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 photo slider
Cloud Design
with Fly Animation
photo slider
Cloud Design
with Fly Animation
-
 web photo gallery
Subway Template
with Basic Transition
web photo gallery
Subway Template
with Basic Transition
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Animation
jquery slideshow
155 Slides Huge Template
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Adding a new slider to Wordpress plugin
This tutorial can help you to add new sliders to Wordpress if you have already installed the WOWSlider plugin. See the detailed instruction of how to add a slider to Wordpress: How to add a WOWslider to your wordpress website.
Go to the WOWSlider application, make another slider and publish it as a 'Wordpress slider'.
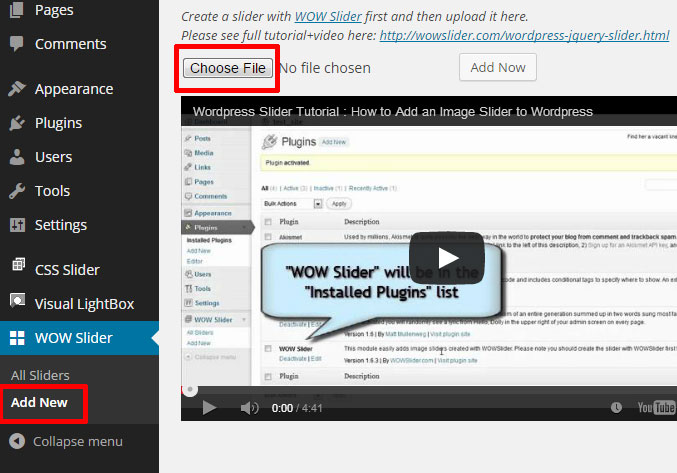
Then go to your Wordpress admin area. In the ‘Add New Slider’ screen you will see a ‘Choose File’ button.

Click on that to open a file browser. Find the Wordpress module that you have just created.
You should see a zip file in the file browser window. Select this file and then click open.
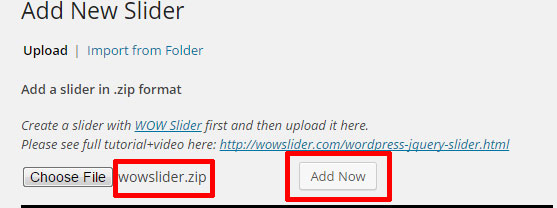
You will be returned to the ‘Add New Slider’ screen, but you will see the name of the zip file next to the ‘Choose File’ button.
Click on ‘Add Now’.

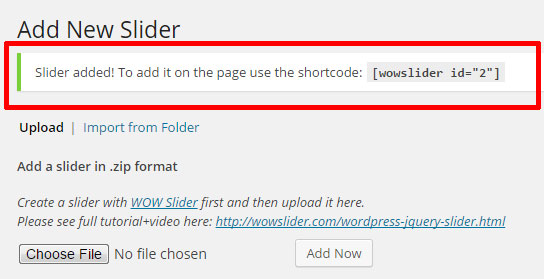
Give Wordpress a few minutes to upload the file. When it has finished uploading, you will see a success message. The message will say ‘Slider added! To add it on the page use the shortcode:…’ and then there will be a shortcode with an appropriate slider ID.
Copy the shortcode — it will look like [wowslider id=“2”]. You need to copy everything, including the square brackets.

Now you can add this shortcode to your Wordpress page or post. Click on this link to see how to do it: