This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 jquery image gallery
Dodgy Design
with Carousel Basic Transition
jquery image gallery
Dodgy Design
with Carousel Basic Transition
-
 image slider
Zippy Template
with Louvers Animation
image slider
Zippy Template
with Louvers Animation
-
 css3 slideshow
Pure Skin
with Domino Transition
css3 slideshow
Pure Skin
with Domino Transition
-
 3d slider jquery
Fresh Template
with Cube Transition
3d slider jquery
Fresh Template
with Cube Transition
-
 html gallery
Dominion Template
with Blinds Animation
html gallery
Dominion Template
with Blinds Animation
-
 jquery vertical slider
Digit Theme
with Stack Vertical Transition
jquery vertical slider
Digit Theme
with Stack Vertical Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Wordpress Slideshow: Swift Creation!
Wordpress Slideshow: Swift Creation!
This video will guide you about how to create slideshow for Wordpress like this!
 Slider HTML - Smashing Style!
Slider HTML - Smashing Style!
Here you will find more transition effects applied to Wordpress Slideshow!
 Wordpress Slideshow Code
Wordpress Slideshow Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Wordpress Slideshow to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/swallowtailbutterfly364329_1280.jpg" alt="" title="Swallowtail butterfly" id="wows1_0"/></li>
<li><img src="data1/images/dragonfly348433_1280.jpg" alt="" title="Dragonfly" id="wows1_1"/></li>
<li><img src="data1/images/hoverfly61682_1280.jpg" alt="" title="Hover fly" id="wows1_2"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Swallowtail butterfly"><span><img src="data1/tooltips/swallowtailbutterfly364329_1280.jpg" alt="Swallowtail butterfly"/></span></a>
<a href="#" title="Dragonfly"><span><img src="data1/tooltips/dragonfly348433_1280.jpg" alt="Dragonfly"/></span></a>
<a href="#" title="Hover fly"><span><img src="data1/tooltips/hoverfly61682_1280.jpg" alt="Hover fly"/></span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
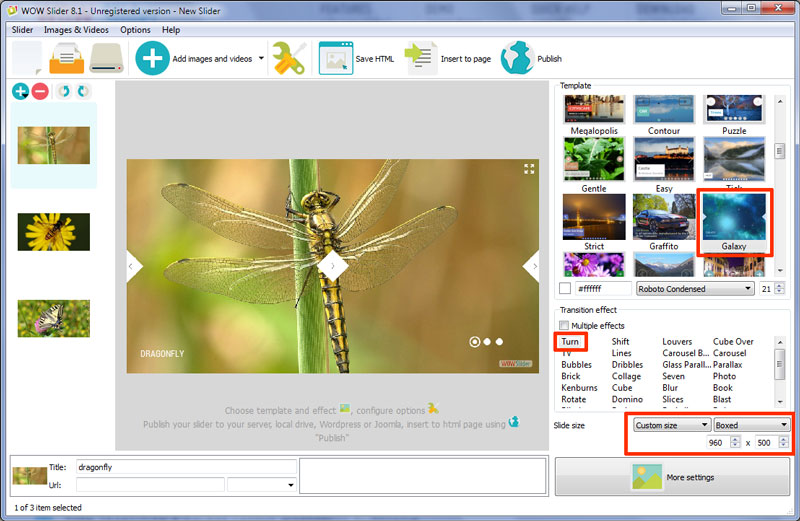
 TURN TRANSITION & GALAXY LAYOUT WORDPRESS SLIDESHOW
TURN TRANSITION & GALAXY LAYOUT WORDPRESS SLIDESHOW
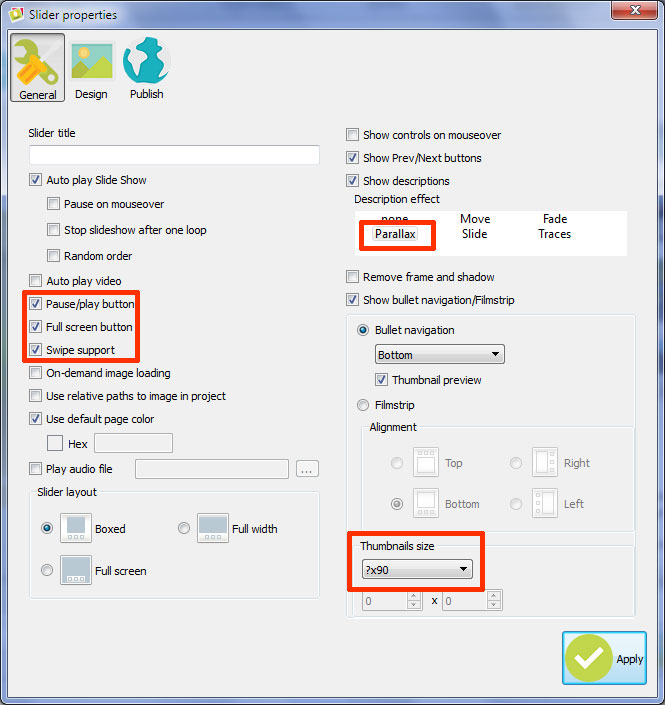
This modern, eye-catching slider uses a frameless border that coordinates well with most website styles. The user’s focus is kept on the images with minimal distractions made by discreet controls and buttons. Image captions are text only, leaving the image easy to view in full.
Navigation buttons are located in triangles at the very edge of each side of the frame, rather than in squares. This makes them take less room, while still being easy to find due to their unique shape. A pause button appears in a diamond directly in the center of the image for quick, easy pausing of the slideshow and a touch of something different for a modern feel.

Image preview buttons are found in the lower right hand corner of each image. These subtle dots are designed to interfere with the featured image as little as possible while still giving the viewer the opportunity to preview and switch to other images. A ring appears around the dot indicating the currently displayed image. White framed image thumbnails pop up when the user hovers above the dots indicating other images available for selection.
The white navigation controls, text, and thumbnail frames add a sophisticated simplicity to the slider that is also easy to view on bright or busy images. 18 change effects are available for image transitions, enabling the user to select the one that best coordinates with their chosen images and other features on their website.

The clean and simple design of this slideshow is ideal for displaying images in a captivating format. It is uncluttered and easy to navigate. Hovering over the slider also brings up an optional full screen command button, also in white, in the upper right corner of the image.
Simple website design with clean, straight lines is trendy for 2015, and this slider works perfectly with that style and design.
 Comments
Comments
I want to use the slideshow an a website and have done a test demo, however the navigation bar which is just above the slideshow, the drop down menu falls UNDERNEATH the slideshow.I need to ensure that a drop down menu, should it hit the slidshow shows above it and not is hidden below.
The thing is that z-index of WOWSlider is higher than z-index of the navigation bar. z-index for WOWSlider is 90. Please add z-index: 100; to bar's style. You can send me a link to your page and I'll tell you what to change exactly.
Can it be changed on the wow slider as I don't think I can get at the navigation bar div code for the z-index of the navigation bar - as it is default to the system I have set the whole header area to
div.header {
z-index: 100;
}
Looks well now.
One more thing.
Please add this code somewhere in css to hide numbers on bullets:
#wowslider-container1 .ws_bullets span {
font-size: 0px;
}
I'm trying out the demo of WOWslider, and when I add a Flickr URL I get the message "API key not found". What am I doing wrong?
Unfortunately it do not work now. We are working on it.
Okay, thanks.
Can you have a hyperlink or html code for every picture that you put in the slider that will redirect to another website?
Please fill the selected field.

I’ve had a look at the Wow slider, for a project for a client of mine, but can’t seem to find any documentation on the option to add it to a website as a regular JavaScript source code file, and then use it, like I would use jQuery.
Is that possible at all?
Please try out our free version: http://wowslider.com/wowslider-free-setup.zip Here is our help page: http://wowslider.com/help/
Hi, I was about to purchase the wow image slider to use on a few of my websites, I have the sites all built out now and just wanted to pay and have the add go away when I send someone my URL that wont pop up any more. Do I have to change any thing in the build of my site to do this?
Please try out our free version: http://wowslider.com/wowslider-free-setup.zip
Here is our help page: http://wowslider.com/help/
And here is a small how-to: http://wowslider.com/help/create-an-image-slider-32.html
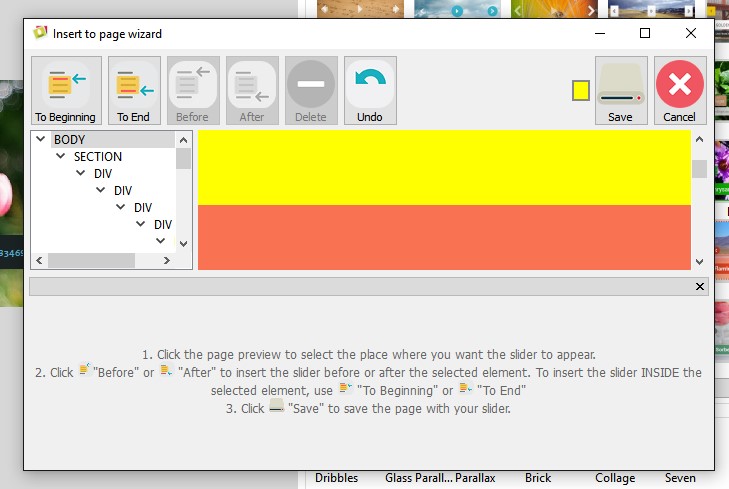
I've tried 20 times with the same errors. (I've never had this problem before) Instead of appearing on the browser at the selected width (700px), the box is around 200-300 px wide Instead of appearing in the CENTER of the webpage, the slide box is aligned all the way to the left. Attempts in Microsoft Web Expression 4 to move or enlarge the box fails. Changing the CSS file's settings from Left to Center do not work. (not sure if I am changing this file correctly) How do I get this program to publish to the size I requested and in the center? FYI: I am publishing using the "Insert to page" option and I am using a licensed/latest version of Wowslider. One more thing: If I use the "publish to folder" option, it works perfectly! It's just not inside the website I need it in!

I see that you bought a license in 2011 and didn't updated it. What version do you use exactly? The latest is v8.6. Please try the free version and see if it helps. Perhaps you paste the slider code into small 200 px wide box.
Don't think I'm publishing into a 200px box. I downloaded the free version 8.6 and it does the same thing. I went ahead and created a test page from the Master Template for you to look at. There are no links to it from the main website. As you can see, it is still a very small box and it is still aligned to the left instead of centered. The box should 700px wide by 425px tall.
I was able to fix the size problem but I've everything to get the slide show centered!! Another problem, the pictures show a slim border of the previous photo on the left border. How do we center the slide show? How do we get rid of the slim border of the previous photo on the left border?
The thing is that you have inserted WOWSlider into <div id="content"> which has static width=320px. Try to increase it.
You have to update the app to get rid of the slim border. The slider is centered now. It fit to <div id="content"> (width: 700px) which is in <div id="page_content"> (width: 753px). Try to set the same width.
I purchased your WOWslider several years ago and haven't had the opportunity to make much use of it until now. I have Version 2.1.3 and an Unlimited Website License but I'm having issues uploading a project to a WordPress site. I've followed the instructions but continue to get the error: Wrong Slider
The thing is that modern Wordpress requires modern WOWSlider. Please try the latest free version of WOWSlider with your site. http://wowslider.com/wowslider-free-setup.zip
Unfortunately, I can't seem to locate any other details about my purchase of WOWslider other than the Unlimited Website License. I know at the time I made the purchase, I made sure to purchase the version that would enable me to use your product on more than one website. I would try the free version, but I'm afraid that it would overwrite my original purchase. If that would happen, would I be allowed to use it only on one site, for personal use, or would I still be able to use it on multiple sites - as per my original intent? I'm surprised that there have not been notifications for updates all this time.
We sending emails when new version comes out. The thing is that you didn't use registered email. That's why you have not received these mails.



 slideshow widget wordpress
slideshow widget wordpress  create slideshow wordpress
create slideshow wordpress  free wordpress slideshow
free wordpress slideshow 