 Boats in the bay
Boats in the bay Rocky shore of the Black Sea
Rocky shore of the Black Sea Boats near the shore
Boats near the shore River cruise
River cruise Beautiful nature
Beautiful nature Rocky shore
Rocky shore Birds are walking along the coast
Birds are walking along the coast A ship goes
A ship goes Amazing sea sunset
Amazing sea sunset River on a sunny morning
River on a sunny morning
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 carousel jquery
Boundary Style
with Blur Animation
carousel jquery
Boundary Style
with Blur Animation
-
 wordpress slider plugin
Absent Design
with Cube Effect
wordpress slider plugin
Absent Design
with Cube Effect
-
 slideshow javascript
Easy Theme
with Page Effect
slideshow javascript
Easy Theme
with Page Effect
-
 slideshow html
Shuffle Template
with Rotate Effect
slideshow html
Shuffle Template
with Rotate Effect
-
 css3 image slider
Book Design
with Book Transition
css3 image slider
Book Design
with Book Transition
-
 javascript slideshow
Quiet Style
with Rotate Transition
javascript slideshow
Quiet Style
with Rotate Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Video Instruction: jQuery Image Scroller!
Video Instruction: jQuery Image Scroller!
This video will teach you how to make jQuery Image Scroller in an easy and quick manner!
 Live Demo: jQuery Image Scroller!
Live Demo: jQuery Image Scroller!
Watch this video to learn how Image Scroller like this can animate on the page!
 BASIC LINEAR EFFECT & PRIME TIME TEMPLATE JQUERY IMAGE SCROLLER
BASIC LINEAR EFFECT & PRIME TIME TEMPLATE JQUERY IMAGE SCROLLER
Anyone on the search for a classic linear slideshow template that will run smoothly every time will love WOWSlider’s Prime Time Basic Linear slider. It provides a professional touch to any website quickly and without a lot of hassle and offers your audience an appealing and convenient way to view your images. With its easy-to-spot-and-use navigation tools and an on-screen preview panel, the Prime Time Basic Linear slideshow will let the visitors to your site decide which image they would like to view next and how long they remain on any one particular slide.
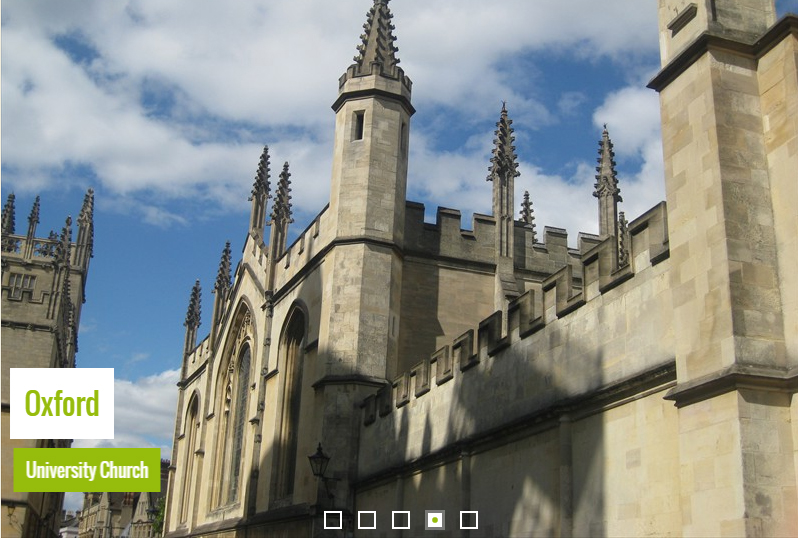
The Prime Time template will place your images into a white frame that gives each picture the look of a real photograph, making it the perfect slider for any site with a medium or dark background, which the frame effect will show up against nicely. Each new slide is introduced from the right side of the screen and it gives the current image a gentle shove to take its place as the center of attention.

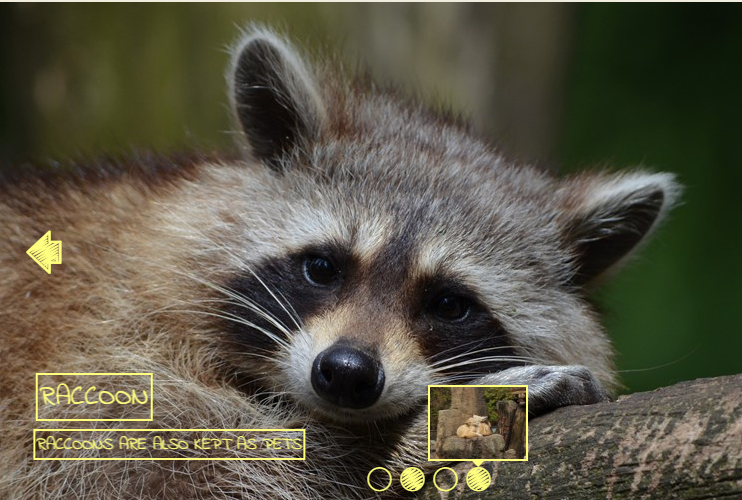
Racing the image to the screen are two caption boxes that alternate their method of arrival, dropping in from above on some and speeding in from the right on others. The graceful and unobtrusive font that is used in the caption boxes is adaptable to a wide range of themes and concepts, so it can be used on virtually any type of site.
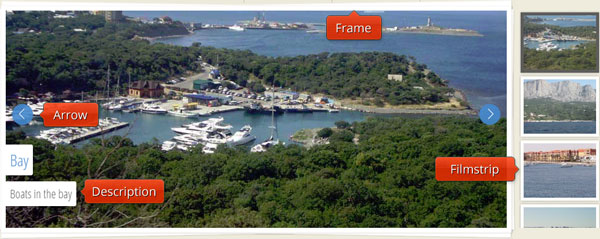
The navigation tools in this slider are easily accessed anytime that the cursor is in the slidedeck and they disappear as soon as it’s removed, so as not to distract from your images. A set of simple arrow symbols in blue circles will take the user to the next slide or to the last one viewed quickly, while hovering over either of the caption boxes enables the viewer to stay on the current slide for as long as they would like. To the right of the main slide is a handy preview panel that provides smaller images of your slideshow for visitors to browse through without having to click on individual boxes or buttons to see. They can scroll the preview panel at their own pace too, simply by hovering over the top or the bottom of the panel until they get to an image that catches their eye. Moving the cursor closer to the top or bottom of the panel will increase the speed of the scroll as well. With all of these features and more, the Prime Time Basic Linear slideshow template is a winner all the way around!

 Comments
Comments
I am trying to add a wowslider slider to me bootstrap responsive website, but it is not working. Can I do this?
The closest I have managed to get so far is by putting it inside a ‘flexible container’ and making the image classes ‘image-responsive’ but it is still not working. Please help..

Please send us a direct link to your website, so we can check it. Please try to use the latest version of WOW Slider available on http://wowslider.com/ If you are still having problems, please contact us.
I cannot seem to get my slideshow to work. It was working fine and then ever since my domain hosting expired and then got renewed it will not display the slideshow correctly. I have spent hours trying to rectify the problem and just not getting anywhere. I have uploaded the images and engine 1 and data 1 files and it still will not display correctly. Please, can you help??
We recommend to download our latest version of WOW Slider available on http://wowslider.com/ Please check paths to the files of the images and scripts of your web site.
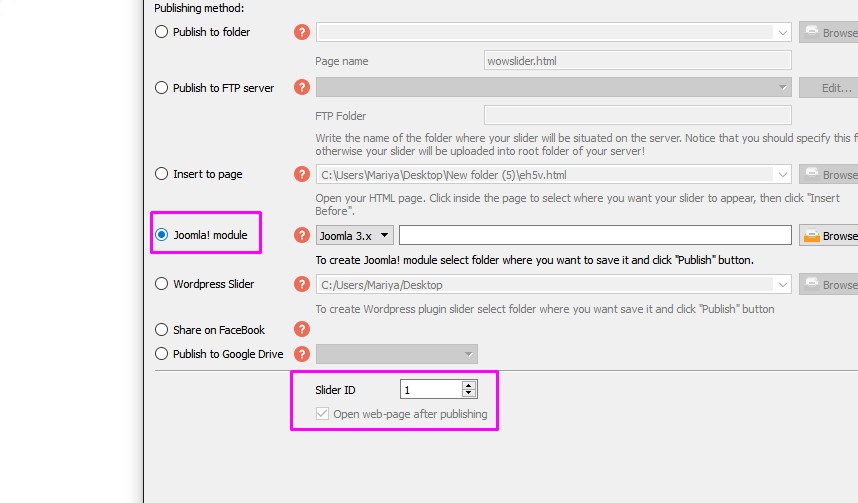
How can I add more than 1 slider to a Joomla website?

With WOW Slider app you can install several separate slideshows on the same page. You can follow this instruction:
1) Open Slider->Properties->Publish; 2) Select Joomla! module publishing method; 3) Specify unique Id for the slider: Slider ID (at the bottom of the window).
Please click on the link below to get more instructions about the addition of WOW Slider to Joomla websites: http://wowslider.com/help/how-to-create-a-joomla-slideshow-38.html
I am using the free version of your software which is v good. I want to show the description of each image but am not sure where I enter this info. I have inserted the code in my gallery.html file and see that I have several options as to where to place the description. I have for example
<li>
<img src="data1/images/df1.jpg" alt="df1" title="df1" id="wows1_0"/>
</li>
Do then have to repeat the above in the wowslider.html page or anywhere else?
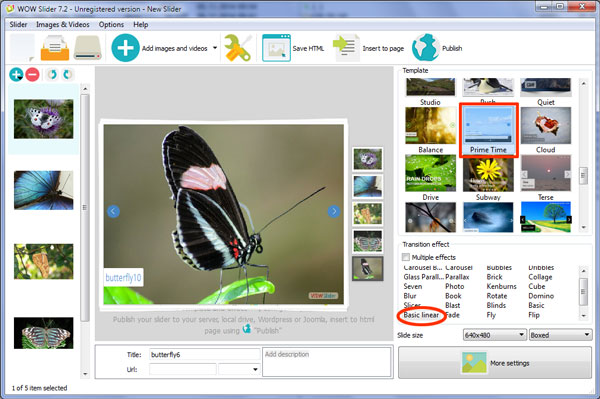
You can add the description and the title very easily in the program without coding. There is "title" area for the title and the blank area for description (see attached). Please note that the title will be also shown when mouse is moved to the bullet.
I had not noticed the 2 text boxes. I have paused an image, changed the existing file name which appears in the title box e.g. df1 and replaced this with a suitable name e.g. Roman Villa. As yet I have not used the description box. I then unpause so it moves to the next image and pause again but the above text remains in the 'title' box and hasn't changed to the new image's file number e.g. df10 and neither does the title Roman Villa seem to have been saved to the first one. What am I doing wrong or not doing?
Incidentally, I notice from the example you attached that the title box says 'Sunset' yet the word on the image says 'forest'. Still puzzled!
A further query. Why when Windows shows the images in strict numerical order in my folder, e.g. 1,2,3,4 does your software then show them in the order 1,10,11,12 --- 19,2,20,21 etc?
You should choose the image in the image menu in the left (see attached), not by clicking on the preview. Preview shows the slider in whole, you cannot edit images using it.
What about the enumeration. The WOWSlider as like many other programs see not the number "12" but two characters "1" and "2" and line images in order first by the first character then by the other. You can change your enumeration to 01,02,03..09,10 to avoid it. Also, you can change the order of images pulling it in the image menu.
Thanks. It's working great. One further question - how can I alter the font and its size in the description area? I presume that the font and its size for the title is governed by the setting on the right-hand side under the template types but it doesn't seem to affect the description text size.
Unfortunately there's no standard means to change font and size of description text. The size of description text depends on the size of the title text and the font is the same. Maybe we'll add this feature later, but we haven't planned on it yet.
Thanks for your reply. The description text appears to be smaller than the title text. I thought that perhaps it could be controlled by the style sheet but I don't know the correct notation.
You can change the description size manually.
You should open the style.css in any text editor. Find this code:
#wowslider-container1 .ws-title div{
display:block;
margin-top:0.5em;
font-size: 2.1em;
...........
}
Set the font-size you want.
Magic!
When wowslider is open is appears to be crunched. I have attached a screen shot for you to view. The effects text is tiny, overlapping and unreadable. Also, how do I add multiple descriptions like in the previews? Also, the program has crashed multiple times and when I open the wow slider file that was previously saved, it is empty!
Thanks for your feedback. These bugs have been sent to our developers. We will try to fix them as soon as possible.
 image scroller jquery
image scroller jquery javascript image scroller
javascript image scroller horizontal image scroller
horizontal image scroller jquery image scroller horizontal
jquery image scroller horizontal jquery horizontal image scroller
jquery horizontal image scroller wordpress image scroller
wordpress image scroller vertical image scroller
vertical image scroller image scroller html
image scroller html html image scroller
html image scroller jquery vertical image scroller
jquery vertical image scroller