- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 slick slider
Slick Template
with Bubbles Animation
slick slider
Slick Template
with Bubbles Animation
-
 online photo slideshow
Balance Theme
with Blast Transition
online photo slideshow
Balance Theme
with Blast Transition
-
 jquery banner slider
Pinboard Theme
with Fly Transition
jquery banner slider
Pinboard Theme
with Fly Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
How to create a Joomla slideshow
Step 1 - Creating the slider.
We won't pay much attention to the slider creating process in this tutorial.
Please, watch another tutorials for the detailed instruction of how to create a slider with the help of WOWSlider application: tutorial 1, tutorial 2.
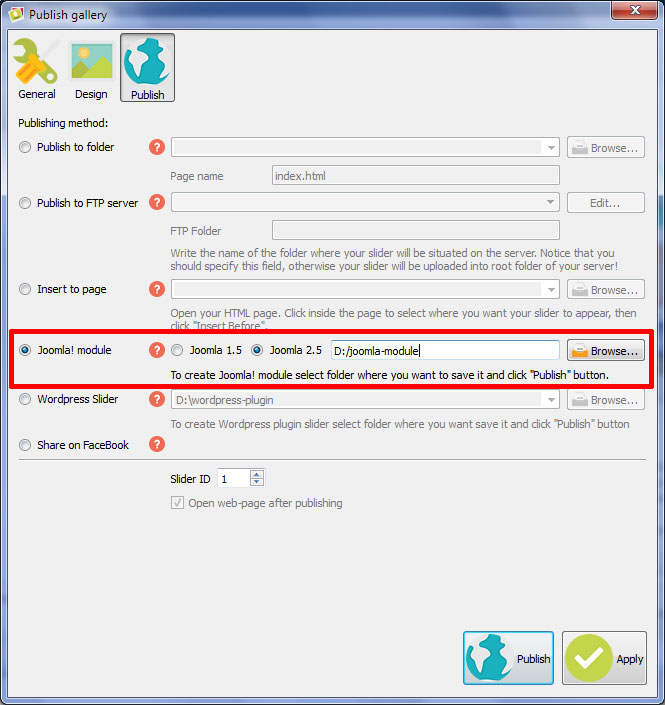
Make sure that you set all the appropriate settings for your slideshow, Click on the 'Publish' button at the top of your application window.

Select the 'Joomla! module' publishing method and mark the version of Joomla which you use. Notice that Joomla 2.5 module also works in the new Joomla 3.
Choose a folder for your module with the help of a 'Browse' button. Click 'Publish' to generate a module.

Step 2 - Install WOWSlider module to a Joomla website
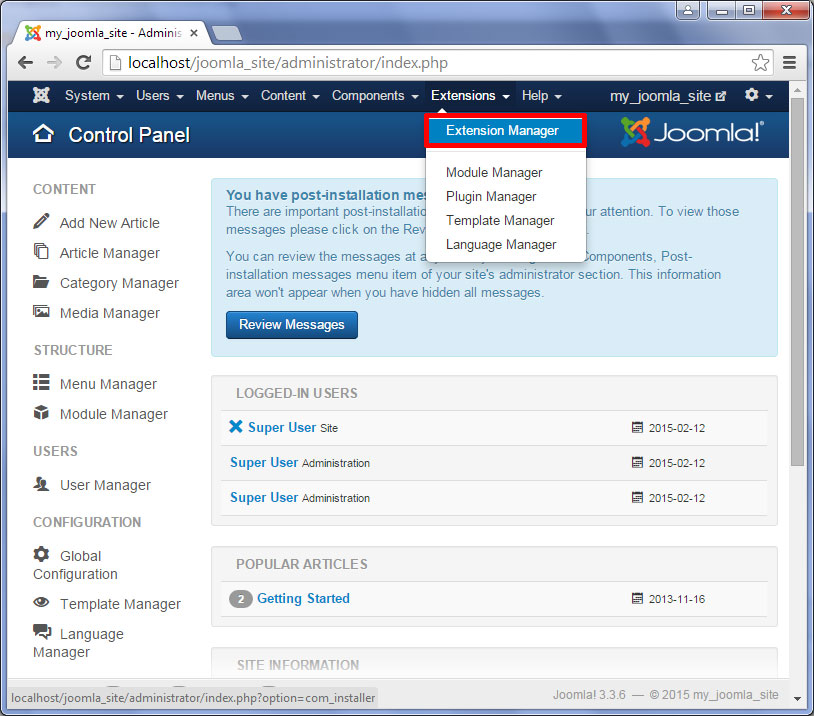
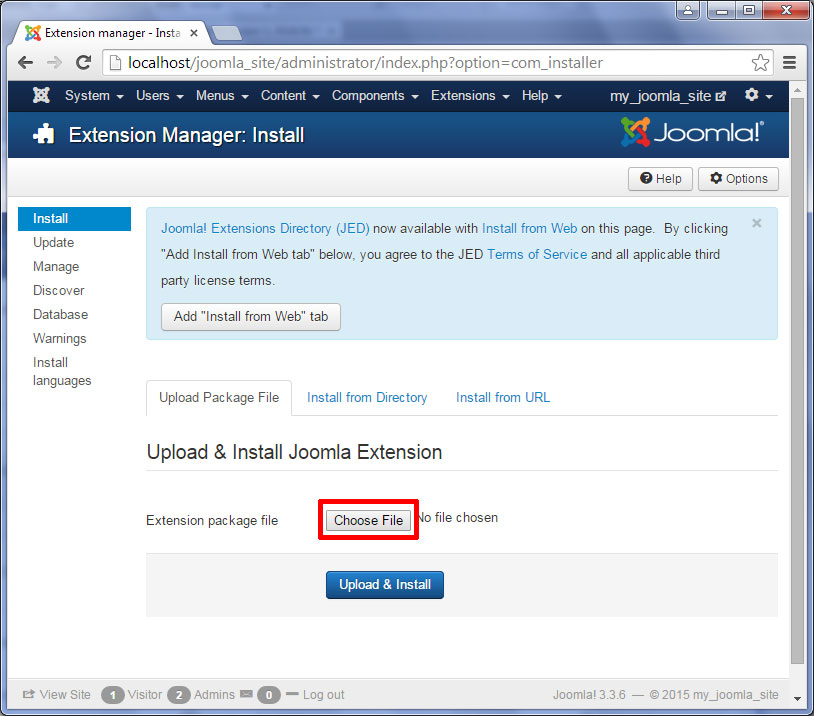
First of all you should log in your Joomla site administrator. You'll find a menu on the top of the site. Click 'Extensions' --> 'Extension Manager'.

Here you can upload any module to your Joomla site.
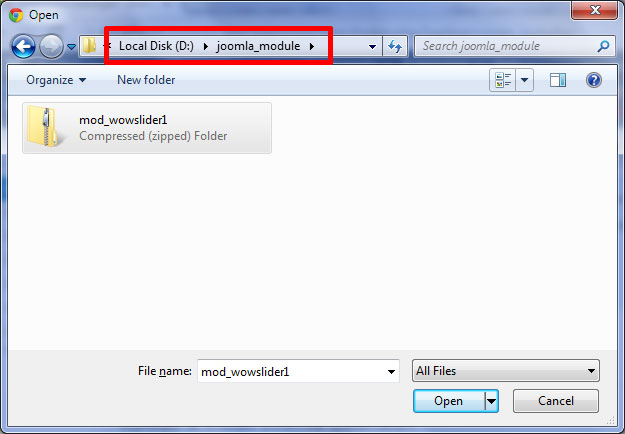
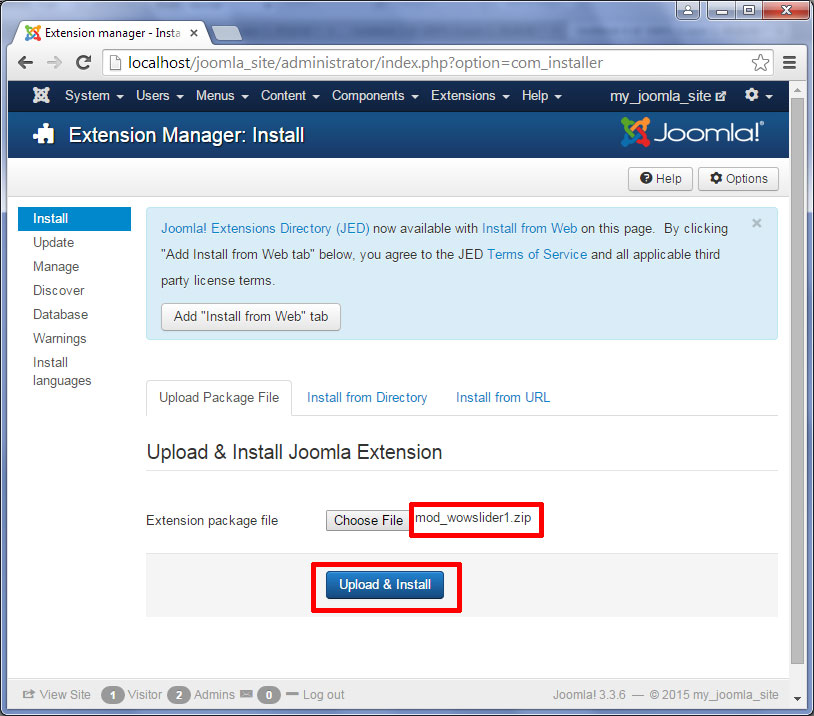
So you should click on a 'Choose File' button and open the module you have just created in WOWSlider.


Click on 'Upload & Install' button to install the module.

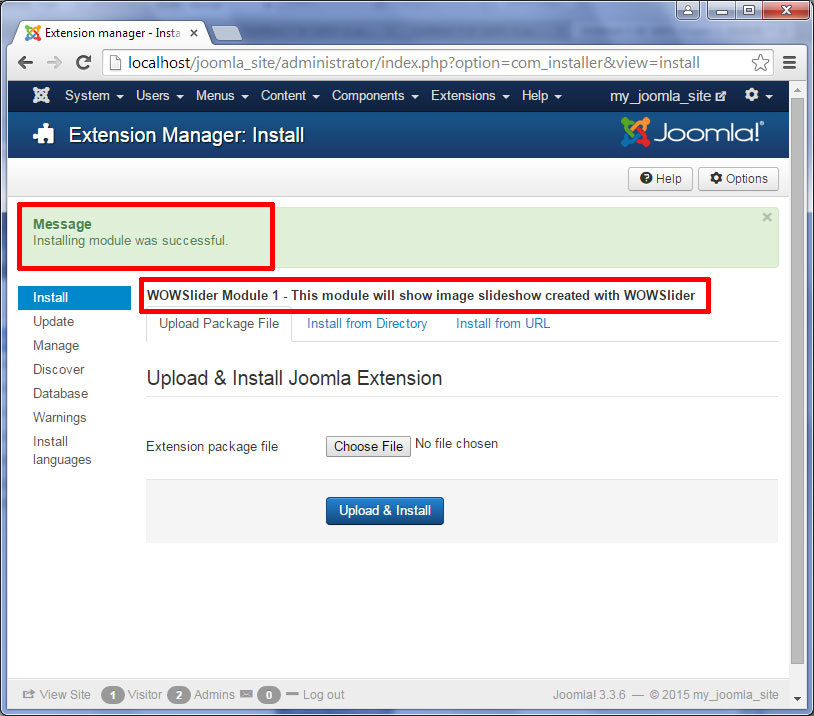
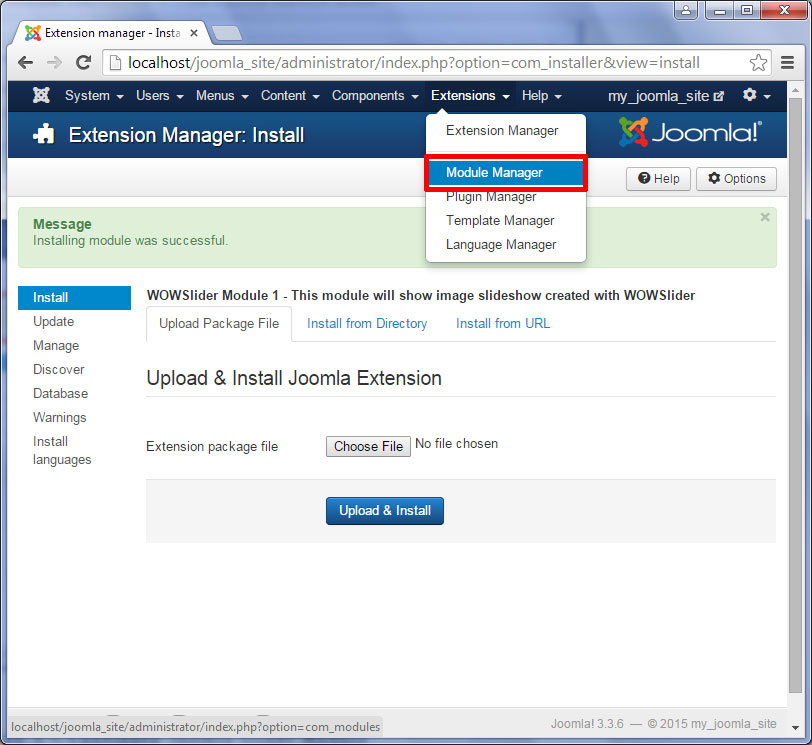
If you do everything right you will see the message that your module is installed successfully.

Step 3 - Configure Joomla WOWSlider Module
Now is the time to configure our WOWSlider module.
Go to 'Extensions' -> 'Module Manager'.

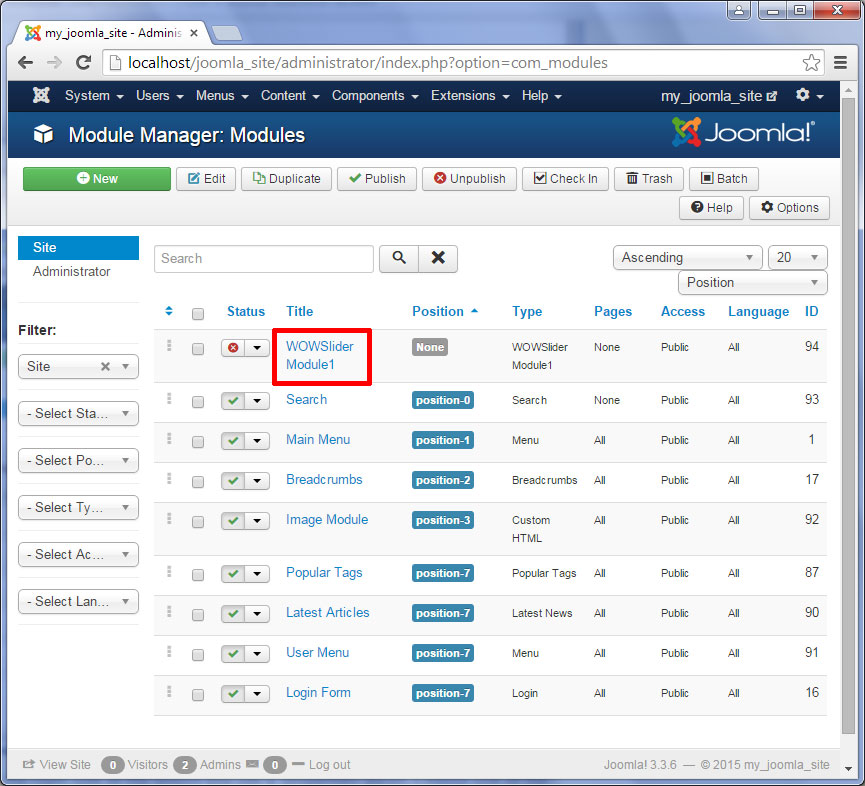
Here you can see a list of installed modules. Among them find WOWSlider Module1 and click on its' title.

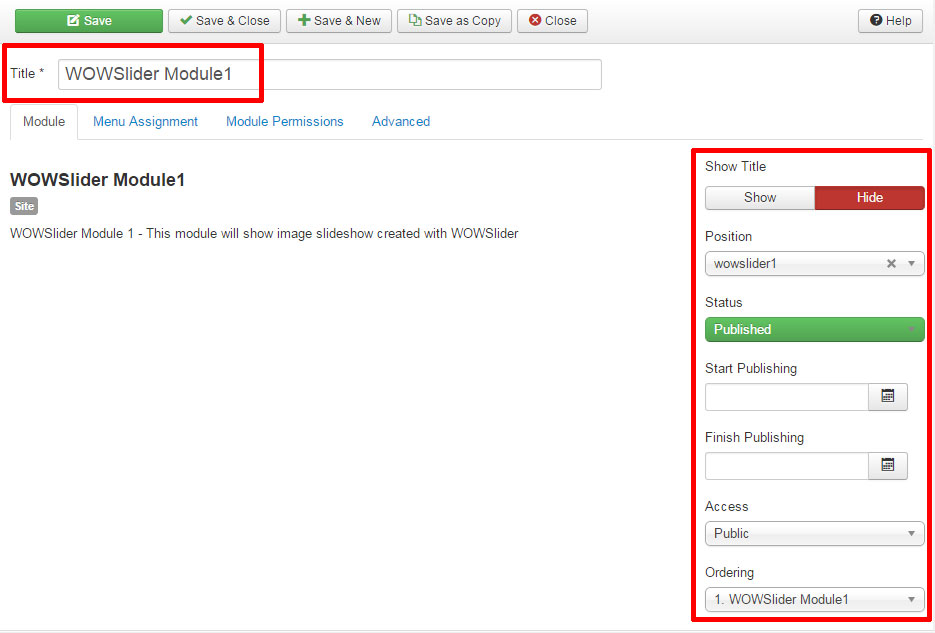
There is a 'properties' panel at the right side of the screen.
If you want to show a title above the slider select the appropriate 'Show Title' property. The title text can be changed in the top-left corner.
Then choose one of the predefined positions for your slider in the 'Position' field.
But if you are going to embed your WOWSlider to an article you can set it wherever you want. To do this type your own position name, for example 'wowslider1' so that it doesn't conflict with the other position names. We will refer to it later when we will edit our article.
Now set the 'Status' to 'Published' so that your slider could be seen on your website.

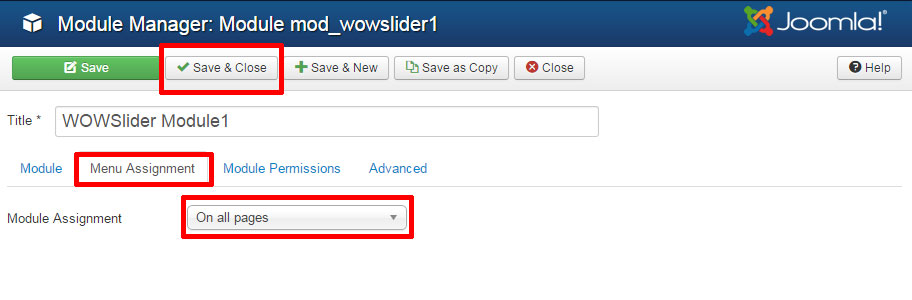
Go to the 'Menu assignment' tab. You can make your slider visible on all pages or at a one particular page. Set the approperiate value in the 'Module Assignment' field.
Click 'Save & Close' button after all the adjustments.

Step 4 - Embed the WOWSlider to an article
Now we are ready to embed WOWSlider to the article.
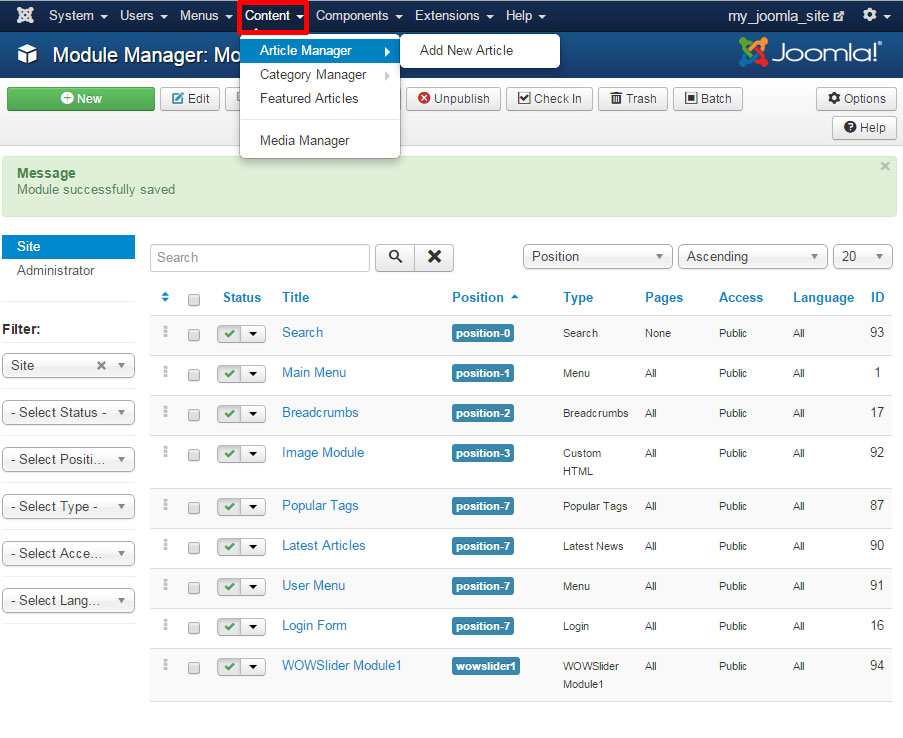
Open it by going 'Content' --> 'Article Manager'.

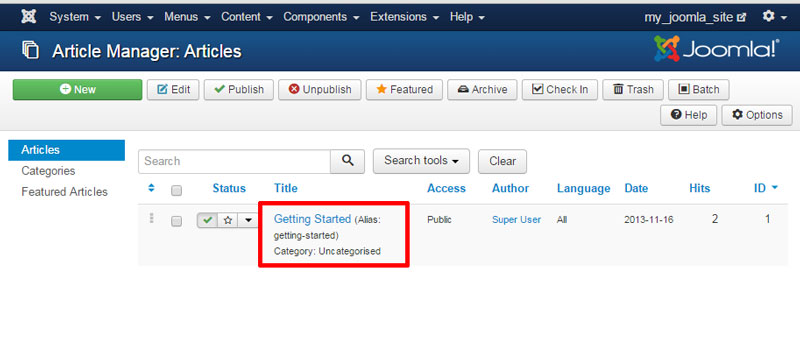
Then click on the title of your article to open it.

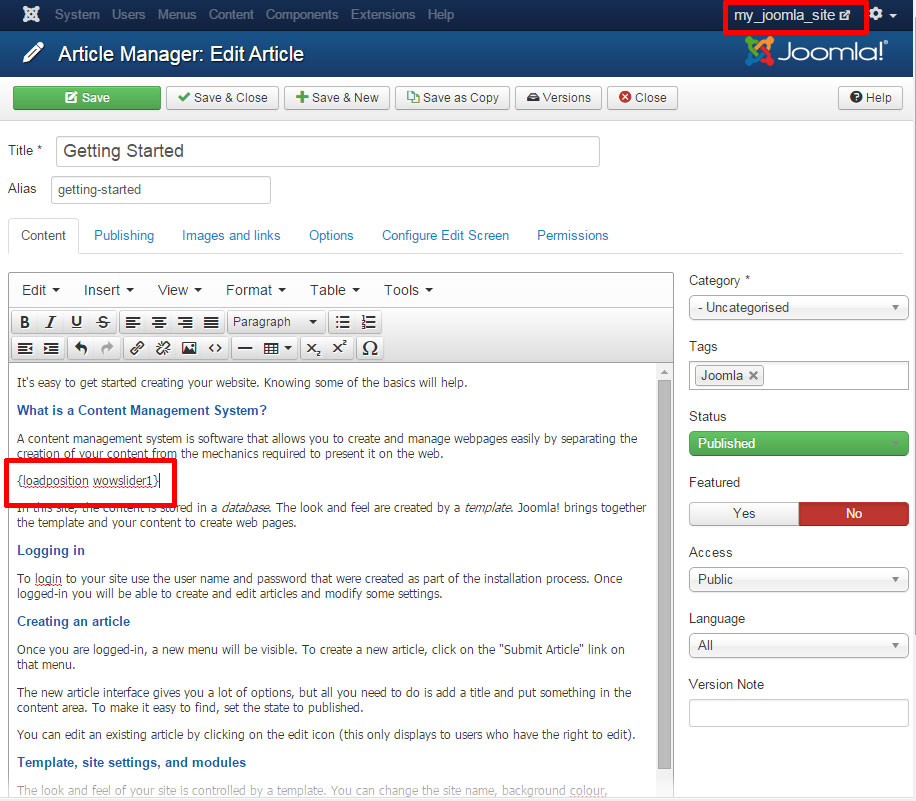
Embed this code at the position where you want to see your slider:
{loadposition wowslider1}As you remember 'wowslider1' is the name of our own position. We made it at the step 3.

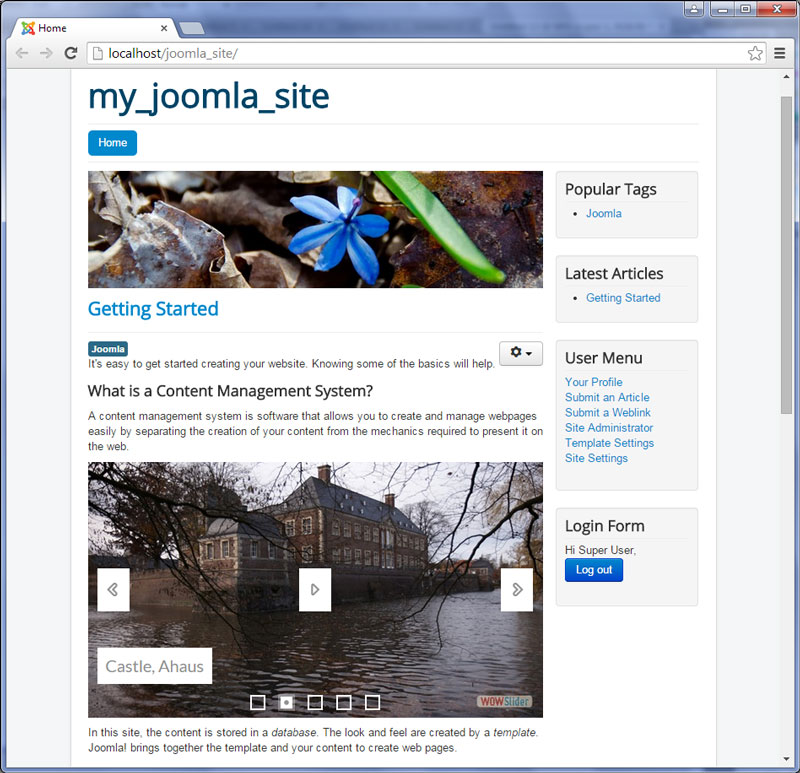
Step 5 - View your Joomla webpage with an embedded WOWSlider
The only thing you should do now is to save the article and preview your Joomla site. Click on the appropriate link at the top-right corner of your browser.
That's all. Simple, isn't it?