This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider
Zippy Style
with Louvers Effect
image slider
Zippy Style
with Louvers Effect
-
 javascript image slider
Contour Style
with Cube Animation
javascript image slider
Contour Style
with Cube Animation
-
 wordpress gallery css
Shady Style
with Stack vertical Animation
wordpress gallery css
Shady Style
with Stack vertical Animation
-
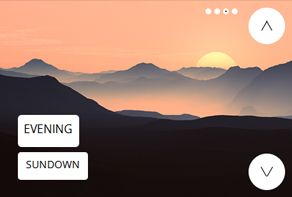
 ken burns slideshow
Noble Style
with Ken Burns Transition
ken burns slideshow
Noble Style
with Ken Burns Transition
-
 slider demo
Mellow Theme
with Blast Transition
slider demo
Mellow Theme
with Blast Transition
-
 jquery css slider
Flux Skin
with Slices Transition
jquery css slider
Flux Skin
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slick Slider: How-to Video!
Slick Slider: How-to Video!
This Video shows you the way you can create your own responsive Slick Slider!
 Slick Slider - Charming Style!
Slick Slider - Charming Style!
Here you can watch the slider working on the webpage!
 Slick Slider Code
Slick Slider Code
Code to paste between the tags <head></head>:
<!-- Start Slick Slider HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End Slick Slider.com section -->
HTML code to paste between the tags <body></body> in the place that you want the Slick Slider to appear:
<!-- Start Slick Slider BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/blueberry410655_1280_1.jpg" alt="Blueberry" title="Blueberry" id="wows1_0"/></li>
<li><img src="data1/images/2anita_foto.jpg" alt="Raspberries" title="Raspberries" id="wows1_1"/></li>
<li><img src="data1/images/blackberries9390_1280.jpg" alt="Blackberries" title="Blackberries" id="wows1_2"/></li>
<li><img src="data1/images/background2277_1280_1.jpg" alt="Mix" title="Mix" id="wows1_3"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Blueberry"><img src="data1/tooltips/blueberry410655_1280_1.jpg" alt="Blueberry"/></a>
<a href="#" title="Raspberries"><img src="data1/tooltips/2anita_foto.jpg" alt="Raspberries"/></a>
<a href="#" title="Blackberries"><img src="data1/tooltips/blackberries9390_1280.jpg" alt="Blackberries"/></a>
<a href="#" title="Mix"><img src="data1/tooltips/background2277_1280_1.jpg" alt="Mix"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End Slick Slider BODY section -->
 BUBBLES EFFECT & EASY STYLE Slick Slider
BUBBLES EFFECT & EASY STYLE Slick Slider
This is a demo with Slick pattern and Bubbles animation. Arrows are quite simple - plain and clear white lines. The frame is also ordinary. It is a standard white-colored rectangle. Bullets are small white circles placed in a low right corner. Descriptions are in a low left corner and built with the help of a simple white rectangle which perfectly matches with the entire template. The descriptions use the stylish Exo 2 font.
The modern-looking Bubbles effect is not as simple as the template. It consists of several colored circles which overlap each other and appear from the middle of the screen and can disappear in 2 directions: back in middle or to the bottom of the page. These effects always use different easing functions and CSS3 hardware-accelerated transitions. The color of the circles comes from the pictures in your slider and completely fits every slide. The combination between simple Slick template and modern Bubbles effect makes a harmonious and balanced slider.
 EASY WAY TO DEVELOP EXACTLY THE SAME SLIDER
EASY WAY TO DEVELOP EXACTLY THE SAME SLIDER
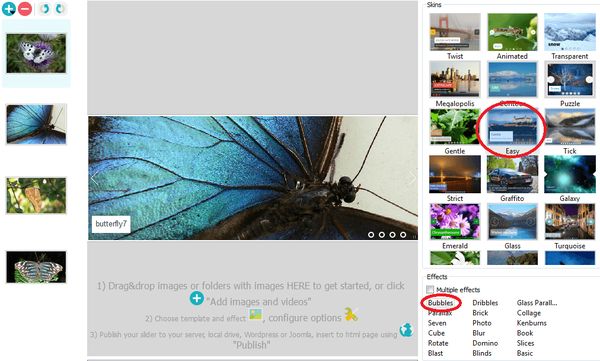
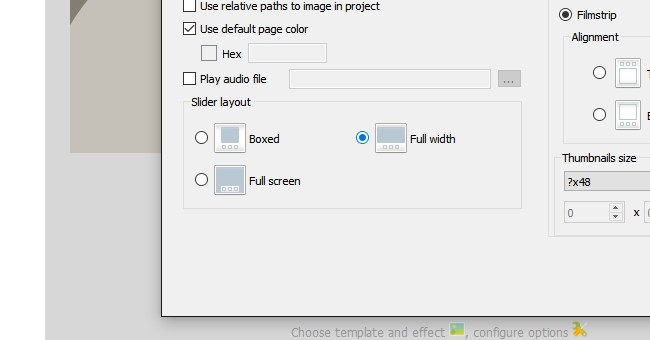
If you want to create this demo, you should select Easy skin and Bubbles Effect on the right side of an application window.

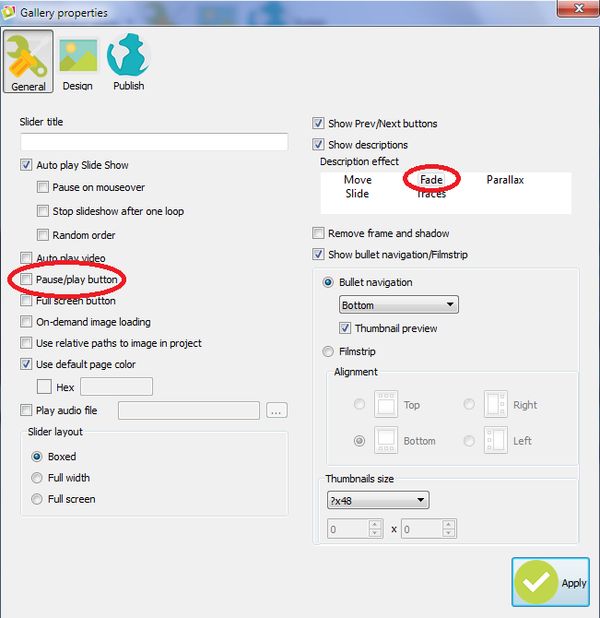
Then click 'More settings' button situated in the low right corner. Go to 'General' tab, uncheck 'Play/pause button' option and change the description effect to 'Fade'. Other settings remain default.

Using the live preview area of the slider, you can control all of the features. This allows you to discover really how your project will look before you publish. This "on-the-fly" ability-based personalization is either fun and quick.
 Comments
Comments
I want to be able to change the images without refreshing the page, how can I do? Should I call repeatedly the jQuery("#wowslider-container1").wowSlider or is there a more elegant solution?
Sorry, we can't provide you with a more elegant solution.
hello, I downloaded the sofware, registered, and it seems to be working almost perfectly. the image seems to jump slightly between when it arrives and leaves. Is there a way to make this not happen as really breaks the light, sliding sensation.
Sorry, I don't see this issue. What browser do you use?
firefox 42.0 is the browser I was using for the description I gave and in Safari 5.1.10 (6534.59.10), the slider jquery slick blinks after each image slides into the frame. both are used on a mac osx.
Please add these lines to your .css file:
#wowslider-container3 ul li {
list-style: disc outside none;
text-align: left;
}
Hope this helps!
thanks for the lines of css which seems to resolve the firfox bug. However, the safari issue is still present (see previous email). Is there a css fix for that as well?
I can't reproduce this issue in the current Safari.. your Safari is out of date.
I tried the jQuery Slick Slider example, it's simple to use and the resulted slick HTML did provide decent display of pictures user entered.The problem I encountered is that the photo was chopped off to fit the display format. The logical way of resize the picture is to reduce the picture by proportion so that no part of the original photo will be clipped off. Does the Slick Slider have the option for the user to reduce the photo by proportion? I was held back to purchase this Slick Slider for the lack of this option. Please explain what is the alternate way this slick slide might provide. I can't find any instructions on how to use this app.
It seems that you use a full-width layout.

You should create a slick slider with a boxed layout.
Then find style.css and remove 'max-width' and 'max-height' properties from these selectors:
1) #slickslider-container1
2) #slickslider-container1 .ws_images
3) #slickslider-container1 .ws_images ul a
4) #slickslider-container1 .ws_images > div > img
How do I remove the black square boxes (It shows the picture on display) from the jquery slides? How do I add water mark or caption to the images of the slider? Your prompt reply will be much appreciated. By the way I had recently have an unlimited websites version of slick carousel.
Please check this instruction: http://wowslider.com/help/watermark-in-wowslider-27.html
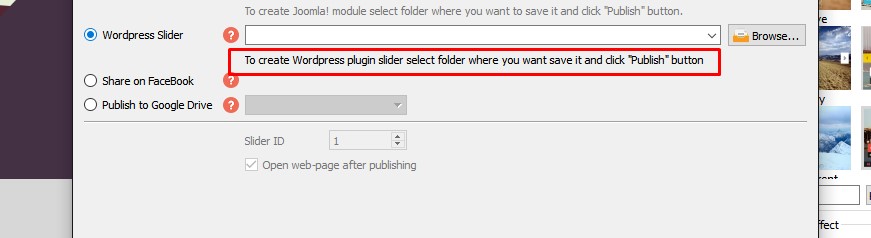
I have created a slide show and up-load to my web server. For some reasons, the pictures were stripped. I did try two approaches: up-load my slide by suing ftp and also by up-load the slide to WordPress. Both methods were failed to up-load the slide successfully. I did place the html slick slide, pictures and related files in the same folder. What did I do wrong in this up-load approach? Please advice the correct way of doing the up-load.
Please send us the link to the page with your issue, we'll check it.
Another question: How do I install slick app on WordPress?

Here is the instruction on how to add a slick slider to Wordpress: http://wowslider.com/help/add-wowslider-wordpress-34.html
I purchased Slick maker a few years ago. I have slick 3.4. Can I get a new slick 7.0 ?
It seems that you have ordered this slick earlier.
I would like to Slick Slider for purchase to make my specially logo as a watermark visible. I have a photo studio and make my website myself.
I have some photo studios saw on the website that when an image is clicked, sets the slider slick on the website. That is, so to speak as an overlay. At the edges, you can see the actual page yet and when closing the slide show is completed with this picture what I have clicked previously.
How does this work? Unfortunately I can on your website (Wow Solider) find no such question. Could you please help me there, so I can get this going?
I recently downloaded Slick script and have just got around to using it for the first time - and it keeps crashing! I can get as far as adding the images to the slides, but when I try to do anything else it very soon crashes. Can you please suggest how I can fix this problem.
Please try to disable "Show preview" in Option. This may help you.
Thanks for your quick reply. That has fixed the crashing problem, though it is rather awkward not having a preview instead of having to publish the slick slider to view it - is this something that will be fixed?
Other than that, I'm very happy with the slick carousel, it does just what I wanted in an easy-to-use manner and the end result looks good.
Sorry for the inconvenience, we working hard on this problem. Please stay tuned for the updates, we will fix it.
I have a slideshow of images that works OK until it gets to the last image; this is then duplicated i.e. the slide moves on to the same image again (it has not been included twice in the slider), then the whole slideshow rapidly rewinds to the beginning. I would like the slides to continue displaying in an endless loop, in the same order, i.e. going form the last one (not duplicated!) to the first one without the viewer seeing the fast rewind on screen. Can this be done?
Did the problem with Slick Slider crashing if 'preview' was used ever get resolved?
Sorry to have bothered you with this, but I've found the answer to the first question within your website's help section - I was using 'Slick' transition and have changed it to 'Slick Linear'.




 slick responsive slider
slick responsive slider  slick
slick slick slides
slick slides slick slider cdn
slick slider cdn