This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 full width slider
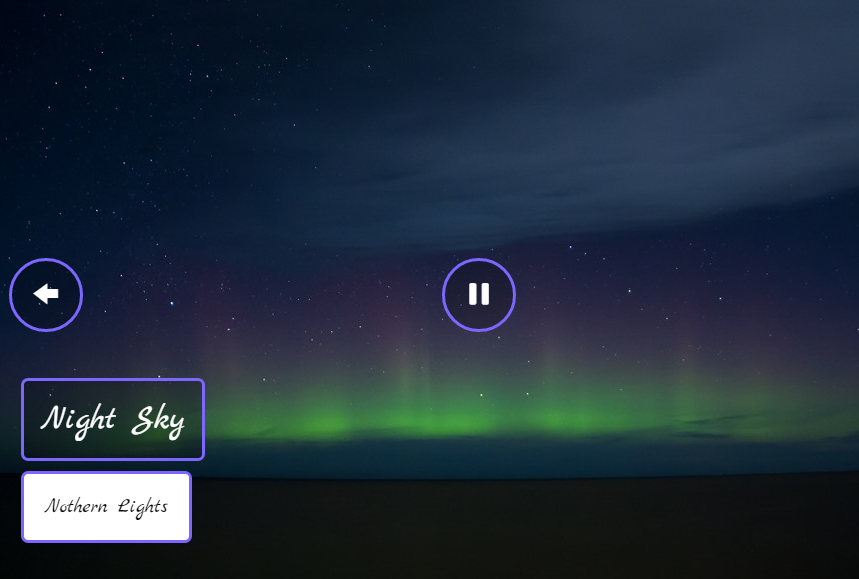
Cursive Skin
with Collage Effect
full width slider
Cursive Skin
with Collage Effect
-
 carousel slider
Showy Template
with Carousel Transition
carousel slider
Showy Template
with Carousel Transition
-
 slideshow html
Shuffle Layout
with Rotate Animation
slideshow html
Shuffle Layout
with Rotate Animation
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
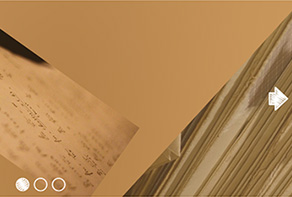
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 ajax jquery slider
Pulse Template
with Blinds Transition
ajax jquery slider
Pulse Template
with Blinds Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to develop jQuery CSS Slider!
How-to develop jQuery CSS Slider!
Fascinate your site viewers with this jQuery CSS Slider! Just watch this video:
 jQuery CSS Slider - Catching Style!
jQuery CSS Slider - Catching Style!
To get more info on transition effect, click on this video here:
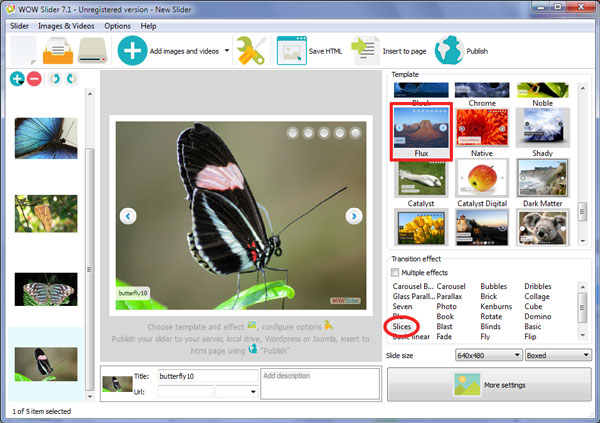
 Slider HTML Code
Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slider HTML to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><a href="#"><img src="images/demo/flux-slices/data/images/1293441583_nature_forest_morning_in_the_forest_015232_.jpg" alt="" title="Fallen tree" id="wows0"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/2685176_b18ba54c.jpg" alt="" title="Forest glade" id="wows1"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/611418.jpg" alt="" title="In the woods" id="wows2"/>rays of light show through the trees</a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/forest_wallpaper21.jpg" alt="" title="The road in the woods" id="wows3"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/g7503.jpg" alt="" title="Sapling" id="wows4"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/ge202.jpg" alt="" title="Beauty spot" id="wows5"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/mozh_les.jpg" alt="" title="Forested hills" id="wows6"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/nature_forest_forest_010852_.jpg" alt="" title="Swamp in the woods" id="wows7"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/widescreen_forest_004692_.jpg" alt="" title="Fire in the woods" id="wows8"/></a></li>
<li><a href="#"><img src="images/demo/flux-slices/data/images/world_canada_rain_forest_007534_.jpg" alt="" title="Morning mist over the forest" id="wows9"/></a></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Fallen tree"><img src="images/demo/flux-slices/data/tooltips/1293441583_nature_forest_morning_in_the_forest_015232_.jpg" alt="Fallen tree"/></a>
<a href="#" title="Forest glade"><img src="images/demo/flux-slices/data/tooltips/2685176_b18ba54c.jpg" alt=""/></a>
<a href="#" title="In the woods"><img src="images/demo/flux-slices/data/tooltips/611418.jpg" alt=""/></a>
<a href="#" title="The road in the woods"><img src="images/demo/flux-slices/data/tooltips/forest_wallpaper21.jpg" alt=""/></a>
<a href="#" title="Sapling"><img src="images/demo/flux-slices/data/tooltips/g7503.jpg" alt=""/> </a>
<a href="#" title="Beauty spot"><img src="images/demo/flux-slices/data/tooltips/ge202.jpg" alt=""/> </a>
<a href="#" title="Forested hills"><img src="images/demo/flux-slices/data/tooltips/mozh_les.jpg" alt=""/> </a>
<a href="#" title="Swamp in the woods"><img src="images/demo/flux-slices/data/tooltips/nature_forest_forest_010852_.jpg" alt=""/> </a>
<a href="#" title="Fire in the woods"><img src="images/demo/flux-slices/data/tooltips/widescreen_forest_004692_.jpg" alt=""/> </a>
<a href="#" title="Morning mist over the forest"><img src="images/demo/flux-slices/data/tooltips/world_canada_rain_forest_007534_.jpg" alt=""/> </a>
</div></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/flux-slices/engine/script.js"></script>
<!-- End WOW Slider.com BODY section -->
 SLICES TRANSITION & FLUX THEME JQUERY CSS SLIDER
SLICES TRANSITION & FLUX THEME JQUERY CSS SLIDER
The WOWSlider slideshow is a web code program that displays any desired image in several different ways while allowing the user to scroll through the images at their own pace. It also automatically scrolls through the pictures, providing a nice effect to the webpage it is included on. This description will focus on the components of the WOWSlider and their individual function. The major parts of the slider are: * The Navigation Controls, * The Thumbnails and Descriptions, * The Transition Effects

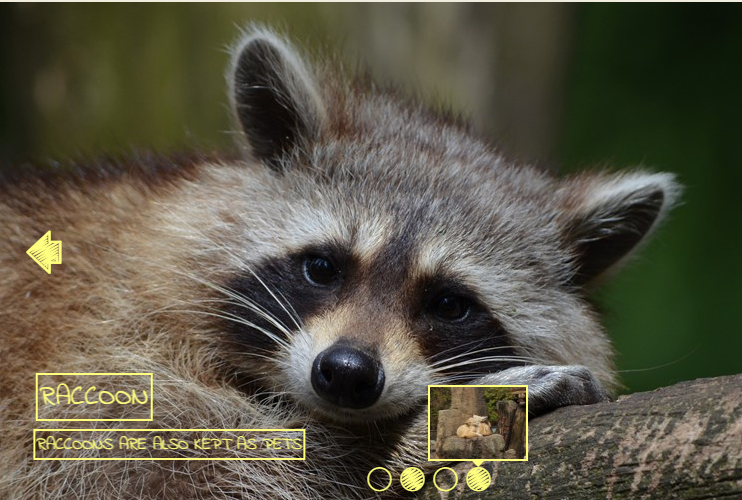
The navigation controls allow a visitor to access different images within the slider. There are several different types of navigation, including previous/next arrows, play/pause buttons, and navigation dots. An arrow button is a white round with a blue arrow inside it. This colors matches quite well. There is no play/pause button in this slideshow so you can't stop and start the slider manually. Bullets look similar to an arrow button but smaller in size and have a transparent rounded frame. These controls are unobtrusive and appear on mouseover with the exception of the navigation dots.
The thumbnails and text descriptions help the visitor to identify the content in the slider. Thumbnails appear on mouseover and help the visitor to view the picture they desire. Text descriptions are fully customizable and change with the picture in the slider. The description in this slider uses a Tahoma font. This black writing looks quite good on the white transparent background.
The transition effects are plentiful, 30 in total, each with its own unique transition between images. Some of the transitions use colored shapes, and others use a smooth blending technique to transition between photos.
The WOWSlider is a simple program designed to provide nonprogrammers a classy, colorful, and easy to use/implement slideshow. It can be used in many different purposes and deliver many types of content. It can slide into any website on any device, and best of all, it's free.

 Comments
Comments
If you tell me how to achive this effect with 3 slides i will buy the licensce 100% sure! i was checkin many of de demos and i'm still not sure i i could do this...
really thanks for helping, and congratulations for this great product!
It is an accordion element. Unfortunately, it isn't supported in our app. WOWSlider is for sliders only.
I've moved to a new computer and I'm trying to activate/register my Wowslider, but when I click on Register I just go to the Buy/Upgrade/Purchase page. Please advise on how to register this version on my new computer.
I have several projects and they simply will not open in Wowslider 8.2 -- In the task bar at the top it shows as open but there isn't a project there. I need to update two different sliders and I really don't want to have to start from scratch.

The thing is that WOWSlider project file do not contains images, only paths to images. If you want to move your project to another computer, please enable "Use relative paths to image in project" and store your images in same folder with project file.
Unfortunately, the trial does not begin to stable.
I can not get anything to change and save it, then crashes the program as of yet.
Sorry, so far it's just annoying .... although there are great effects.
I have tried the Windows compatibility mode, which has also does not work.
I have the WOW Slider in Admin running mode that does not help.
What can I do ??
Maybe you're trying to add many images to your slider. Please disable preview. Go to "Options" and set the option "Show preview" unchecked. Then it will work more stable.
Today I bought your slider, and am experiencing problems. After I created slider (after downloading full version and registering), uploaded as instructed, the slider for my created slide doesn't show on shortcode. I mean when I click on WoW sliders, my created slider isn't there, however, all the files were uploaded. Can you please help?
Follow this link to find the instruction on how to add WOWSlider to your page:http://wowslider.com/help/add-wowslider-to-page-2.html
If you try to add your WOWSlider to Wordpress, please follow this instruction:http://wowslider.com/help/new-slider-wordpress-42.html
I have gone through your given link already prior to uploading it on the site, still no luck. It only shows two sliders, one - your default promotional slider, the other is the one that I created prior to buying it. It does not shows the recent slider that I created after I bought.
If you want login details to the site , I can forward those to you.
Did you upload your slider module?
http://wowslider.com/help/new-slider-wordpress-42.html
Yes please! But no luck
I again just created another slider and uploaded, it uploaded but afterwards when I wanted to see it by clicking on 'All Sliders', it didn't open, rather gave me an error :- you do not have permissions to access this page.
I'm really in a fix, can you please help me out?
Hm.. please try to remove WOWSlider plugin and install it again with your slider module.
I no longer have a subscription to Wow Slider. Can I still use my version of it - I can’t seem to register it.
You can still use the latest version of WOWSlider.
I tried out your free trial version of the WOW Slider to test it out and placed 2 sliders on the same page per directions. They both seem to play fine, but occasionally one of the slider's images tend to flicker and flash using the Ken Burns theme. Is there a problem with that theme? Also, which theme requires the least amount of file space?
Please send us the link to your page with this issue, we'll check it. Сheck the option "On-demand image loading".
You can use the "Basic" effect, but also you can try the "Basic linear" effect, it is larger, but works better. Find the list of templates attached.
I received the following error message (Error downloading….server replied:GONE) when attempting to insert videos into the WOWSlider. Please help. Thank you.

Wow Slider keep crashing my Chrome It loads okay for the first time. But if I hit reload several time, it crashes. I have already turned off DEP as advised but doesn't seem to help.
Your images are too large. Please reduce their size.
Problem seems fixed. Will get license before site launch. Problem still exists even I have reduced sizes for all 4 files. One thing I have noticed is that if I turn on developer tools, it works fine.
Hm, I wasn't able to reproduce it. Maybe you should refresh your page by Ctrl+F5.
recently acquired the WOWSlider component to create a dynamic image carousel however I found 2 details that I need me suggest how to fix them.
How I can avoid a default image in the li element of my HTML? This is because when loading the arrangement of images from BD, the first image does not show the carousel, it is replaced by the image of HTML, the slider is being used for news, and just the first image is the latest news.
How do you keep clicking on the image with a LINK, add a component part of the path of my application?
I need clicking on the image opens a new browser window with a completely different, for example, clicking on a company logo URL, take me to the URL of the company.
Unfortunately, WOWSlider doesn't support it doesn't provide the possibility to work with databases.


 rays of light show through the trees
rays of light show through the trees






 simple css image slider
simple css image slider  responsive slider css
responsive slider css  css content slider
css content slider  slider jquery css
slider jquery css  content slider css
content slider css  css slider gallery
css slider gallery  css slider jquery
css slider jquery  css slider free
css slider free  css slider free download
css slider free download  css image slider free download
css image slider free download 