This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 image slider
Zippy Design
with Louvers Transition
image slider
Zippy Design
with Louvers Transition
-
 css gallery
Galaxy Template
with Collage Animation
css gallery
Galaxy Template
with Collage Animation
-
 slideshow jquery
Salient Style
with Squares Effect
slideshow jquery
Salient Style
with Squares Effect
-
 banner maker
Geometric Design
with Ken Burns Effect
banner maker
Geometric Design
with Ken Burns Effect
-
 html gallery
Dominion Design
with Blinds Animation
html gallery
Dominion Design
with Blinds Animation
-
 jquery banner rotator
Catalyst Style
with Fade Transition
jquery banner rotator
Catalyst Style
with Fade Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
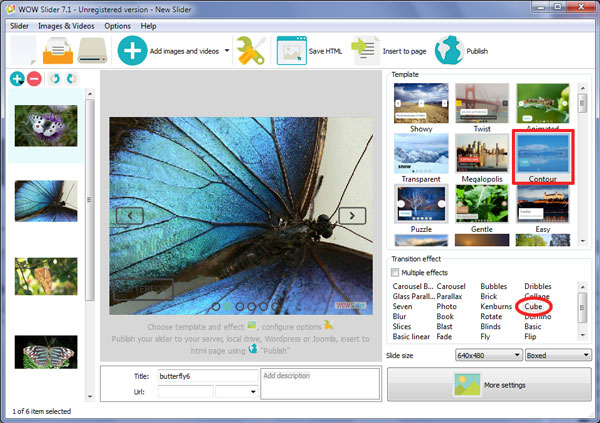
 Tutorial: Working at Javascript Image Slider!
Tutorial: Working at Javascript Image Slider!
You can create responsive slideshows with wow effect for your website!
 Javascript Image Slider - Live Demo!
Javascript Image Slider - Live Demo!
Here you can watch the Javascript Slider working on the page!
 Javascript Image Slider HTML Code
Javascript Image Slider HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Javascript Image Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/contour-cube/data1/images/bubbles.jpg" alt="Soap bubbles and mountains" title="Soap bubbles and mountains" id="wows1_0"/></li>
<li><img src="images/demo/contour-cube/data1/images/flowers.jpg" alt="Beautiful flowers " title="Beautiful flowers" id="wows1_1"/></li>
<li><img src="images/demo/contour-cube/data1/images/mountainlandscape.jpg" alt="Mountain landscape " title="Mountain landscape" id="wows1_2"/></li>
<li><img src="images/demo/contour-cube/data1/images/sky.jpg" alt="Amazing sky " title="Amazing sky" id="wows1_3"/></li>
<li><img src="images/demo/contour-cube/data1/images/snail.jpg" alt="Snail " title="Snail" id="wows1_4"/></li>
<li><img src="images/demo/contour-cube/data1/images/stream.jpg" alt="Stream in mountains " title="Stream in mountains" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Soap bubbles and mountains"><img src="images/demo/contour-cube/data1/tooltips/bubbles.jpg" alt="Soap bubbles and mountains"/>1</a>
<a href="#" title="Beautiful flowers"><img src="images/demo/contour-cube/data1/tooltips/flowers.jpg" alt="Beautiful flowers"/>2</a>
<a href="#" title="Mountain landscape"><img src="images/demo/contour-cube/data1/tooltips/mountainlandscape.jpg" alt="Mountain landscape"/>3</a>
<a href="#" title="Amazing sky"><img src="images/demo/contour-cube/data1/tooltips/sky.jpg" alt="Amazing sky"/>4</a>
<a href="#" title="Snail"><img src="images/demo/contour-cube/data1/tooltips/snail.jpg" alt="Snail"/>5</a>
<a href="#" title="Stream in mountains"><img src="images/demo/contour-cube/data1/tooltips/stream.jpg" alt="Stream in mountains"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/contour-cube/engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
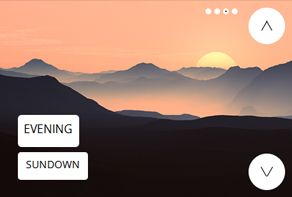
 CUBE TRANSITION & CONTOUR LAYOUT JAVASCRIPT IMAGE SLIDER
CUBE TRANSITION & CONTOUR LAYOUT JAVASCRIPT IMAGE SLIDER
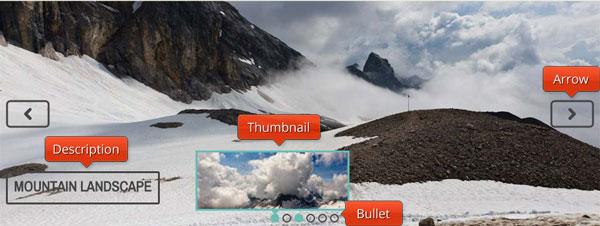
This demo is all about transparency to cause as little obstruction to your image gallery as possible. The whole theme has almost no major distracting colors and instead uses only black for the necessities. Arrows and descriptions are surrounded by curved rectangles and disappear when not in use. They allow you to navigate the pictures quickly and if you need a better look at the image title then you can simply pass the mouse over it to give it a nice green background in case the theme's black coloring doesn't agree with your photo.

There's also little circles at the bottom of the demo that let you keep track of how far along the slide show you are. Passing the mouse over these will make each circle's respective image appear in an appropriately sized rectangle. Due to it's simplicity and focus on lack of obstruction, this theme is fit for any kind of gallery.
The actual slideshow uses the Cube effect. The transition looks like a rotating cube with images on the sides. The slider can rotate in all sides horizontally and vertically. This effect is smooth and looks marvelous.

 Comments
Comments
We are attempting to use WOWSlider on our Website as it offers a far more appealing view of photos than the app provided. Unfortunately when we place the <Head> content in our site we get the following error: blockUI requires jQuery v1.2.3 or later! You are using v1.11.2. This displays each time the site is refreshed. Can you point me in the right direction to remedy this problem? The slider will display when I comment out the .js lines and use it as straight CSS slideshow.
Thanks for any help you can give and the great product!
It seems that you use some plugin that is out of date.
I have cheсked some solutions, please try this:https://wordpress.org/plugins/jquery-updater/
Also you can try this:http://stackoverflow.com/questions/23626504/blockui-requires-jquery-v1-2-3-or-later-you-are-using-v-1-11-1
I want to buy the commercial license but want you know about your support first. I recently bought another slider and when I purchased it it stopped working. I have not been able to get ahold of anyone to help me with the issue.
I also want to know how much it is for the upgrades after my year is up.
Could you provide more details of your problem? We haven't received any messages from you before. Probably they were removed by our spam filter.
I contacted a different slider company not you guys, sorry for the misunderstanding.
Could you tell me how much it is for the upgrades after my year is up on the commercial licenses?
After your free upgrade period will expire, you will be able to upgrade your license for only the 50% of the current license price or continue to use version you received as a last free upgrade as long as you need it.
Thank you for your quick reply. I have purchased the enterprise package and it seems to be working great. :)
I bought a license in February 2015. I wanted to know how to get the updates and also my slider does not open my “saved sliders”. It copies the format but does not open the the photos in the slider. I have to read them overtime I want to update photos in my slider.
You projects don't store your images in them, you should make sure that they are still abailable by their paths. Open your project file in a text editor.

I would like to design a website for one of my friends for her birthday. I am really impressed by the features of wow slider.
I would like to know whether the website I want to gift to my friend comes under "commercial". Can I use the free version of wow slider for this personal website?
Yes, you can use a free version of WOW Slider.
I have had great luck with your WOW Slider so thank you very much. However, I have 2 small issues.
1. I'm having a problem making changes to a previously saved slider is there a special setting I need to choose?
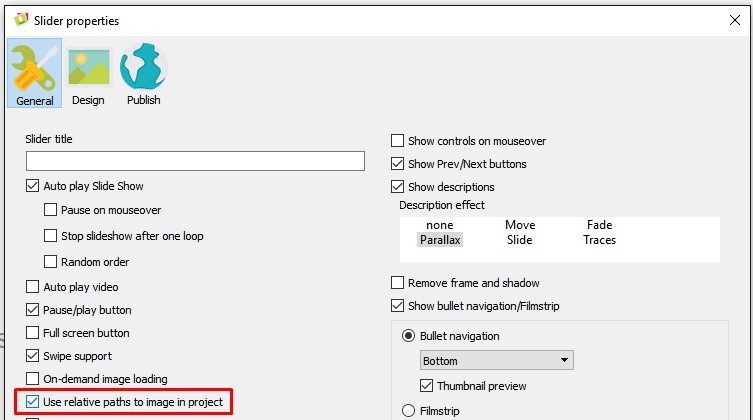
When I pull it back up the pictures are there but the image doesn’t appear - which is fine but if I try to insert a new picture or even change a word for instance during re-posting it shows “Connecting to host failed: Host not found” . I have gone back in and tested the FTP location with no problem. I’ve tried lots of other trouble shooting but in the end I normally delete and re-start all over again and it works fine. Just frustrating as I have lots of saved slideshows that are impossible to revise.
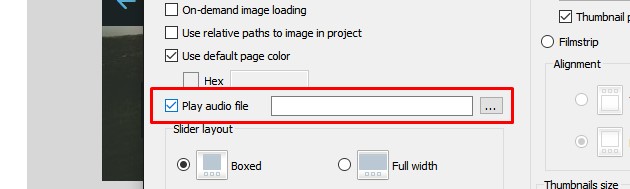
2. I can’t seem to attach an audio file. Maybe it’s an Apple /Itunes issue but I’ve tried to select a MP3 file within and out of ITUNES. It’s just grayed out. Any ideas?

Try to use the latest WOWSlider version.
- I updated my version per your notes but for some reason I can’t upload the files to Go Daddy the same way I used to - I am trying to publish the page to a sub-domain within my main website. Unless I’m confused…it’s the same way I used to do it…
Please, try the other method of publication - Publish to a folder first.
I can’t figure out why the new version will not publish to the FTP server automatically anymore. One click and it would have it’s own web page. I have tried to publish to a folder - which works fine. Then zipped the files - uploaded to the Go Daddy sub-domain and extracted. Files are there but if you go to the page the website will not work.
Is there a compatibility issue with this version and Mac and Go Daddy?? Because it works on the old one I downloaded from the Apple store. Of course the old one doesn’t save the photos - Any ideas?? I did register the new license number you gave me and downloaded the FULL version.
What version do you use now? The latest is v8.2 and it supports publishing to FTP.It seems like you have no access to upload something to your server. If server says you that you don't have permission, the thing is not in WOWSlider. Try to publish slider to some other FTP and see if it worked. Contact your servers administrator. Maybe you forgot your password, but it saved in old WOWSlider. Please, check it all.
Hi, I just upgraded to 8.6 and for whatever reason it will not change the transition effect no matter what option I choose….all it will do is a regular slide show…then instead of starting the loop over it runs it completely backwards and starts again.I have Yosemite 10.10.5 if that makes a difference?
Please try to delete the previous version and install the app once again.
How can i move the slider to the different position ,in the window ( Left,right,top , bottom)
Just paste the slider code in the appropriate position on your page.






 1
1 2
2 3
3 4
4 5
5 6
6