 Winter in the village
Winter in the village Beautiful winter scene.
Beautiful winter scene. Church in winter Slovenia
Church in winter Slovenia
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 html5 gallery
Puzzle Skin
with Collage Effect
html5 gallery
Puzzle Skin
with Collage Effect
-
 wordpress gallery
Sky Skin
with Blur Transition
wordpress gallery
Sky Skin
with Blur Transition
-
 jquery gallery
Dot Skin
with Seven Effect
jquery gallery
Dot Skin
with Seven Effect
-
 responsive slider
Chess Style
with Blinds Animation
responsive slider
Chess Style
with Blinds Animation
-
 jquery carousel
Vernisage Skin
with Stack vertical Animation
jquery carousel
Vernisage Skin
with Stack vertical Animation
-
 html gallery
Dominion Layout
with Blinds Effect
html gallery
Dominion Layout
with Blinds Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Wordpress Slider Plugin!
How-to: Wordpress Slider Plugin!
Slideshows like this can be made in an quick manner! Just watch this video to learn more!
 Wordpress Slider Plugin - Beautiful Design!
Wordpress Slider Plugin - Beautiful Design!
This video shows the slideshow with different transition effects!
 Wordpress Slider Plugin Code
Wordpress Slider Plugin Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Wordpress Slider Plugin to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/snow226094_1280.jpg" alt="Landscape" title="Landscape" id="wows1_0"/>Winter in the village</li>
<li><img src="data1/images/heimatstube74691_1280.jpg" alt="Nature" title="Nature" id="wows1_1"/>Beautiful winter scene.</li>
<li><img src="data1/images/slovenia173582_1280.jpg" alt="Church" title="Church" id="wows1_2"/>Church in winter Slovenia</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Landscape"><img src="data1/tooltips/snow226094_1280.jpg" alt="Landscape"/></a>
<a href="#" title="Nature"><img src="data1/tooltips/heimatstube74691_1280.jpg" alt="Nature"/></a>
<a href="#" title="Church"><img src="data1/tooltips/slovenia173582_1280.jpg" alt="Church"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
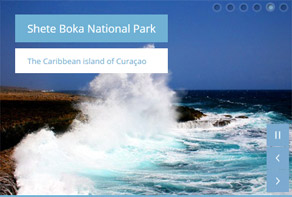
 CUBE ANIMATION & ABSENT SKIN WORDPRESS SLIDER PLUGIN
CUBE ANIMATION & ABSENT SKIN WORDPRESS SLIDER PLUGIN
This attractive and unusual slideshow template has a number of unique features that help it to — and your website — to stand out.
The first thing you notice is that the slideshow has a clever 3-dimensional effect, where the whole slideshow takes the form of a rectangular cuboid. This cuboid turns in all directions, and each side has a different image on it.
The animation of the cube is smooth and fast, slowing down slightly as it ‘settles’ into place. As with all WOWSlider templates, the animations are beautiful and organic feeling, and really have professional feel to them that can only enhance your website.

The slides themselves have a number of features. The caption comprises of a title and subtitle, and sits in the bottom center of the slide. The text uses the font Lucinda Grande, a humanist sans-serif font that is very legible. The text is in white, with a slight drop-shadow to help it stand out against the images.
Below the caption is a set of bullets. These are used to navigate from one slide to another. Each bullet represents a slide in the slideshow, and clicking on one of them will load that particular slide. Hovering over a bullet brings up a small preview thumbnail of the slide in a thin white border.
When the user hovers over the slideshow they get further options. If they hover anywhere along the left side of the slide, the mouse pointer turns into a ‘previous’ arrow icon. The arrow is a transparent arrow-head within a white circle, and a faint grey border to help it stand out against the image on the slide. A similar, but reversed arrow appears when you hover over the right side of the images — this is the ‘next’ arrow. Clicking your mouse when the pointer has been transformed allows you to move through the slideshow images.
If you hover your mouse over the center of the slideshow, the pointer turns into a ‘pause’ button. This, again, is a transparent icon within a white circle. Clicking your mouse here pauses the slideshow. Clicking again will restart the slideshow.

There is also a ‘full-screen’ icon in the top-right corner of the slideshow. This icon allows the user to make the slideshow go full-screen, and really immerse themselves into the images.
This is a great option for photographers and artists who want to maximize the visibility of their portfolio.
The slideshow is responsive, and works on all screen sizes. On smaller screens, e.g. Smartphones, some of the UI functionality disappears, simplifying the slideshow but still allowing users to see all of the slides.
This slideshow template is extremely flexible, and could be used with almost any website.
 Comments
Comments
I know you already support the ability to include YouTube and Vimeo videos into WOWSlider, Is there any possibility of adding support for Kaltura Video in future releases?

Unfortunately, we don't plan it.
We would like to set your sliders to our site. Is there a distinction between commercial and non-commercial version, except those that are described in the offer? We found problems with the non-commercial version. Visual defects during operation of the slider. Tell us, It was provided for the non-commercial version?
Please send us the link to the page with your slider, we'll check it.
This site is still under development. We try to choose different effects for the slider. Three effects are added now and they are changing from time to time. And we see that the two effects work with serious visual distortions. We're going to buy effects Fade, Parallax, Basic linear, if there is no visual-defect in the Parallax, Basic linear.
I see that your slider was made with the Basic effect only. Please send me the link to the test page with the issue. You can't purchase effects separately. Our offer is for the app, all the effects are included.

I downloaded the free version of WOWslider and set up a slideshow that I intend to use on my website. I am currently using Joomla 2.5, and followed the instructions precisely for installing the module and publishing and placing it on my site. Unfortunately, when opening the site it only displays one of the photographs, which is frozen and does not move. The site is not commercial and the organisation is non-profit, but would I have to purchase a commercial licence to make this work? I have tried uninstalling and reinstalling the module in the Extension Manager but get the same result. The HELP videos and tutorials were helpful in loading the module onto my site, but do not offer any further assistance it the slider does not work. Furthermore, how can I update or replace the slideshow? There is no facility to do this in the Module Manager. Do I have to uninstall and reinstall the Extension Manager each time?
Just one last query - I have added extra slides and saved the new project, but can see no way that I can update my original project without uninstalling and re-installing the original Extension. Is that the only way? There is no option in Module Manager to update the project. Your tutorial was great in helping me to get the thing going, but there are no instructions on how to achieve the above. Please would you help me again.
Sorry, you can't update a module, you should re-add it.
I am looking at purchasing 2 licences of wowslider for 2 websites which currently have Flash animated banners. I would like to replace the existing replicating as closely as possible to the existing. I have downloaded the trial version to see if wowslider will do what I want it to do and work with my CMS Made Simple website. I have tried a quick demo and set up a test page however the slider does not seem to move through the slides after the first one, please could you have a look and let me know.
Yes, our product can reproduce your flash sliders. Please move the head tag before the script and right after the html tag. The thing is that jQuery is missed. There is 404 error. WOWSlider does not work properly without jQuery.
Thanks for your reply, Not sure when you checked the link I sent but I did have a play around with it a bit and managed to get it so that it slides although when the bits are pasted into my cmsmadesimple template the title and description are not working and its sliding the slides rather than fading? I have uploaded the straight html version to the server
Hopefully you can see this is fading and displaying the title and descriptions and formatting them as appropriate compared with the version that¹s got the bits pasted into the cms template.
I think I have got this working now. Just wondered if for the purpose of showing this to my client if there is a way of disabling the wowslider watermark, its just temporarily. If the customer is happy with it I will purchase the developer licence.
It looks great now. Unfortunately there is no way to disable the watermark without purchasing.
The existing headers have the logo on the left so I don¹t want the text to slide in over the top of this, is there a way to position the text as a fade in so it fades in on the right as existing?
Text position is defined in theme. So you can change the theme. Another way is to edit theme's style.css maually. It is ws-title class.
Slider swap function not working on bellow mention phone list. Samsung s3, s4 Default browser
Default browser does not respect some rules and it's not updated. It is like internet explorer 6 on windows. Please use Google Chrome for the best experience.
our client use the default browser on Mobile (android,windows). So please fix it
I am using Windows 7 Professional and have downloaded the Free Wowslider 8.6 to use it in combination with WordPress 4.3 for my website. I’ve made a few slides with a number of pictures, with no problems. However every time I’m loading more than abt. 100 pictures, Wowslider stops running. See the attachment.
I already set the “on demand image loading” item in the settings, but that doesn’ t solve the problem. I also deleted WOWslider and installed it again, but with no result. Do you have a suggestion what is wrong with it? Or is there a limitation of the number of pictures in a slide? ‘I haven’t read that somewhere.
Too many images for our preview! Sorry for the inconvenience. Please try to disable preview (Options -> Show preview - set this option unchecked) and then restart the app. Then it will more stable.
Thnxs a lot. That was the *golden* tip. It works fine now.
 slider wordpress plugin
slider wordpress plugin  wordpress plugin slider
wordpress plugin slider  slider plugin wordpress free
slider plugin wordpress free 