 Dew on a flower
Dew on a flower Beautiful white rose
Beautiful white rose Orange around
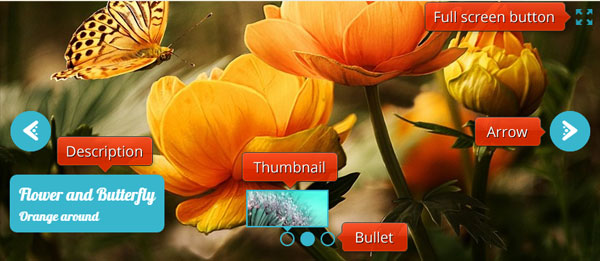
Orange around
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slideshow html
Shuffle Style
with Rotate Transition
slideshow html
Shuffle Style
with Rotate Transition
-
 css3 image slider
Book Template
with Book Animation
css3 image slider
Book Template
with Book Animation
-
 css3 slider
Gothic Style
with Domino Animation
css3 slider
Gothic Style
with Domino Animation
-
 jquery slider css
Elemental Layout
with Slices Effect
jquery slider css
Elemental Layout
with Slices Effect
-
 ken burns slideshow
Noble Layout
with Ken Burns Transition
ken burns slideshow
Noble Layout
with Ken Burns Transition
-
 html5 photo slider
Transparent PNG Images Design
with Fade Effect
html5 photo slider
Transparent PNG Images Design
with Fade Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Full Screen Slider - How-to Video!
Full Screen Slider - How-to Video!
Here you will learn how to build full screen sliders without any troubles!
 Full Screen Slider - Smashing Effects!
Full Screen Slider - Smashing Effects!
This video showcases an image slider that can have different transition effects!
 Full Screen Slider Code
Full Screen Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Full Screen Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/dandelion445228_1280.jpg" alt="Dandelion" title="Dandelion" id="wows1_0"/>Dew on a flower</li>
<li><img src="data1/images/rose456561_1280.jpg" alt="Rose" title="Rose" id="wows1_1"/>Beautiful white rose</li>
<li><img src="data1/images/flowers19830_1280.jpg" alt="Flower and Butterfly" title="Flower and Butterfly" id="wows1_2"/>Orange around</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Dandelion"><img src="data1/tooltips/dandelion445228_1280.jpg" alt="Dandelion"/></a>
<a href="#" title="Rose"><img src="data1/tooltips/rose456561_1280.jpg" alt="Rose"/></a>
<a href="#" title="Flower and Butterfly"><img src="data1/tooltips/flowers19830_1280.jpg" alt="Flower and Butterfly"/></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
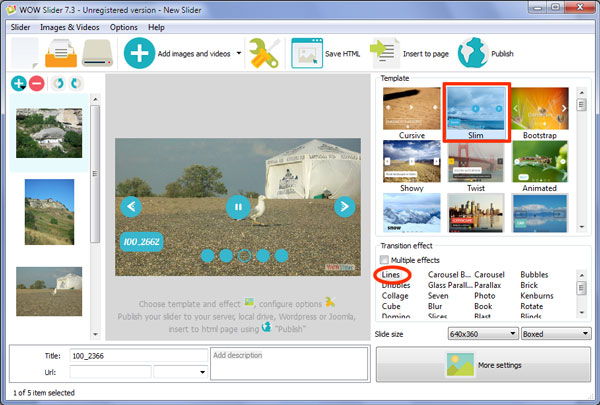
 LINES EFFECT & SLIM LAYOUT FULL SCREEN SLIDER
LINES EFFECT & SLIM LAYOUT FULL SCREEN SLIDER
This gorgeous slider design is both feminine and modern looking. It is perfect for ‘Mommy bloggers’ and people who write for a predominately female audience such as chick-lit writers and romance authors. It would also be great for scrapbooking and arts-and-crafts websites thanks to the clean design.
The slider uses a lovely blue with just a hint of green to it and white. The design elements have clean lines, and there are no gradients, drop shadows or transparencies used. This helps give the slider a ‘flat design’ look and feel.

The navigational arrows either side of the slider are attractive and unique, using a kind of curved arrowhead with three small dots on the inside. The arrows are white on a blue circular background. Hovering over them causes the blue circle to turn into a transparent circle with a blue border. The transition is clean and smooth.
Clicking on the arrows will cycle the user through the images.
In the top-right corner a ‘full screen’ icon appears when you hover over the slider. Clicking on this icon expands the slideshow until it fills the entire screen. The full-screen option makes this slider a great choice for people who want their images to be a central focus, such as photographers or graphic designers.
There is a caption in the opposite corner to the full-screen icon. This caption has white text on a blue rectangle background. The rectangle has curved corners, which helps reinforce the feminine feel to the design.
The font used is Lobster, a beautiful and bold handwriting font that uses many different ligatures to create a natural and friendly feel.
The change effect used is ‘Lines’, which turns each image into a set of colored lines before sliding away to reveal the next image. The effect is eye-catching, clean, and unusual. It really creates a ‘graphic design’ feel, where the transition is as much a part of the slideshow as the images. There are a number of other change effects to choose from, but ‘Lines’ really does match the look and feel of this design perfectly.

A set of circles in the bottom center of the slide represent each image in the slider. These are opaque blue circles that turn into a transparent circle with a blue border when highlighted. Hovering over a bullet brings up a preview image in a blue frame. These bullets allow the user to skip to the slide they are most interested in seeing.
All the navigational elements and caption also appear when the slider is full-screened.
The slider is responsive, and will re-size to fit the screen space available. When on a small screen, some of the navigational elements disappear, but the caption and ‘full-screen’ options remain.
Overall this slider is attractive, unique and eye-catching.
 Comments
Comments
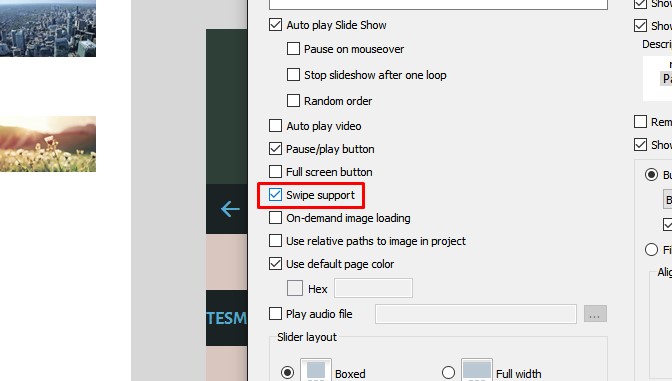
my question is about the „swipe support“ wich I want to turn off. It works on a windows desktop but not on IPad, IPhone etc (Safari, Chrome). I‘ve attached a screenshot. I’m using the newest version 8.6.

Please open your script.js file, find this fragment (or similar):
..gestures:1,onBeforeStep:0,images:0})
..gestures:0,onBeforeStep:0,images:0})
gestures: 2, // gestures support (swipe slides on touch or click)
// 0 - none
// 1 - devices
// 2 - all
The captions that I enter into the body section are img statements with the title parameter. I've entered the text of the title in mixed case (upper and lower) but it is always displayed only in upper case. Can I somehow make mixed case work?

Thank you for your interest in our products.
This depends on template you use.
So you may choose another template or change the current one.
Please open engine1/style.css and find there this:
#wowslider-container1 .ws-title div,
#wowslider-container1 .ws-title span{
text-transform: uppercase;
}
Thanks, what you sent worked perfectly!
Now can you tell me how I can re-position where the horizontally scrolling text appears vertically. I'd like to move it down somewhat.
Sorry, I don't understand. Could you please send us the link to your page with a slider, we'll check it.
I like to know how to influence the positioning of the line of white text that moves horizontally left to right over the photos. For example, I'll like it to be even closer to the bottom of the photos.
This a a neat product. How much is the paid version and what would I get beyond the free version?
We can't support you this way if you don't have the license.
With our license you have the right to publish sliders on your sites without our watermark.
The license also includes one year of free upgrades and our support.
It seems that you have modified your slider manually to get rid of our watermark.
Sorry, but our free license doesn't include it.
You should use the slider that was generated by our app.
Add these lines to the and of your style.css file:
#wowslider-container1 .ws-title{
padding: 0em;
}
OK, so I decided to purchase WOWslider. I'm generally satisfied with the product and your customer support has been excellent.
I am the webmaster of a cultural association nonprofit. We plan to buy a license (to replace the logo with ours), but would like the ability to install WowSlider 7 or 8 computers (not just two). Indeed the slideshow would be changed at least once a month according to our activities, and this task is entrusted in turn to many of our members. What are you offering? Thank you in advance for your response.
You can purchase WOWSlider Enterprise License: http://wowslider.com/licenses.html It allows 10 installations.
Hi - Let's say I've created a slideshow and added it to my web site. At some point I want to add and/or remove some of the pictures. Do I need to repeat all of the same steps I did when I first added the slideshow, or is there an easier way to update it? Thanks.
You should recreate your slider in the app, and then replace your code and files. Unfortunately, there is no easiest way to update it.
After installing and attempting to run this WowSlider the app crashes immediately on start, and does not allow the opportunity to enter the registration code.
Please try to disable preview (Options -> Show preview - set this option unchecked) and then restart the app. Then it will more stable.
The application crashes BEFORE it is visible.
Try to do the following: Control panel -> System -> Advanced system settings -> (Performance) Settings -> Data Execution Prevention. Turn off DEP or add WOWSlider in the exception list.
Device : Galaxy S3 (Android v5.0.1) Problem : i cant swipe and broken layout when fullscreen. i use to WOWSlider 8.6
I have sent this info to our developers, but it is difficult to support all the browsers, some of them are our of date. You can use Chrome browser, it should work correctly in it.
I already use chrome. But so many peoples use to default browser in old android versions. We have no choice but to work on this problem. Please help us..!
I have sent your request to our developers, but I don't think it will be sorted out soon. You can avoid using the 'Swipe' support feature.
I used WOW Slider 8.6 (unlimited website license) to build some imagesliders. Now I noticed that the bullet navigation is "jumping" when changing to the next position. This happens with all themes I tried. In WOW Slider 8.6 itself this does not happen.
It has a conflict with a theme .css file. With this property in it:
a {
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
-o-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
You can add these lines to the end of this file:
a {
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
-o-transition: none;
transition: none;
}
Or find another way to reset it for your slider.
Thank you so much - I didn't think of this.
 jquery slider full screen
jquery slider full screen  simple full screen slider
simple full screen slider  full screen banner slider
full screen banner slider 