 Alps
Alps Spanish
Spanish Antarctica
Antarctica South Tyrol
South Tyrol
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 gallery jquery
Tick Skin
with Book Transition
gallery jquery
Tick Skin
with Book Transition
-
 wordpress gallery plugin
Grafito Style
with Seven Effect
wordpress gallery plugin
Grafito Style
with Seven Effect
-
 slideshow creator
Turquoise Style
with Stack Vertical Effect
slideshow creator
Turquoise Style
with Stack Vertical Effect
-
 css3 slideshow
Pure Design
with Domino Transition
css3 slideshow
Pure Design
with Domino Transition
-
 html5 slideshow
Luxury Design
with Slices Transition
html5 slideshow
Luxury Design
with Slices Transition
-
 html slideshow
Silence Style
with Blur Transition
html slideshow
Silence Style
with Blur Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Responsive Slider: How it's made!
Responsive Slider: How it's made!
Develop responsive sliders for your website with no effort! Just watch this video:
 Responsive Slider - Super Looking Template!
Responsive Slider - Super Looking Template!
Watch this video to learn more about effects for your website slideshow!
 Responsive Slider Code
Responsive Slider Code
Code to paste between the tags <head></head>:
<!-- Start WOW Slider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Responsive Slider to appear:
<!-- Start WOW Slider.com BODY section -->
<div id="wowslider-container1" data-no-devices="true" data-fullscreen="true">
<div class="ws_images"><ul>
<li><img src="data1/images/mountains287618_1920.jpg" alt="Mountain Landscape" title="Mountain Landscape" id="wows1_0"/>Alps</li>
<li><img src="data1/images/pyrenees351267_1920.jpg" alt="Pyrenees" title="Pyrenees" id="wows1_1"/>Spanish</li>
<li><img src="data1/images/fryxellsee553028.jpg" alt="Fryxellsee" title="Fryxellsee" id="wows1_2"/>Antarctica</li>
<li><img src="data1/images/southtyrol350698.jpg" alt="Mountain" title="Mountain" id="wows1_3"/>South Tyrol</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Mountain Landscape"><span><img src="data1/tooltips/mountains287618_1920.jpg" alt="Mountain Landscape"/></span></a>
<a href="#" title="Pyrenees"><span><img src="data1/tooltips/pyrenees351267_1920.jpg" alt="Pyrenees"/></span></a>
<a href="#" title="Fryxellsee"><span><img src="data1/tooltips/fryxellsee553028.jpg" alt="Fryxellsee"/></span></a>
<a href="#" title="Mountain"><span><img src="data1/tooltips/southtyrol350698.jpg" alt="Mountain"/></span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOW Slider.com BODY section -->
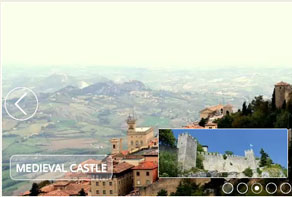
 BASIC EFFECT & CONVEX LAYOUT RESPONSIVE SLIDER
BASIC EFFECT & CONVEX LAYOUT RESPONSIVE SLIDER
If you want a high-impact, attention grabbing slider design for your website then you would be hard-pressed to find something better than this template from WOWSlider.
With a large full-width area, this slider puts your images front and foremost, meaning they grab the viewers attention straight away. Because the images take up so much space, they need to be great, attractive photographs. This slider would be great for a travel company, that can use stunning landscapes to sell their holidays, or a fashion website that sells statement clothes and accessories.
A photographer would also benefit from the large amount of space dedicated to images.

The slider uses a dark-grey and blue color-scheme, that is again eye-catching and high-impact.
The actual slider elements, such as the navigation arrows and captions are fairly simple. This is so they do detract from the images.
The navigation consists of two dark-grey squares, one to the far left and one to the far right of the slider. Each square displays a blue arrow. The arrow is a simple and clear design.
Hovering over the arrow, causes the square to flip over like a dice and reveal another side. The colors on this side of the cub are inverted, with a blue square and grey arrow.
The bullet navigation at the bottom of the slider has a similar style. Each ‘bullet’ is a dark grey square. When you hover over the square, it turns over like a cube and becomes blue. You also get a preview of the image connected to the bullet, and clicking the bullet will load the image into the slider.

There is a caption for each image, that appears in the bottom-left corner of the slider. This caption consists of a title and a sub-title on a dark grey square. The caption fades into view with the image — a simple and elegant transition that does not distract from the images. The title is in all-caps, and is larger than the sub-title.
The caption uses the font Gurajada, which is a simple but bold hand-writing font. It is clear and easy to read.
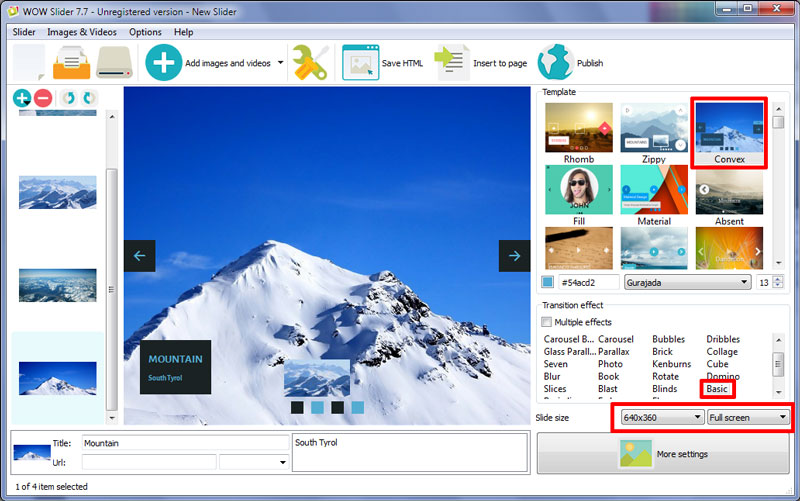
The slider can have any number of transition effects applied via WOWSlider, however the one chosen in this demo — basic linear — has the advantage of being fast, simple and effective. When you have a large, wide-screen slider design like this, you don’t want to have complex and distracting effects taking away from the images.
Overall, this is a slick and powerful design that is perfect for any company that wants to put images front and foremost on their website.
 Comments
Comments
We bought a WOW slider licence and we wonder how we could show the images of the slider WITHOUT loss of quality. i already saved the images „for web“, but the WOW slider seems to compres the images again, so that it makes ugly effects on some details of our images.
i hope you can help us with that problem, because apart from this the WOW slider is a really cool thing!
Sorry for the inconvenience, but it works this way with .jpg images. If you don't want to have your images compressed, you can use .png images instead.
thanks for the quick answer, i will try that …
good afternoon, I'm desarrolando a website where I am using a slider of your software, which fit into our landing page perfectly, until I wanted to include on the same page below a text with jquery effects q make a smoother appearance. This type of text animation uses, jquery, which causes a problem in the 'label' yours, does not when just a slider, the label does not go to 100%, which is half hidden, and when the next begins slider makes a jump or rare break point.
You should use one version of jQuery on your page.
The point is, your code is jquery based and the animate text is using jquery.min and I have no idea how can I change both in just only one. Any idea it will be very welcome.

It seems that you were able to resolve your issue already.
I tried your WOW Slider today and I rally like it and would like to buy the license. But I had a lot of crashes, while setup and also while building the html pages. I'm using a Win 10-64bit System (normal running very stable) Do you have any ideas why that happens all the time?
Maybe you are trying to add many images to you slider.
Please try to turn off preview (Options -> Show preview - uncheck it) and then quit the app and run it again. Then it will more stable.

I have a problem with the slider in some browsers. Accent marks (accents) are not displayed well. That is, for example, the word "basement" or appears with the character "?" How I can enable tittles? On the other hand I had to format the computer where it was installed WowSlider. How I can reinstall it?
Sorry, I wasn't able to reproduce your issue. I can see the accents correctly. Did you resolve it?
This issue is related with encoding: http://stackoverflow.com/questions/12952784/e-with-accent-doesnt-show-correctly
I´ve already resolved it. But directly in each html document. Thank you.
I purchased your full set of web tools yesterday - I tried the free version of the WOWslider and it seemed to do everything I needed so I took the plunge and ordered your full suite.
I have been looking around for a support site or customer forum but without success. I have a small problem with it that I wanted to fix - but I can only find this email. Is this the right place to ask for technical support?
Yes, you can contact us at support[at]wowslider[dot]com, we'll try to help. Here you can find some tutorials: http://wowslider.com/help/
The problem I have here is not something I can find in the Help. I think the easiest thing for me to do is to show you an example.
You can see the problem here ... it is nothing to do with the jquery mobile structure as I get the same glitch from the code that WOWslider produces on my local drive. Though it's not evident in the preview on your builder.
You can see after each page turn that there is a glitch on the left hand page - at least I hope you can see it. I have asked a few people to test it for me. One person with an iPhone 4S reported that the animation was off the screen - which I need to check.
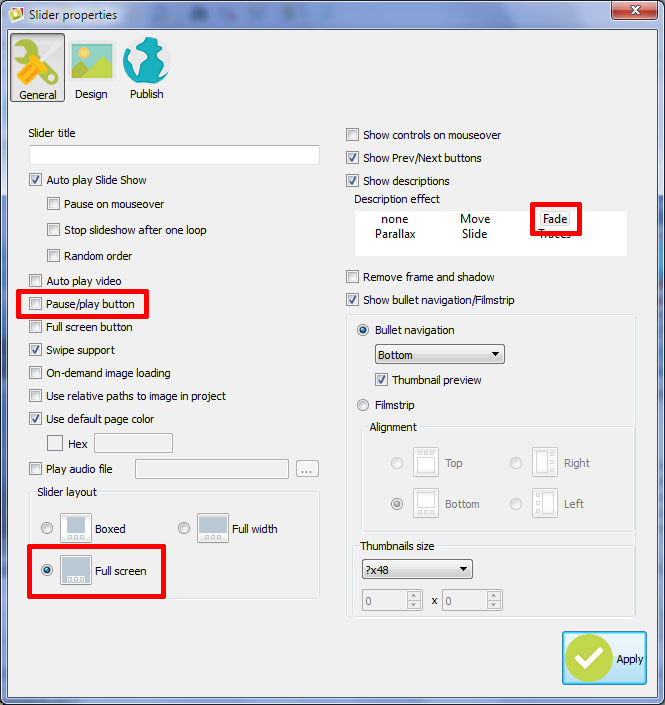
Please generate your slider with the option "On-demand image loading" enabled. Go to to Slider —> Properties -> General and check this option.
If this doesn't help, please try to use another transition effect.
Hello WOWslider support, may I ask why is my 'Dribble' and 'Bubble' transition only show the color of grey and something like that, and is not 'content-aware' like how the application shows to me before saving it? Thanks.
Could you please send us the link to your page with this issue, we'll check it.
when I put it live. The problem is gone.
Hi, I am using the unlimited Version 8.6 from WOW-Slider. Now I recognized, that WOW-Slider crashes when I add more than 100 pictures to one slide. With an older version of WOW-Slider (Version 4 or so ?) it was no problem because I have a published slide with 160 pictures but when I want to edit the slide WOW-Slider also crashes.
Too many images for our built-in viewer! Try to turn off preview (Options -> Show preview) and reload the program.
I love your product but want to know, on the shows that I’ve included music, is there a way for the end viewer to turn on and off the music? I don’t see that control in either the General Properties or Design.
Unfortunately there is no way to turn off the music.
Maybe a feature you could add to the next upgrade? Seems like a pretty easy thing to do?
I will send your request to our developers. Thanks!
 responsive image slider
responsive image slider  responsive content slider
responsive content slider  jquery slider responsive
jquery slider responsive  simple responsive slider
simple responsive slider 