This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 simple jquery slider
Gentle Layout
with Basic linear Effect
simple jquery slider
Gentle Layout
with Basic linear Effect
-
 css slideshow
Plastic Layout
with Squares Animation
css slideshow
Plastic Layout
with Squares Animation
-
 html gallery
Dominion Style
with Blinds Transition
html gallery
Dominion Style
with Blinds Transition
-
 jquery banner rotator
Catalyst Style
with Fade Transition
jquery banner rotator
Catalyst Style
with Fade Transition
-
 html5 image gallery
Numeric Theme
with Basic Effect
html5 image gallery
Numeric Theme
with Basic Effect
-
 jquery slider carousel
Mac Design
with Stack Transition
jquery slider carousel
Mac Design
with Stack Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slideshow Creator: How to use it!
Slideshow Creator: How to use it!
Create responsive stunning galleries with WOW Slider software! Watch this how-to video:
 Best Slider with the Slideshow Creator!
Best Slider with the Slideshow Creator!
This video shows beautiful looking effects for slideshows you can use for your website!
 Slideshow Creator HTML Code
Slideshow Creator HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the Slideshow Creator to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="images/demo/turquoise-stack-v/data1/images/acacia.jpg" alt="Acacia, Tanzania" title="Acacia, Tanzania" id="wows1_0"/></li>
<li><img src="images/demo/turquoise-stack-v/data1/images/african_elephants.jpg" alt="African elephants" title="African elephants" id="wows1_1"/></li>
<li><img src="images/demo/turquoise-stack-v/data1/images/herd.jpg" alt="Herd of elephants" title="Herd of elephants" id="wows1_2"/></li>
<li><img src="images/demo/turquoise-stack-v/data1/images/tarangire.jpg" alt="Tarangire National Park" title="Tarangire National Park" id="wows1_3"/></li>
<li><img src="images/demo/turquoise-stack-v/data1/images/wildebeests.jpg" alt="Wildebeests" title="Wildebeests" id="wows1_4"/></li>
<li><img src="images/demo/turquoise-stack-v/data1/images/zebras.jpg" alt="Zebras" title="Zebras" id="wows1_5"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Acacia, Tanzania"><img src="images/demo/turquoise-stack-v/data1/tooltips/acacia.jpg" alt="Acacia, Tanzania"/>1</a>
<a href="#" title="African elephants"><img src="images/demo/turquoise-stack-v/data1/tooltips/african_elephants.jpg" alt="African elephants"/>2</a>
<a href="#" title="Herd of elephants"><img src="images/demo/turquoise-stack-v/data1/tooltips/herd.jpg" alt="Herd of elephants"/>3</a>
<a href="#" title="Tarangire National Park"><img src="images/demo/turquoise-stack-v/data1/tooltips/tarangire.jpg" alt="Tarangire National Park"/>4</a>
<a href="#" title="Wildebeests"><img src="images/demo/turquoise-stack-v/data1/tooltips/wildebeests.jpg" alt="Wildebeests"/>5</a>
<a href="#" title="Zebras"><img src="images/demo/turquoise-stack-v/data1/tooltips/zebras.jpg" alt="Zebras"/>6</a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="images/demo/wowslider.js"></script>
<script type="text/javascript" src="images/demo/turquoise-stack-v/engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
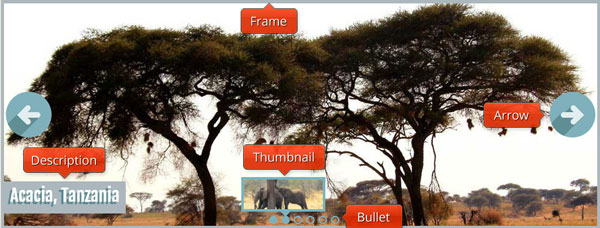
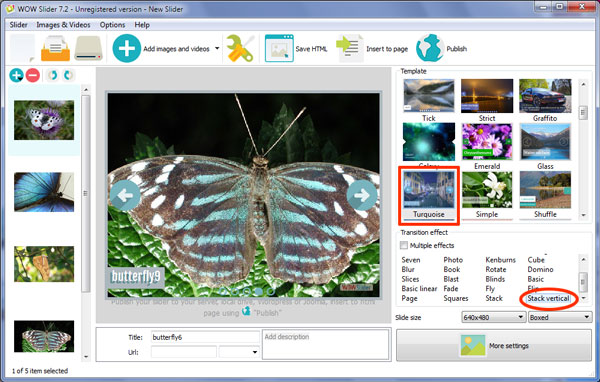
 STACK VERTICAL EFFECT & TURQUOISE LAYOUT SLIDESHOW CREATOR
STACK VERTICAL EFFECT & TURQUOISE LAYOUT SLIDESHOW CREATOR
This slider has a dramatic and bold design that uses grey, white and a faded turquoise to great effect.
The main slider has a medium grey border. Hovering over the slider brings up the navigation arrows. There are large faded-turquoise circles with a bold arrow in the center. The arrow casts a straight-edged shadow of the kind that is often seen in ‘flat’ design.
Clicking on the navigation arrows cycles you through the images.

In the bottom left corner is a caption. The caption has a grey background, the same color as the frame. It extends seamlessly from the frame on the left-hand side of the slider. The text is a very light grey, with a faded turquoise drop shadow behind it. The drop-shadow is also hard-edged, again as seen in ‘flat’ design.
The font used is Fjalla One, a sans-serif font that has been designed for screens. The font is both tall and bold, and gives the slider a sense of dramatic flair.
At the bottom of the slider are a series of turquoise circles. Each one represents a slide. Most of the circles are transparent, with a turquoise border. However, when the circle linked to the current slide is on display, the circle turns completely turquoise.
Hovering over a circle creates the same ‘solid fill’ effect, and brings up a preview of that slide. Each preview image has a turquoise border and a small arrow at the bottom that points to the relevant circle. Clicking on a circle displays the relevant slide into the main slider. As a result, people can navigate directly to the slide they are interested in without having to skip through slides sequentially.
The default change effect is called ‘stack vertical’, and the images drop slowly in from the top of the slider. The transition feels very smooth, almost weighty. It is a good, simple choice that reinforces the bold design of this slider.
Other change effects that would work well with this slider are ‘glass parallax’ and ‘book’. These are both simple but smooth and dramatic transitions that complement the slider well.

The eye-catching design of this slider means it would work well on a similar website. A website that uses a ‘flat’ design would find this slider blends well with their site.
This slider would work for almost any industry, but is particularly suited to fashion websites and e-commerce stores that specialize in clothes. It would also work well for photographers that want to showcase their photographs. Bloggers would also benefit from the dramatic design of the slider.
 Comments
Comments
After insert in to my webpage (i'm using RSD coffeecup software) every thing working great except 2 things:
- How do I remove the white area on top and bottom of slider I did try all option in settings but still cant figure out how to remove it.
- How do I remove message WOWslider at bottom right?
About your issues:

We are using the commercial version of Wow Slider for our website. I love it, but I have one issue and I'm wondering if you could help me with it. Currently I have two slide shows, one for our home page and one for one of our product pages. It works great until I change something in my Dynamic Web Template file, and then it goes all wacky. My DTW file contains the header, nav bar and footer, mainly. When I add a product to our nav bar, I have to update all files. After I do this, the slide shows don't work. They appear as a column of images with no interactivity. Is there a way to avoid this, or do I need to re-publish my slide show each time I make a DWT change?
Please make sure that your slider's files are available, check the paths to them. Did it look this way after publishing? Send us the link to your page with this issue.
Thanks for getting back to me. I think it has something to do with my non-editable regions in the head tag. I'll see if I can fix that. If not, I can detach the template from the home page where the slider is located. I haven't yet published our new site, so I can't yet send you a link. If I continue to have problems once the site is published, I will contact you again. Thank you.
My saved projects seem to be missing in Wow. When I click on the Open Recent, the name of the file comes up on the top of the program window, but there is no slideshow - no pics, no slideshow setting, as if it is a new blank file. I just changed the name of my website's local root folder, so I am wondering if that has something to do with it? Still, I'm not sure why that would mess with the actual Wow files. Do you have any ideas what happened?
It seems that your project files can be opened. Please note that your project files don't store images, they contain paths to them only, and if your images were moved or removed, they won't be shown.
How do I get updates for WowSlider (commercial license)? I am on version 5.6, which may very well be the riginal version I purchased.
I do already have a full commercial version, just not the most recent update. Do I still go through these steps? Will I lose my projects if I do this new install?
Yes, you can't just unstall updates for your app, you should install the latest version of the app. You will be able to open your project files (.wowsl).
I am trying to share a slideshow on Facebook from the WowSlider program, and it is not behaving nicely. I signed up under one of my Facebook accounts. It comes up with an error saying "Slider was created but cannot share on FaceBook. (#200) The user hasn't authorized the application to perform this action." Also, there is no way to change to another Facebook account that I can tell.
I am having trouble publishing slider to Facebook. I keep coming up with an error message. I also don't see a way to get into my Facebook settings with the Wow slider to change them.
Could you please provide us with more detailed information. Was your slider published on wowslider.net server?
I was trying to Publish to Facebook directly from the Wow Slider program but I wasn't able to.
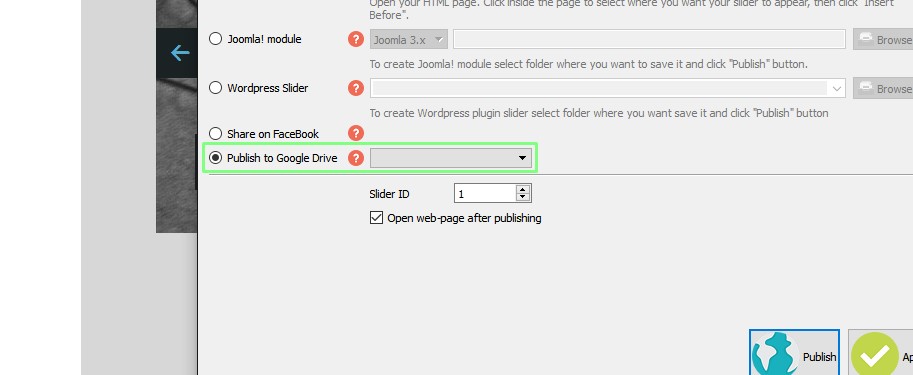
We'll try to fix the problem in the future. You can publish your slider on Google Drive following this instruction http://wowslider.com/help/add-slider-google-drive-183.html and then share this on FaceBook as a link.

We have a joomla blog site where we are using multiple Wowsliders. They dispay fine if we don’t embed links in the slide show but as soon as we add links, the images move up and down slightly while going thru the transitions… It only does it when loaded into the Joomla site. If we generate a stand-alone HTML version it renders fine. There is no CSS/HTML code that is interfering with the slide show that we can see, have spent hours inspecting the code to determine where it’s coming from. The closest we can come to determine the issue is, if we removed the links it’s ok, if we add the links it moves up and down 7-10 pixels during the transitions… The slide show in question is in the footer. We have embedded two links to in the 7 image slide show to show the issue.
We are yet to have a response. We are a paying customer and find it disappointing that there has been no feedback. We’re using Wow Slider Version 8.6 If there is anything else you need please advise. Your feedback is appreciated.
The link you've sent doesn't work.
Hi, Thanks for the reply, after many hours we actually did find the source of the issue. It was the css class #wowslider-containerXXX .ws_images ul a The issue is now sorted.
I have purchased the license some time ago, but am not sure how to access it so i can download it to multiple computers. Can you help and give me a link
You've bought an Unlimited Website version which you may install on two computers and use for several websites.






 1
1 2
2 3
3 4
4 5
5 6
6