- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress slideshow
Galaxy Theme
with Turn Effect
wordpress slideshow
Galaxy Theme
with Turn Effect
-
 jquery carousel
Animated Template
with Parallax Transition
jquery carousel
Animated Template
with Parallax Transition
-
 slider demo
Mellow Skin
with Blast Effect
slider demo
Mellow Skin
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
I plan to add 100+ images in my slideshow. Does WOWSlider allow it? Should all images be pre-loaded before slideshow will start the playing?
WOWSlider makes it easy to have a slideshow with hundreds of images.
To ensure the slideshow loads quickly and works seamlessly in any environment, you should use the ‘on-demand image loading’ option.
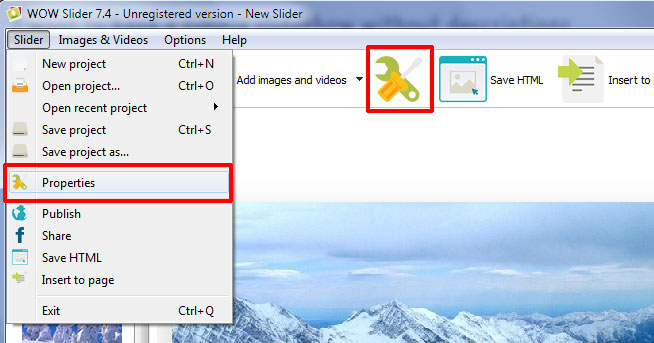
In order to turn this on, go to the ‘Properties’ window by clicking on the spanner/screwdriver icon in the navigation bar at the top of the screen. (You can also access the properties window by going to Slider —> Properties in the menu bar).

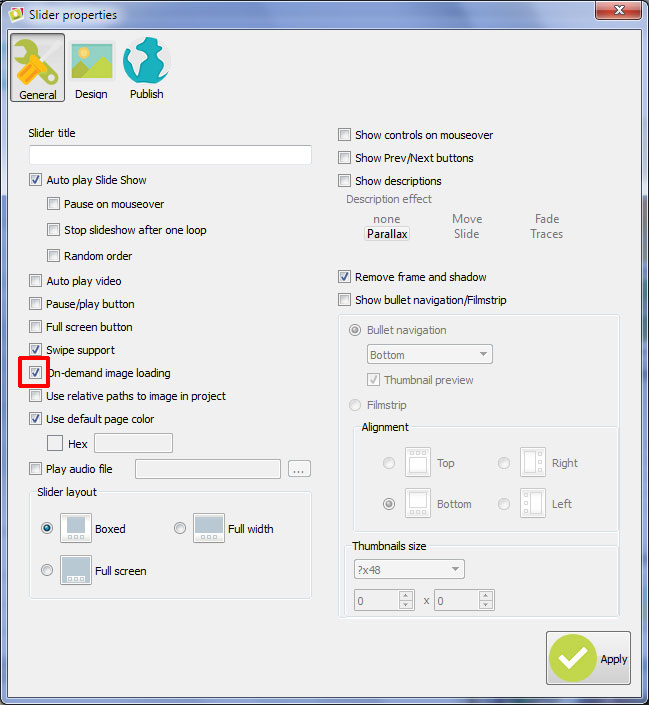
In the new window that opens, look down the options in the left column, until you see ‘On-demand image loading’. Check this box.

You can now add as many images to your slideshow as you need.
You can see an example of a slideshow with 100+ images at and that uses ‘on-demand image loading’ at: http://wowslider.com/jquery-slideshow-huge-demo.html