- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 css gallery
Galaxy Design
with Collage Animation
css gallery
Galaxy Design
with Collage Animation
-
 slideshow html
Shuffle Skin
with Rotate Effect
slideshow html
Shuffle Skin
with Rotate Effect
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Transition
jquery slideshow
155 Slides Huge Template
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment ajouter WOWSlider sur une page HTML déjà existante ?
Avec WOWSlider il est très facile d'ajouter un diaporama sur une page HTML déjà existante. Il existe deux méthodes : une qui ne nécessite aucune connaissance du code HTML et une seconde, plus ardue, mais qui offre plus de contrôle sur le résultat final.
Méthode 1: “Insertion sur la page” visuel
Ici, on utilisera l'assistant « insert-to-page ». Si vous n'avez pas l'habitude du code HTML, c'est une méthode extrêmement simple et intuitive.
Assurez-vous d'abord que le diaporama est terminé et prêt à être publié.
Cliquez sur le bouton « Insert to page » dans la barre de navigation en haut de l'écran.

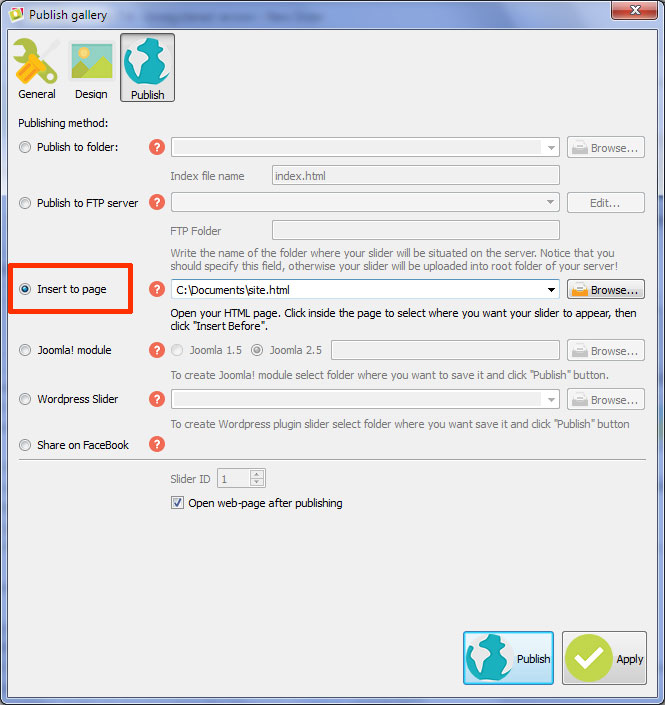
Vous pouvez aussi cliquer sur « Publish » et sélectionner la méthode « Insert to page ».

Allez sur la page sur laquelle vous souhaitez ajouter le diaporama et cliquez sur « Open ».
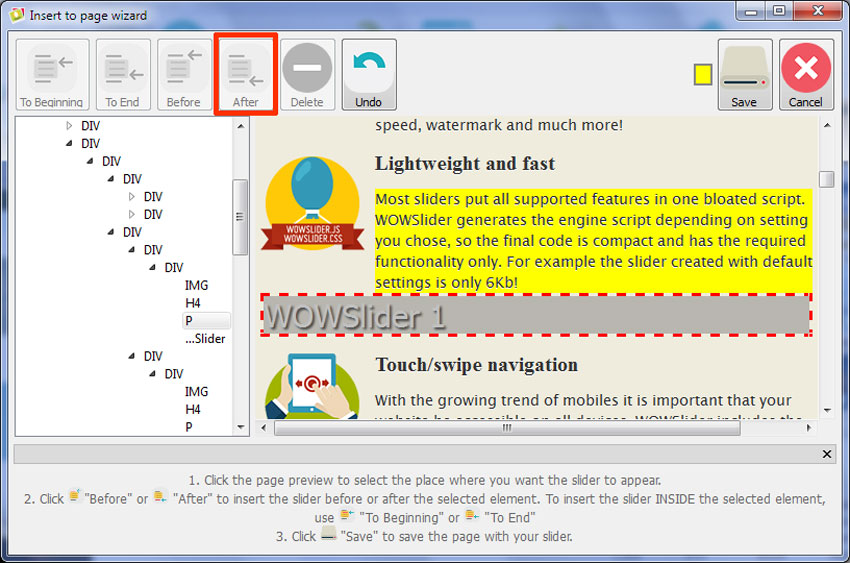
La page va s'ouvrir dans WOWSlider. Cliquez sur l'endroit de la page où vous souhaitez que le diaporama apparaisse.
L'HTML va apparaître dans la barre latérale. Vous pouvez choisir d'insérer le diaporama avant ou après l'élément HTML sélectionné. Par exemple, si vous avez cliqué sur un paragraphe de texte, vous pouvez choisir de le faire apparaître avant ou après le tag <P>.
Dans le doute, autant l'insérer avant l'élément sur lequel vous avez cliqué.
Cliquez sur le bouton « before » ou sur le bouton « after ».

Le bloc de code sera inséré et vous verrez où le diaporama va apparaître sur la page. Si le résultat vous plaît, cliquez sur le bouton « save ».
La page va s'ouvrir dans une fenêtre de navigation pour que vous puissiez vérifier que le résultat final vous convient.
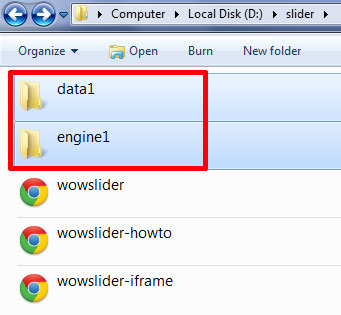
Vous devez uploader la page aux côtés des dossiers « data1 » et « engine1 » de votre serveur.
Méthode 2: Sauvegarder en HTML
La seconde méthode consiste à exporter votre diaporama en HTML. Pour ce faire, commencez par le sauvegarder en utiliser le bouton « Save HTML » dans la barre de navigation en haut.

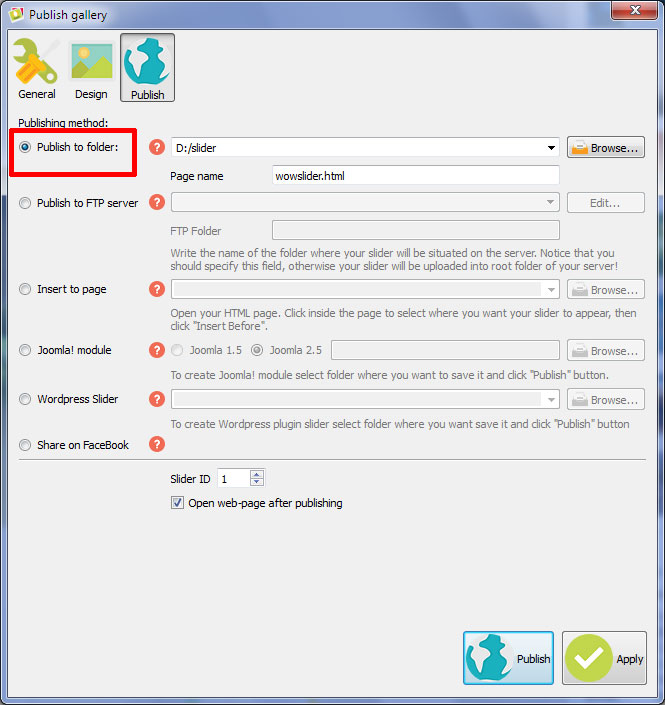
Ou bien cliquez sur « Publish » et cochez la case « Publish to folder ».

Le diaporama sera alors exporté en tant que fichier html et créera deux dossiers, « date1 » et « engine1 », qui contiennent toutes les images et fichiers de script nécessaires à son bon fonctionnement.
Vous devez uploader ces deux dossiers dans le même directoire que la page sur laquelle vous souhaitez voir le diaporama apparaître, sinon il faudra modifier le chemin des fichiers pour qu'ils se dirigent vers la bonne localisation.

Ouvrer le fichier wowslider-howto.html et le fichier HTML de la page sur laquelle vous voulez ajouter le diaporama. Utilisez n'importe quel logiciel de texte. Si vous n'êtes pas sûr, Notepad ou Notepad++ feront l'affaire.
Vous devrez copier et coller les sections importantes du fichier wowslider-howto.html au bon endroit sur votre page HTML déjà existante.
Tout d'abord, copiez le code pour la section « HEAD », qui contient les liens vers les fichiers de script.
Copiez la section entre
<!-- Start WOWSlider.com HEAD section -->et
<!-- End WOWSlider.com HEAD section -->Collez le code dans la section « HEAD » du code HTML de votre page. La localisation importe peu, tant que c'est entre les tags <head> et </head>.

La prochaine chose à faire est de copier le code pour la section « BODY », qui contient les fichiers d'images pour le diaporama. Dans l'idéal, il faut le coller dans un <div> pré-existant, à l'endroit où vous souhaitez voir le diaporama apparaître, mais ce n'est pas essentiel. Cela rend juste le positionnement du diaporama plus simple.
Copiez tout entre
<!-- Start WOWSlider.com BODY section -->et
<!-- End WOWSlider.com BODY section -->Le tout doit être collé dans la section « BODY » de votre code HTML, là où le diaporama doit apparaître.
Ouvrez la page dans un navigateur et vérifiez que tout marche bien.
Si c'est le cas, uploadez la page sur votre serveur web avec les dossiers « data1 » et « engine1 ».