This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 bootstrap carousel
Bootstrap Skin
with Carousel Effect
bootstrap carousel
Bootstrap Skin
with Carousel Effect
-
 jquery gallery
Dot Style
with Seven Effect
jquery gallery
Dot Style
with Seven Effect
-
 Gothic Skin
with Domino Animation
Gothic Skin
with Domino Animation
-
 Drive Style
with Rotate Transition
Drive Style
with Rotate Transition
-
 Pinboard Theme
with Fly Transition
Pinboard Theme
with Fly Transition
-
 Pulse Layout
with Blinds Animation
Pulse Layout
with Blinds Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
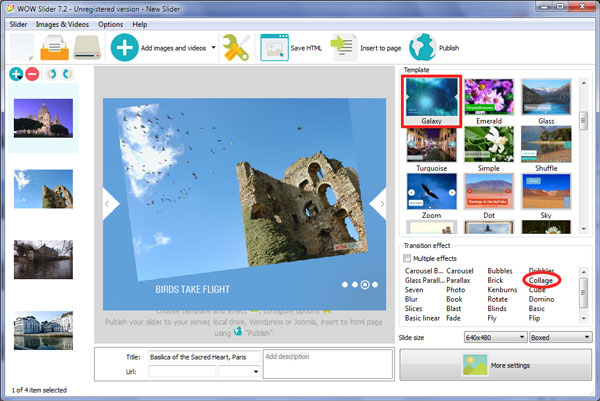
 Collage Animation &
Galaxy Skin Css gallery
Collage Animation &
Galaxy Skin Css gallery
Ce Slider est simple mais étonnant. Les images prennent toute votre attention, avec très peu de détails gênants dans la conception du Slider.
Il n’y a pas cadre ou de bordure autour des images, de sorte qu’elles prennent une place de choix et remplissent un maximum d'espace. Lorsque vous n'êtes pas en interaction avec le curseur, il n'y a pas de flèches de navigation affichée, permettant à nouveau de voir que les images.
Lorsque vous déplacez la souris sur le Slider, deux flèches de navigation apparaissent. Elles sont très simples, une fine pointe de flèche noire sur un triangle blanc. C’est un style minimaliste et moderne ne prenant que très peu de place.

Dans le coin en bas à droite une série de points blancs, qui représentent les images. Une fois de plus, ils sont petits et discrets. Un second anneau blanc apparaît autour du point représentant l’image en cours. Si vous passer par-dessus les points, un aperçu des images apparaît dans un cadre blanc et vous permet de naviguer vers la diapositive que vous voulez voir.
Contrairement à d'autres Sliders, il n'y a pas moyen de mettre en «pause» le diaporama. Deplacer la souris au-dessus des images n’empêchera pas le deroulement du cycle, et il n'y a pas de contrôle de pause dans le Slider. C’est un choix délibéré, en enlevant les détails superflus le Slider peut se concentrer sur sa mission principale qui est l'affichage d'un ensemble de superbes images.
Une légende apparaît dans le coin inférieur gauche, en texte blanc. Il y a un titre, dans une plus grande taille et en lettres capitales. Un sous-titre plus petit apparaît dessous, en lettres normales.
La police utilisée pour la légende est Roboto Condensed, une police de caractère sans-serif, moderne et géométrique. Cependant, en permettant de régler les lettres à une largeur naturelle, cette police permet un rythme de lecture naturel. Comme elle est condensée, la légende prend une petite quantité d'espace et comme il n'y a pas de fond pour les légendes, elles ne gênent pas les images. Toutefois, cela ne signifie que vous aurez besoin d'utiliser des images sombres pour afficher les légendes.

Le Slider est réactif, Il se redimensionne proportionnellement à toute taille d'écran. Il y a un certain nombre d’ «effets de changement» à choisir, mais l'effet par défaut ‘collage’ est simple et moderne fonctionnant bien avec la conception.
L'effet global est un Slider moderne, propre, simple et minimaliste qui permet aux images capter toute l’attention de l'utilisateur. Ce Slider serait idéal pour toute personne ayant besoin de montrer des images fantastiques - un site web sur la photographie, un artiste recherchant à afficher ses œuvres d'art, un hôtel ou une agence de voyage avec une série de beaux paysages exotiques à afficher.
Parce qu'il est si propre et moderne, ce type de Slider serait également un excellent choix pour les sites Web de technologie ou de robotique, ou pour des auteurs de science-fiction.
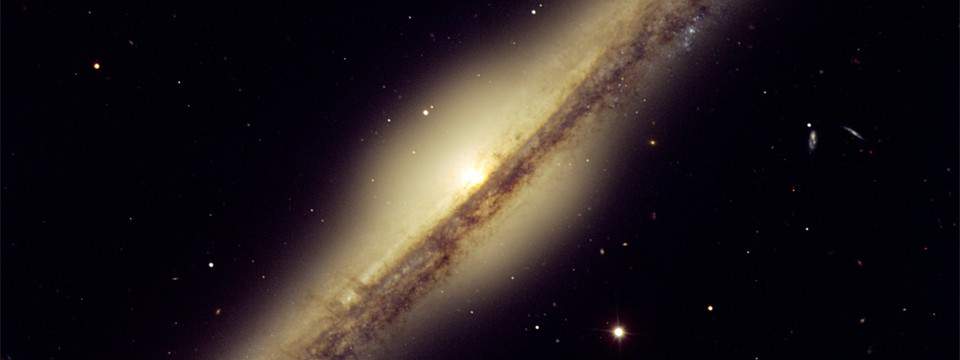
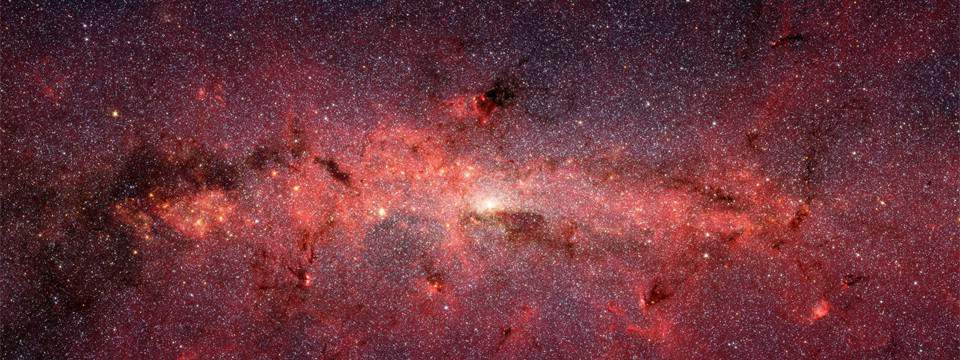
 The berenike haar constellation
The berenike haar constellation Barred Spiral Galaxy
Barred Spiral Galaxy Universe Raumfahrt
Universe Raumfahrt

 1
1 2
2 3
3 4
4 5
5