This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 responsive image gallery
Glass Layout
with Collage Effect
responsive image gallery
Glass Layout
with Collage Effect
-
 slideshow jquery
Salient Style
with Squares Transition
slideshow jquery
Salient Style
with Squares Transition
-
 jquery gallery
Dot Template
with Seven Effect
jquery gallery
Dot Template
with Seven Effect
-
 Push Skin
with Stack Effect
Push Skin
with Stack Effect
-
 Quiet Layout
with Rotate Effect
Quiet Layout
with Rotate Effect
-
 Noble Template
with Ken Burns Animation
Noble Template
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
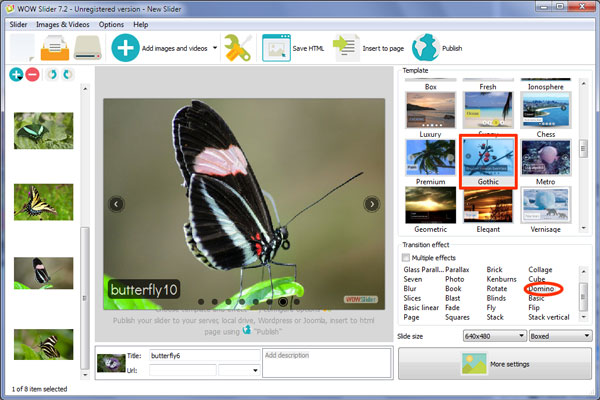
 Domino Effect &
Gothic Skin
Domino Effect &
Gothic Skin
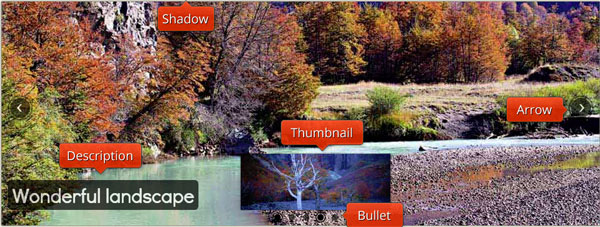
Ce design slider sombre et dramatique utilise l`effet noir et blanc avec un résultat magnifique.
Le slider principal n`a aucune bordure ou cadre. Le slider n`a qu`une faible ombre, qui aide à donner l`illusion d`un détachement par l`arrière-plan du site web. Grâce à l`absence d`une bordure, les images occupent le maximum de la surface disponible.

Et ça est vraiment effectif quand ce slider est utilisé `en plein écran`, car il donne aux images l`entier d`espace disponible avec le résultat d`une magnifique vue panoramique.
Quand vous placez le curseur sur le slider, vous faites apparaître deux flèches de navigation, une à chaque côté du slider. La flèche est au fait une tête de flèche fine en blanc sur un circle en noir, avec un cadre transparent et après une bordure en noir (ce qui crée l`effet d`un double circle). L`ensemble est à demi-transparent, ce qui permet aux couleurs de l`image de être visibles. Si vous placez votre curseur sur la flèche, elle devient complètement opaque, et laisse l`utilisateur savoir que l`interaction est possible. En cliquant sur une flèche vous pouvez navigeur parmi toutes les photos.
Il y a une légende au coin inférieur gauche du slider. Là, il y a un texte en gros caractères en blanc dans un rectangle en noir aux coins arrondis. La légende est à demi-transparente, ce qui permet aux couleurs de l`image d`être visibles. La police utilisée est Didact Gothic, une police du genre sans-serif qui est claire et simple à lire. Cette police a été basée sur les formes des lettres utilisées générallement par les écoles primaires, ce qui veut dire que ce slider sera la meilleure choix pour les écoles et les sites webs éducatifs.
En bas et au centre du slider il y a une série des circles noirs à demi-transparents. Chacun de ces circles représent une image du diaporama. Le circle lié à l`image qui s`affiche actuellement obtient une bordure à transparent et après un cadre fin en noir, ce qui crée l`effett d`un double circle, exactement comme aux flèches de navigation.

Si vous placez votre curseur sur un circle, vour allez avoir le même résultat de double circle, et encore la prévisualisation de l`image. Chaque prévisualisation a une ombre qui aide à donner l impression d`un détachement par l`arrière-plan, et encore une petite flèche en noir qui montre vers son circle. En cliquant sur un circle, vous faites apparaître l`image liée à ce circle, dans le diaporama. Ça donne à l`utilisateur la possibilité de navigeur parmi les images du diaporama qui l`intéressent.
L`effet de changement par défaut s`appelle ‘domino’. Cet effet casse l`image dans une série des carrés, en permettant à l`image suivante de remplacer ces carrés un par un. L`ensemble de l`effet est bien attrative, et plein de movement, ce qui accroche l`oeil du lecteur. d`autres effets de changement qui ont aussi beaucoup de movement sont le ‘collage’ et le ‘seven’.
Ce slider sera parfait pour des sites web aux couleurs plutôt sombres ou des sites web qui utilisent l`effet noir et blanc afin d`avoir un résultat captivant. L`utilisation de la transparence et des ombres donne à ce slider un aspect plus doux et moins minimaliste.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider