This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Style
with Brick Animation
jquery 3d slider
Transparent Style
with Brick Animation
-
 wordpress gallery plugin
Grafito Style
with Seven Transition
wordpress gallery plugin
Grafito Style
with Seven Transition
-
 Gothic Layout
with Domino Animation
Gothic Layout
with Domino Animation
-
 Flat Template
with Slices Effect
Flat Template
with Slices Effect
-
 Push Design
with Stack Transition
Push Design
with Stack Transition
-
 Prime Time Skin
with Basic linear Animation
Prime Time Skin
with Basic linear Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
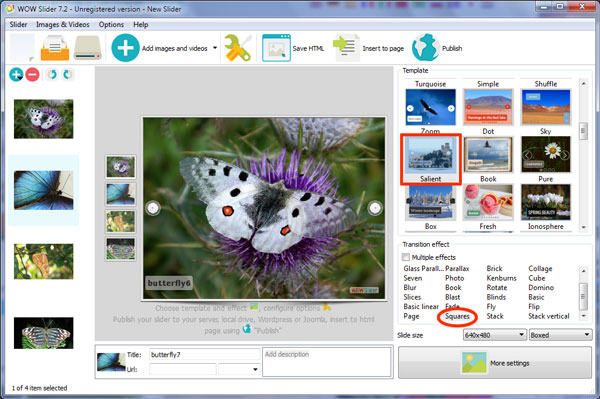
 Squares Effect &
Salient Layout Slideshow jquery
Squares Effect &
Salient Layout Slideshow jquery
Le curseur a un unique design tridimensionnel.
La diapositive principale a une bordure grise avec une légère surbrillance, une ombre mince et une ombre tombante plus douce. Le résultat est que cela ressemble a un cadre tridimensionnel. L'utilisation de gris la garde moderne et nette.
En-dessous de la diapositive principale se trouve une large ombre tombante inclinée, ce qui est une manière très moderne et nette d’élever le curseur loin du site web principal et de le faire ressortir. Cette ombre tombante fonctionnerait mieux sur un site web qui a un fond plus clair.

Sur le côté inférieur gauche de la diapositive principale se trouve une série d’aperçus de diapositives, empilés verticalement. Chacun a un cadre gris similaire. L’aperçu d'image qui est lié à la diapositive principale actuelle est mis en surbrillance par le cadre qui devient blanc au lieu de gris.
Faire passer le curseur sur les aperçus des images les fait défiler de haut en bas, de façon à ce que les images importantes soient visionnées tôt ou tard. La navigation en est grandement facilitée et devient très vite intuitive, ce qui fait de ce slider l'outil idéal pour les sites internet destinés à des utilisateurs peu friands de technologie.
Les couleurs s'assombrissent et s'enrichissent légèrement quand vous passez le curseur sur chaque aperçu, ce qui souligne le fait qu'on peut cliquer dessus.
Le curseur placé sur l'image principale fera apparaître les flèches de navigation, grises et en relief, de chaque côté. Un cercle d'un gris plus clair les entoure, lui-même délimité par une série de bordures en gris clair et foncé. L'effet, très “tridimensionnel”, est une véritable invitation au clic.
Quand le curseur va sur le bouton de navigation les flèches s'assombrissent pour souligner le fait que vous pouvez interagir avec cet élément. Un clic vous amènera à l'image suivante ou à la précédente.
En bas à gauche du slider se trouve une légende sur fond gris semi-transparent écrite en police gris foncé Marmelad, un type san-serif arrondi et bien proportionné. L'effet est très moderne, mais toujours agréable.

L'effet de transition par défaut, « squares », fait se succéder les images petit carré par petit carré. Simple mais élégant, il convient au design moderne de ce slider. Les effets « glass parallax » et « seven », tous deux très modernes et fluides, conviendraient très bien également.
Ce slider serait parfaitement adapté à des sites modernes et professionnels qui veulent montrer leur attachement à la qualité. L'aspect monochrome fait très sérieux et professionnels. Les sites consacrés à la finances, les petites entreprises et les freelancers apprécieront son aspect et sa fiabilité.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7