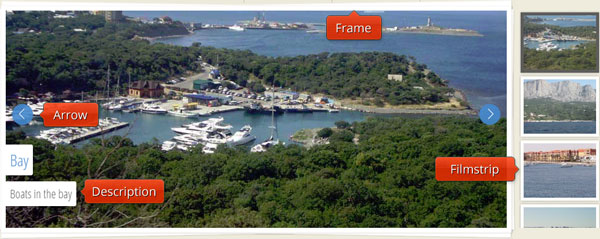
 Boats in the bay
Boats in the bay Rocky shore of the Black Sea
Rocky shore of the Black Sea Boats near the shore
Boats near the shore River cruise
River cruise Beautiful nature
Beautiful nature Rocky shore
Rocky shore Birds are walking along the coast
Birds are walking along the coast A ship goes
A ship goes Amazing sea sunset
Amazing sea sunset River on a sunny morning
River on a sunny morning
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 javascript slider
Ionosphere Template
with Stack Animation
javascript slider
Ionosphere Template
with Stack Animation
-
 Vernisage Skin
with Stack vertical Transition
Vernisage Skin
with Stack vertical Transition
-
 Cloud Skin
with Fly Transition
Cloud Skin
with Fly Transition
-
 Silence Skin
with Blur Animation
Silence Skin
with Blur Animation
-
 Quiet Skin
with Rotate Animation
Quiet Skin
with Rotate Animation
-
 Shady Skin
with Stack vertical Animation
Shady Skin
with Stack vertical Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
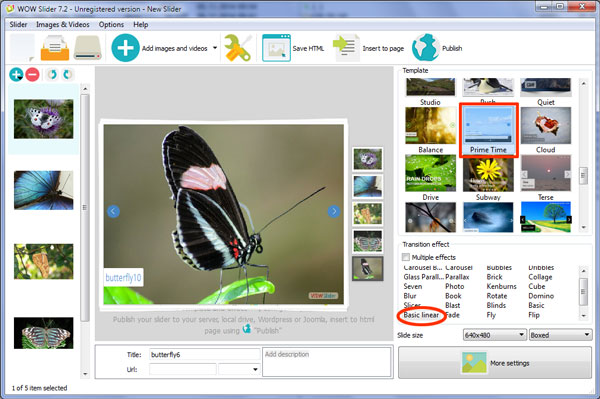
 Basic linear Effect &
Prime Time Template
Basic linear Effect &
Prime Time Template
Quiconque à la recherche d'un modèe de présentation linéaire classique, qui fonctionnera de façon fluide à chaque fois, aimera le curseur Prime Time Basic Linear de WOWSlider. Il fournit une touche professionnelle à n'importe quel site web rapidement et sans beaucoup de tracs, et offre à votre audience une manière attrayante et pratique de visualiser vos images. Avec ces outils de navigation faciles-à-repérer-et-utiliser et un panneau de prévisualisation à l’écran, la présentation Prime Time Basic Linear permettra aux visiteurs de votre site de décider quelle image ils voudraient visualiser ensuite et le temps qu'ils restent sur une diapositive particulière.
Le modèle Prime Time placera vos images dans un cadre blanc qui donne à chaque image l'apparence d'une véritable photographie, en faisant le curseur parfait pour n'importe quel site avec un fond moyen ou foncé, sur lequel l'effet de cadre apparaîtra joliment. Chaque nouvelle diapositive est introduite du côté droit de l’écran et donne à l'image actuelle une légère poussée pour prendre sa place en tant que centre d'attention.

Faisant la course avec l'image jusqu’à l’écran sont deux caissons de légende qui alternent leur méthode d’arrivée, étant déposés du dessus ou se précipitant de la droite. La police gracieuse et discrète qui est utilisée dans les caissons de légende est adaptable à un large éventail de thèmes et concepts, donc elle peut virtuellement être utilisée sur tout type de site.
Les outils de navigation dans le curseur sont facilement accessibles à chaque fois que le pointeur est dans le pont de glissement et ils disparaissent aussitôt qu'il est retiré, pour ne pas distraire de vos images. Un ensemble de symboles fléchés simples dans des cercles bleus emmèneront l'utilisateur à la diapositive suivante ou la dernière visualisée rapidement, alors que faire passer la souris sur l'un ou l'autre caisson de légende permet à l'utilisateur de rester sur la diapositive actuelle aussi longtemps qu'il le désire. À la droite de la diapositive principale se trouve un panneau de prévisualisation pratique qui fournit des images plus petites de votre diaporama à travers lesquelles les visiteurs peuvent naviguer sans avoir à cliquer sur des caissons ou boutons individuels pour les voir. Ils peuvent aussi faire défiler le panneau de prévisualisation à leur propre rythme, simplement en faisant passer le pointeur de la souris sur le dessus ou le bas du panneau jusqu’à ce qu'ils obtiennent l'image qui les attire. Déplacer le pointeur plus près du dessus ou du bas du panneau augmentera la vitesse de défilement également. Avec toutes ces fonctionnalités et plus encore, le modèle de présentation Prime Time Basic Linear est un gagnant sur toute la ligne!

 image scroller jquery
image scroller jquery javascript image scroller
javascript image scroller horizontal image scroller
horizontal image scroller jquery image scroller horizontal
jquery image scroller horizontal jquery horizontal image scroller
jquery horizontal image scroller wordpress image scroller
wordpress image scroller vertical image scroller
vertical image scroller image scroller html
image scroller html html image scroller
html image scroller jquery vertical image scroller
jquery vertical image scroller