 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 carousel slider
Showy Style
with Carousel Transition
carousel slider
Showy Style
with Carousel Transition
-
 css gallery
Galaxy Template
with Collage Transition
css gallery
Galaxy Template
with Collage Transition
-
 Metro Style
with Rotate Animation
Metro Style
with Rotate Animation
-
 Plastic Template
with Squares Animation
Plastic Template
with Squares Animation
-
 Flat Theme
with Slices Effect
Flat Theme
with Slices Effect
-
 Noir Skin
with Squares Effect
Noir Skin
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Ionosphere Theme Javascript slider
Stack Effect &
Ionosphere Theme Javascript slider
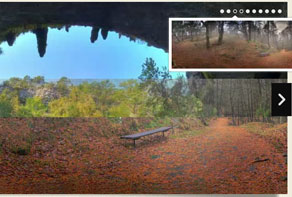
Cette démo de diaporama utilise l'effet très connu 'stack' pour les transitions. Dans cet effet, chaque nouvelle diapositive glisse depuis le côté droit vers le gauche. Pas d'apparitions fantaisistes et de tours de magie distrayants, un glissement simple. De cette façon, le visualisateur n'est pas distrait et concentre son attention directement sur la photo.

Le diaporama a des boîtes rectangulaires avec des angles durs, placés dans le coin inférieur gauche. Chaque boîte est noire translucise avec une écriture blanche opaque. Il y a deux rangées de boîtes de texte et chaqune de celles-ci peuvent glisser aléatoirement de la gauche vers la droite, droite vers la gauche ou du haut vers le bas. Ces boîtes de texte ont une bordure bleue simple sur le côté gauche, en plus du côté bleu au bas du cadre du diaporama. Autrement, le reste du cadre est sans bordures.
Les points de référence sont placés dans le bas du milieu, prenant la forme de cercles gris simples. Des flèches bleues pour la navigation sont présentes sur le côté droit et gauche. Ils sont tous deux invisibles jusqu'à ce que le pointeur intéragisse avec le diaporama. Si vous voulez que votre message ressorte, il doit être entouré par des choses qui le complémentent. Cette démo de diaporama est exactement cela. C'est simple, efficace, façile pour les yeux et surligne la seule chose importante, l'image.

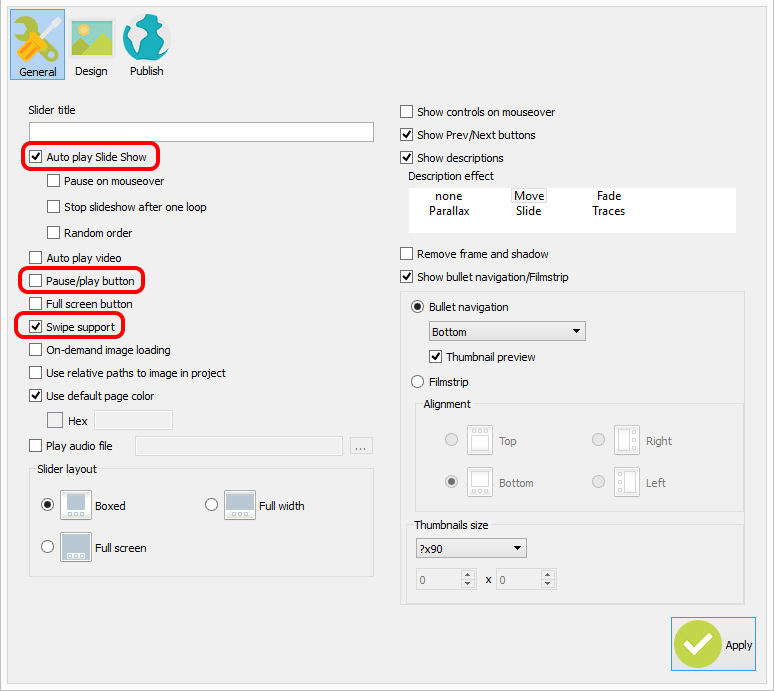
La diapositive actuelle commence automatiquement car l'option 'lecture automatique du diaporama' est activée. Vous ne verrez pas non plus le bouton play/pause car il est désactivé dans le propriétés générales. Le slider a Swipe support donc vous pouvez façilement gérer le slider depuis vos appareils portables.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider