This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 image carousel
Book Design
with Dribbles Transition
image carousel
Book Design
with Dribbles Transition
-
 slider html
Twist Design
with Glass Parallax Transition
slider html
Twist Design
with Glass Parallax Transition
-
 html5 image slider
Box Theme
with Stack Vertical Animation
html5 image slider
Box Theme
with Stack Vertical Animation
-
 Premium Layout
with Page Animation
Premium Layout
with Page Animation
-
 Flat Skin
with Slices Effect
Flat Skin
with Slices Effect
-
 Pinboard Layout
with Fly Animation
Pinboard Layout
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
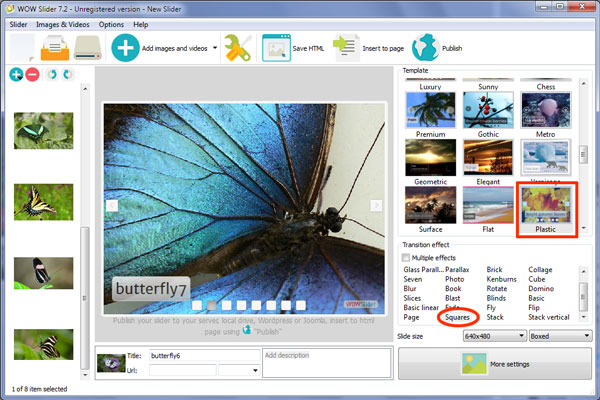
 Squares Animation &
Plastic Layout
Squares Animation &
Plastic Layout
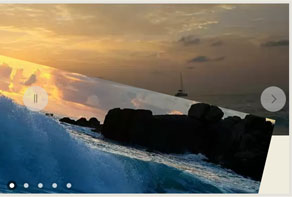
Ce diaporama a un design agréable et légèrement rétro qui utilise le blanc et le gris. Il fonctionnerait bien sur des sites avec des arrière-plans à la fois sombres et clairs.
Le diaporama principal a une bordure blanche avec une ombre portée qui crée un effet de « cadre » en trois dimensions. Il a des coins légèrement arrondis, qui aident à rendre la sensation agréable et renforce le look « rétro ».
Déplacer la souris sur les diapositives fait ressortir deux flèches de navigation, une sur chaque côté. Ce sont des petites flèches à tête sur un carré blanc. Les têtes des flèches ont un look légèrement en relief, et les carrés ont des coins arrondis. L’usage d’ombres grises sur la flèche de navigation rend la sensation agréable, tactile et pas trop extrême.
Cliquer sur une flèche vous permet de défiler à travers les images

Il y a une légende dans le coin en bas à gauche. C’est une légende assez grande qui met en valeur le texte. Elle a un texte foncé sur un rectangle blanc avec des coins arrondis. L’usage d’ombres aide à empêcher l’arrière-plan rectangle d’être trop saisissant, et la légende dans son ensemble est semi-transparente, ce qui permet à l’image du dessous d’être perçue à travers. Le texte a l’air légèrement en relief, ce qui renforce la sensation globale tactile du diaporama.
La police utilisée est Merriweather Sans, une police semi-condensée sans-serif qui a une sensation traditionnelle. Elle est conçue pour être lisible en situations de faible contraste ; elle s’associe donc bien avec la légende semi-transparente et est très lisible. La grande police et le texte clair en font un très bon diaporama pour les sites web visant des audiences légèrement plus âgées qui luttent souvent avec les petits textes sur écrans et répond vraiment aux directives d’accessibilité pour les malvoyants.
Il y a une série de carrés blancs avec des coins arrondis longeant le bas du diaporama. Ces cases correspondent aux différentes images du diaporama. Lorsque la case est liée à l’image actuelle affichée, elle devient grise. À nouveau, l’usage d’ombres et un effet légèrement en relief permet au diaporama une sensation tridimensionnelle et tactile.
Déplacer la souris sur un carré fait ressortir un aperçu de l’image pertinente et cliquer sur le carré charge l’image dans le diaporama principal. Cela permet à l’utilisateur de naviguer vers les images qui l’intéressent le plus.
L’effet de changement par défaut est appelé ‘squares’. Cela divise l’image en de nombreux carrés et charge l’image de remplacement un carré à la fois. C’est une transition accrocheuse, avec beaucoup de mouvement. Presque tout effet de changement fonctionnera bien avec ce design de diaporama. ‘Brick’ et ‘cube’ renforceront tous deux la sensation tactile, tridimensionnelle du diaporama, alors que ‘seven’ est assez similaire à ‘squares’ mais éclate l’image du diaporama.
Ce design de diaporama marchera bien pour des entreprises informatiques et de logiciels visant un segment démographique plus âgé car il offre une sensation agréable et serviable.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7