This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 css3 slider
Easy Layout
with Bubbles Effect
css3 slider
Easy Layout
with Bubbles Effect
-
 jquery carousel
Animated Skin
with Parallax Effect
jquery carousel
Animated Skin
with Parallax Effect
-
 javascript image slider
Contour Style
with Cube Animation
javascript image slider
Contour Style
with Cube Animation
-
 slideshow software
Zoom Theme
with Domino Effect
slideshow software
Zoom Theme
with Domino Effect
-
 Geometric Layout
with Ken Burns Animation
Geometric Layout
with Ken Burns Animation
-
 Aqua Style
with Flip Effect
Aqua Style
with Flip Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Effect &
Book Design Image carousel
Dribbles Effect &
Book Design Image carousel
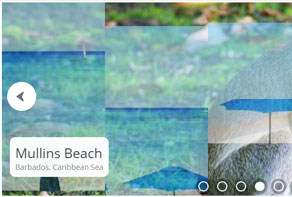
Cette démo utilise un excellent modèle de Book. Les flèches sont faites dans un style unique ancien qui met l'accent sur sa splendeur. Le cadre permet à ce design de ressembler à un livre ancien. Des puces arrondies avec de belles vignettes activées par la souris sont placées dans le coin inférieur droit. Les descriptions faites avec la police de caractère 'Lobster' utilisent un effet de transition fondu complètement bien intégré au modèle, comme faisant partie intégrante du livre.
L’animation Dribbles animation rend cette démo exceptionnelle. Les bulles peuvent apparaître à partir du bas, du haut, du coin supérieur gauche, du coin inférieur droit avec un rebond élastique terrible. Elles peuvent aussi venir de tous les côtés en même temps ou se développer à partir du milieu de l'écran. Cet effet peut disparaître de tous les côtés mentionnés ci-dessus. Les bulles utilisent des couleurs de l'image suivante afin que l'effet corresponde exactement aux images. Ce thème est parfaitement adapté aux entreprises vendant des livres, ou organisant des expositions. Il est également très bien pour les bibliothèques d'images.
 Y A-T-IL UN MOYEN FACILE DE FAIRE LE MEME DIAPORAMA?
Y A-T-IL UN MOYEN FACILE DE FAIRE LE MEME DIAPORAMA?
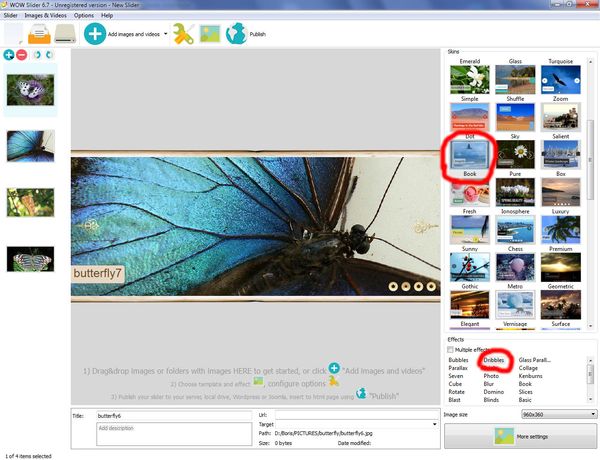
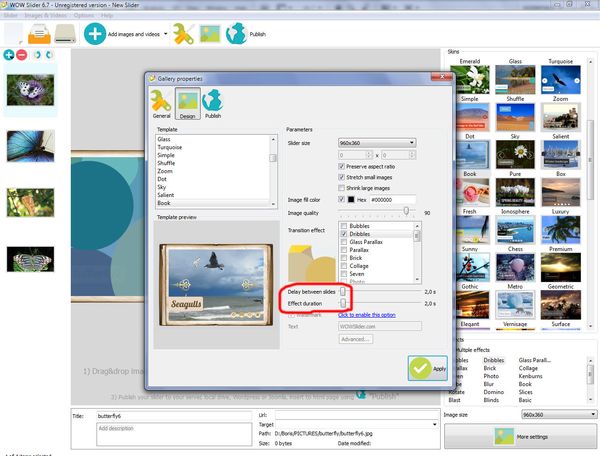
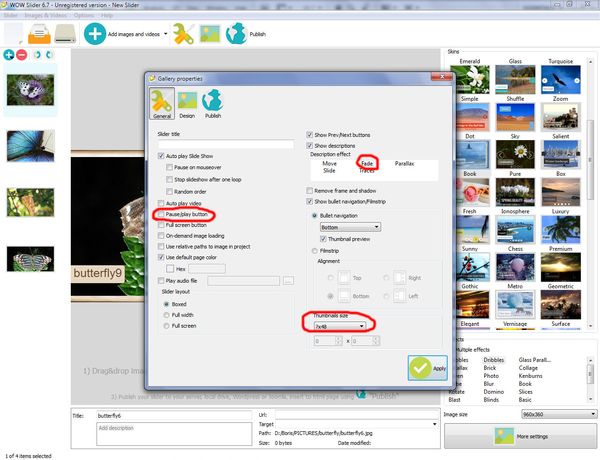
Pour réaliser ce Slider, vous devez sélectionner le modèle Book et l'effet Dribbles sur le côté droit de l’écran de prévisualisation.

Cliquez ensuite sur «Autres paramètres», sur l'onglet 'Design', réglez le délai entre les diapositives et la durée de l'effet à 2,0 secondes.

Maintenant, allez sur l'onglet "Général", décochez le bouton ‘Pause/lecture ', et selectionnez l’effet de description 'Fade'. La taille des vignettes est standard - x48. Et voilà, votre Slider est prêt, vous pouvez le publier et l’utiliser avec plaisir!




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 