This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 html5 gallery
Puzzle Theme
with Collage Transition
html5 gallery
Puzzle Theme
with Collage Transition
-
 slider javascript
Emerald Design
with Photo Animation
slider javascript
Emerald Design
with Photo Animation
-
 html5 image slider
Box Layout
with Stack Vertical Effect
html5 image slider
Box Layout
with Stack Vertical Effect
-
 Calm Style
with Ken Burns Animation
Calm Style
with Ken Burns Animation
-
 Prime Time Template
with Basic linear Animation
Prime Time Template
with Basic linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
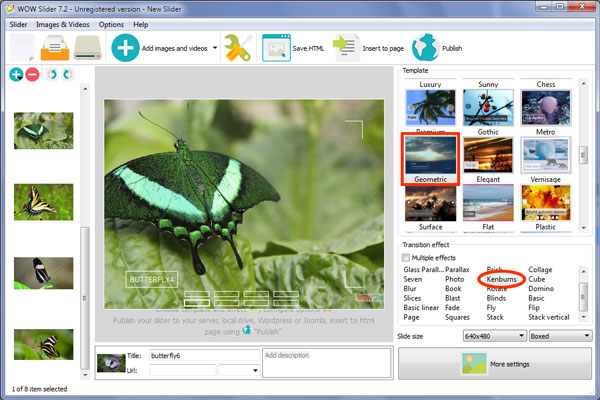
 Ken Burns Transition &
Geometric Template
Ken Burns Transition &
Geometric Template
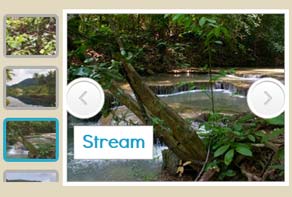
Ce diaporama a un design stylisé et minimaliste qui utilise uniquement du blanc.
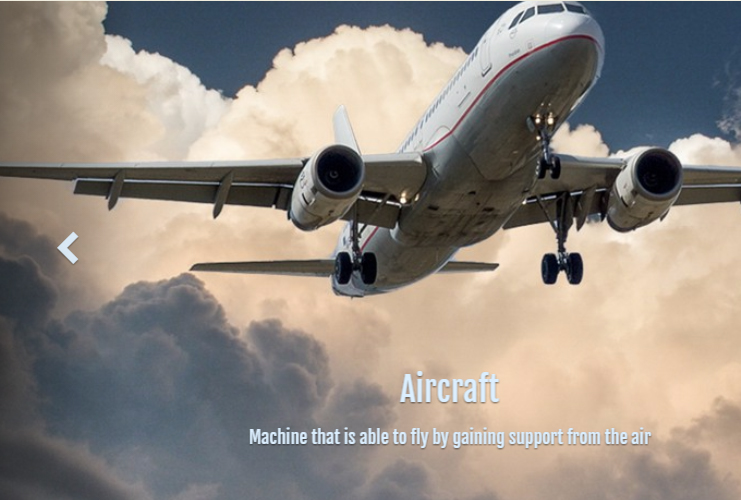
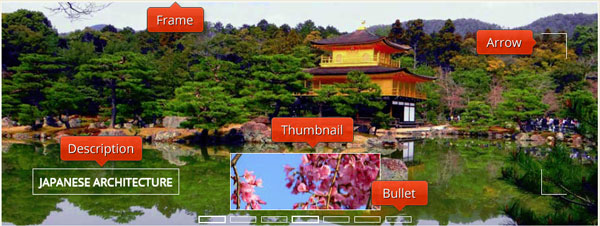
L’image principale a une fine bordure blanche, qui aidera les images à se distinguer des arrière-plans noirs.

Les flèches de navigation sont dans une position intéressantes. La flèche « suivante » est en haut à droite et la flèche « précédente » est en bas à droite. Ce sont des flèches en forme carrée, qui imitent exactement la forme des coins du cadre. Le résultat est unique et attirant tout en étant incroyablement minimal et sans distraire des images. Cela crée presque une sensation de «jardin zen ».
Déplacer la souris sur les flèches de navigation les rend en gras et les déplace légèrement. C’est, à nouveau, un effet unique qui fonctionne bien. Cliquer sur la flèche vous permet de défiler à travers les images du diaporama.
Il y a une légende dans le coin en bas à gauche. C’est un texte blanc, en lettres majuscules, contenu dans un rectangle transparent avec une fine bordure blanche. Encore, c’est simple et épuré. Chaque légende « défile » depuis la gauche, ce qui attire l’œil.
La police utilisée dans la légende est ‘open sans’, une police sans-font humaniste qui a l’air très moderne grâce à son apparence épurée et ses formes ouvertes.
Vous aurez besoin de vous assurer que vos images soient plus sombres ou colorées, car vous ne pourrez pas lire les caractères dans la légende avec un arrière-plan blanc ou d’une image pâle.
En bas du diaporama il y a une série de rectangles transparents avec des bordures blanches. À nouveau, tout est simple, épuré et carré. Chaque rectangle représente une image dans le diaporama. Le rectangle lié à l’image actuelle affichée a une bordure légèrement plus épaisse, qui la met en valeur. Déplacer la souris sur un rectangle fait la même chose, et fait aussi ressortir une image d’aperçu de la diapositive pertinente. L’image d’aperçu a une bordure blanche fine.
Cliquer sur un rectangle affiche la diapositive pertinente, et permet aux utilisateurs de naviguer directement vers l’image qui les intéresse.
L’effet de changement par défaut est ‘kenburns’, qui estompe chaque image vers la prochaine, tout en zoomant doucement. C’est un effet de transition léger, mais avec beaucoup de mouvement et il complémente vraiment la sensation simple et minimaliste du diaporama. Il y a une variété d’autres effets de changements parmi lesquels vous pouvez choisir, mais vous voudrez quelque chose de simple et épuré pour combiner avec le design. ‘Glass parallax’ serait un bon choix, et ‘book’ fonctionne étonnement bien, peut être parce qu’il reflète les formes géométriques, carrées du diaporama.

Ce diaporama fonctionnera bien pour un site avec un design minimaliste. Les blogueurs minimalistes bénéficieront de ses lignes simples, épurées et son look stylisé. Il conviendrait aussi à des sites qui visent les technophiles et jeunes segments démographiques grâce à son apparence moderne.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7