 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 gallery jquery
Tick Style
with Book Transition
gallery jquery
Tick Style
with Book Transition
-
 slideshow html
Shuffle Theme
with Rotate Animation
slideshow html
Shuffle Theme
with Rotate Animation
-
 css3 slideshow
Pure Style
with Domino Transition
css3 slideshow
Pure Style
with Domino Transition
-
 html5 slideshow
Luxury Style
with Slices Transition
html5 slideshow
Luxury Style
with Slices Transition
-
 Cloud Template
with Fly Animation
Cloud Template
with Fly Animation
-
 Pinboard Theme
with Fly Animation
Pinboard Theme
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Megalopolis Style Javascript gallery
Slices Transition &
Megalopolis Style Javascript gallery
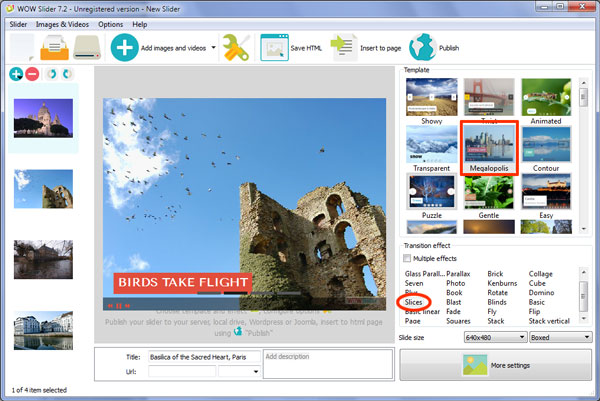
Lorsqu’elles créent un site web, la plupart des entreprises veulent avoir un diaporama photo pour donner une idée à leurs visiteurs potentiels des services qu’elles offrent et de ce que renferme leur site web. Si vous désirez ajouter une présentation visuelle à votre site web, le JQuery WOWSlider est un excellent choix! Elle permet de faire apparaitre de superbes images professionnelles sur la page d’accueil de leur site web, sans avoir à posséder de connaissances approfondies en fait de codage. L’installation se fait en quelques clics!
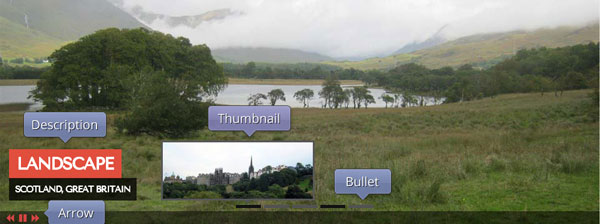
L’exemple ci-haut utilise un modèle d’une nature très simple, avec une présentation aux lignes droites et sans bordure qui, contrairement aux autres modèles, met l’accent sur l’image. C’est votre contenu qui attirera l’attention de votre public, au lieu d’une bordure ou de ce qui entoure le diaporama! Cela signifie que pour obtenir le résultat escompté, il faut l’insérer dans un site web simple et au design épuré, puisque mettre quoi que ce soit autour de ce type de présentation pourrait attirer l’attention du public ailleurs.
Le but de ce modèle est vraiment de mettre en valeur les images que vous y mettez! Le texte de ce modèle sans bordure apparaît dans deux zones de texte distinctes dans le coin inférieur gauche. Ces deux zones de texte sont rouges et noires ; la zone rouge arrive dans le modèle en premier, puis la zone noire s’insère sous celle-ci. La zone de texte rouge attire l’attention du public, offrant une police blanche en caractères gras devant un arrière-plan rouge. La boîte noire sous celle-ci est un peu plus mince et petite, et sa police blanche n’est pas en gras. Par contre, elle contraste bien avec son arrière-plan noir.

Au total, ce modèle compte cinq images, mais il est possible d’ajouter encore plus d’images au besoin. Chaque image sera présentée entre deux et cinq secondes, puis la prochaine image apparaîtra automatiquement avec un effet de coupe. Grâce à l’effet de coupe, la prochaine image se découpe en bandes verticales à partir du bas, ou encore à partir du haut. Quand l’effet de coupe débute à partir du côté gauche, elle produit une découpe qui se superpose à elle-même, révélant ainsi la nouvelle image.
Cette présentation se lit automatiquement, mais elle possède des fonctions de retour en arrière, de saut d’image et de pause afin que l’utilisateur puisse arrêter le diaporama ou faire apparaître la prochaine image. Il s’agit des boutons orange situés au bas du diaporama, à gauche. Une fois que les images ont terminé de défiler, la présentation recommence du début. Vous pouvez voir combien d’images contient le diaporama en regardant les bulles rectangulaires noires qui se trouvent dans le bas de la diapositive, au centre.

 1
1 2
2 3
3 4
4 5
5