This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 html5 gallery
Puzzle Design
with Collage Effect
html5 gallery
Puzzle Design
with Collage Effect
-
 css gallery
Galaxy Style
with Collage Animation
css gallery
Galaxy Style
with Collage Animation
-
 html5 image slider
Box Template
with Stack Vertical Transition
html5 image slider
Box Template
with Stack Vertical Transition
-
 Catalyst Style
with Fade Transition
Catalyst Style
with Fade Transition
-
 Elemental Template
with Slices Effect
Elemental Template
with Slices Effect
-
 Numeric Skin
with Basic Animation
Numeric Skin
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
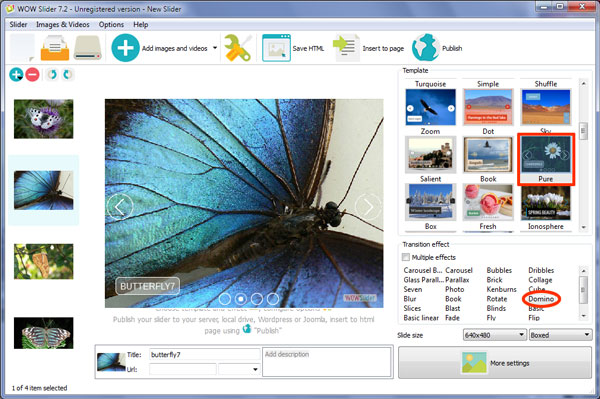
 Domino Effect &
Pure Style Css3 slideshow
Domino Effect &
Pure Style Css3 slideshow
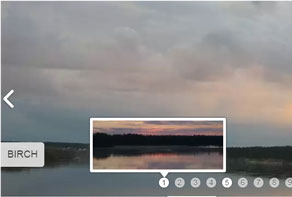
Ce slider a un design épuré et moderne - à la fois léger et attrayant.

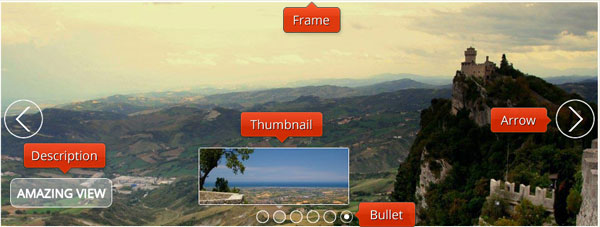
Le slider a une bande blanche, qui ressort bien un site sombre ou un fond coloré. Il n'y a pas de flèches de navigation jusqu'à ce que vous survolez le slider, - ils apparaissent alors de chaque côté. Les flèches de navigation sont blanches, et sont contenues dans un cercle transparent avec une bordure blanche. L'effet global est audacieux, mais minime. En passant au-dessus de la flèche de navigation, le cercle se rempli avec un blanc semi-transparent, qui permet toujours de voir l'image dessous pour la montrer.
Vous pouvez utiliser les flèches de navigation pour cliquer sur les diapositives, ou revenir à une diapositive précédente.
Dans le coin en bas à gauche se trouve une légende. Il utilise une police de caractères blanche sur un rectangle semi-transparent avec des angles arrondis. Le rectangle a également une fine bordure blanche. La légende est en majuscule, et de nouveau l'effet est audacieux mais minimaliste. La police utilisée dans la légende est "open sans", une police humaine sans serif qui est très moderne grâce à son apparence propre et ses formes ouvertes.
Dans la partie inférieure de ce slider se trouve une série de cercles minces transparents avec des bordures blanches. Chaque cercle représente une diapositive, et la diapositive en cours d'être vue est mise en évidence par un point blanc au centre.
En passant au-dessus d'un cercle, on voit un aperçu de la diapositive pertinente, encore une fois avec une fine bordure blanche. L'image d'aperçu a également une flèche blanche semi-transparente pointant vers le cercle pertinent. En cliquant sur un cercle, le slider va passer à la diapositive concernée, permettant aux gens de naviguer directement sur les slides qui les intéressent.
L'effet de transition par défaut est appelé domino. L'image est superposée à la diapositive suivante, qui se déplace en place à travers une série de carrés. C'est un effet intéressant, qui semble à la fois propre et moderne. Il y a un certain nombre d'autres effets de changement à choisir, mais si vous voulez conserver un feeling moderne, quelques bonnes options sont "glass parallaxe" et «seven», qui tous deux contiennent beaucoup de transitions, et ont des lignes épurées et modernes.

Le slider utilise uniquement la couleur blanche, ce qui signifie qu'il est très minimaliste dans la sensation, mais l'utilisation intelligente de transparence l'empêche de devenir trop simpliste. Dans l'ensemble, le design est très bien pensé.
Ce slider serait fantastique pour les sites avec un jeu de couleurs monochrome. Il serait aussi bien travailler avec tout design minimaliste propre. Les entreprises tech et les établissements d'enseignement modernes pourraient adorer ce slider.






 1
1 2
2 3
3 4
4 5
5 6
6