This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Design
with Lines Effect
full screen slider
Slim Design
with Lines Effect
-
 slider javascript
Emerald Design
with Photo Transition
slider javascript
Emerald Design
with Photo Transition
-
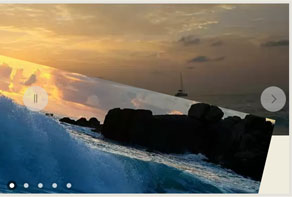
 image gallery
Simple Layout
with Basic Effect
image gallery
Simple Layout
with Basic Effect
-
 Premium Layout
with Page Effect
Premium Layout
with Page Effect
-
 Cloud Design
with Fly Effect
Cloud Design
with Fly Effect
-
 Noble Design
with Ken Burns Effect
Noble Design
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Animation &
Numeric Skin
Basic Animation &
Numeric Skin
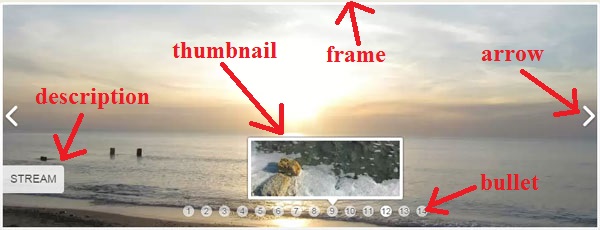
Cette démo de galerie de curseur a une bordure blanche étroite à bord droit très classique qui sera bien assortie à n'importe quel design de page. Le texte apparaît sur le côté inférieur gauche de la diapositive dans un encadré rectangulaire blanc. La police utilisée est aussi traditionnelle et facile à lire et est tout en lettres majuscules.
Chaque image s'arrête par paliers d'environ 5 secondes puis glisse littéralement droit vers l'image suivante. C'est le résultat de l'option de 'lecture automatique'. Comme vous pouvez le voir, ce curseur n'a pas de bouton lecture/pause, donc vous ne pouvez pas arrêter cette présentation. En quittant l'écran, l'image est balayée en douceur de droite à gauche. Une fois que le curseur atteint la fin du groupe d'images, il glisse très rapidement à travers toutes les images et vous ramène à la première image. Lorsque cela arrive, vous n'êtes pas vraiment à même de voir les images, mais pouvez en voir assez pour pouvoir dire que c'est ce qui se passe.

Le curseur de l'image de base on peut naviguer en toute simplicité de deux façons différentes ; les flèches sur les côtés de l'image affichée, ou avec les balles de navigation au bas de la diapositive. Les flèches sont des têtes de flèche blanche élégante qui sont facilement identifiables dans leur but. Il y a une flèche de chaque côté de la diapositive, un à diriger vers l'image suivante et l'autre pour revenir. Les balles de navigation au bas de la diapositive sont petits et ronds points blancs ; chacun d'eux numéroté. Vous pouvez sélectionner l'une des balles numérotées et passer directement à cette photo sans passer par chacun. N'importe quelle page de la diapositive est sur le point numéro correspondant à cette image sera un blanc plus lumineux. Si vous ne me souviens pas de quel numéro de l'ordre des photos sont dans et n'êtes pas sûr quel numéro balle pour sélectionner, vous pouvez simplement survolez le nombre. Par planant sur les balles de la navigation, un petit aperçu rectangulaire image et le texte de cette diapositive est affichée. Vous pouvez aussi voyager à travers les images en cliquant sur l'image et la faisant glisser de gauche à droite pour revenir en arrière ou droite à gauche afin d'aller de l'avant à votre propre rythme. Aussi, n'oubliez pas que vous pouvez faire glisser le curseur sur vos appareils mobiles. Il fonctionne parfaitement sur IOS ou Android.

Le curseur de l'image de base est le diaporama image parfaite absolue pour n'importe quel site Web d'entreprise. Être basique et sans faire d'histoires ne signifie pas que ce curseur de l'image ne fait pas son travail. C'est la façon la plus judicieuse pour afficher des images sur une rotation sans enlever le reste de votre site.














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14