 Northern Cyprus
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 simple jquery slider
Gentle Design
with Basic linear Effect
simple jquery slider
Gentle Design
with Basic linear Effect
-
 css3 slideshow
Pure Skin
with Domino Effect
css3 slideshow
Pure Skin
with Domino Effect
-
 Surface Design
with Blur Effect
Surface Design
with Blur Effect
-
 Drive Skin
with Rotate Transition
Drive Skin
with Rotate Transition
-
 Subway Skin
with Basic Animation
Subway Skin
with Basic Animation
-
 Mac Style
with Stack Transition
Mac Style
with Stack Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Animation &
Simple Design Image gallery
Basic Animation &
Simple Design Image gallery
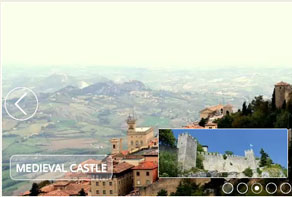
Ce slider bénéficie d'une conception simple mais élégante qui utilise un thème en noir et blanc.
Le slider principal a une mince bordure blanche qui crée un effet simple mais efficace. La bordure blanche ferait bonne figure sur un site utilisant un fond noir ou sombre.
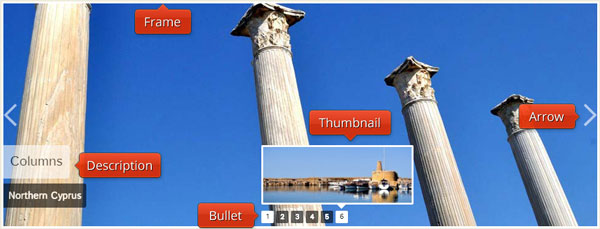
Les flèches de navigation sont visibles à tout instant mais restent très discrètes – une simple tête de flèche blanche semi-transparente de chaque côté du slider. Passer au-dessus leur faire perdre leur transparence et elles deviennent complètement opaques. En cliquant sur la flèche on passe à l'image précédente ou à celle qui suit.

Il y a une légende en bas à gauche, avec un titre et un sous-titre inclus dans des rectangles qui dépassent du côté de l'image. Le titre principal est en lettres noires sur fond blanc semi-transparent, et le sous-titre est en lettres blanches sur fond noir semi-transparent. Le texte est également semi-transparent, ce qui permet à ces légendes de rester discrètes pour ne pas perturber le visionnage.
La police utilisée, “Istok Web”, une police sans-serif moderne, est claire et simple pour un résultat très lisible.
En bas du slider se trouvent une série de nombres en blanc à l'intérieur de carrés noirs semi-transparents. Chaque carré est relié à une image, et quand celui relié à telle ou telle image est exposé, les couleurs s'inversent et on peut voir un nombre noir sur fond blanc opaque.
S'attarder au-dessus d'un de ces carrés fait également s'inverser les couleurs, et amène un aperçu de l'image dans un cadre blanc. En cliquant sur un nombre on passe directement à l'image concernée. Ce système permet de naviguer d'image en image sans avoir à attendre celle que vous voulez voir.
Toutes les transitions se font sans accrocs et très proprement. Ce slider est moderne et très agréable d'utilisation : notamment, l'usage de nombres pour se déplacer entre les images rend la navigation simple et instinctive.
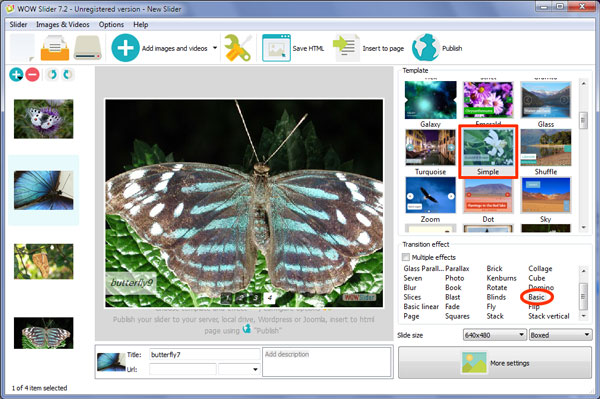
La modification par défaut se nomme ‘basic’ et elle fait défiler les images à partir de la droite. La transition est, en effet, simple mais harmonieuse. Le résultat final est un diaporama élégant dans sa simplicité.

Puisque le diaporama est monochrome, il s’insérerait bien avec un site web au design similaire. Son design est simple, et s’agencerait donc bien avec des sites modernes et minimalistes. Ce diaporama se prête bien à des sites web de mode ou de photographe de mariage, parce qu’il offre une touche sophistiquée.
 1
1 2
2 3
3 4
4 5
5 6
6