This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery carousel
Animated Layout
with Parallax Animation
jquery carousel
Animated Layout
with Parallax Animation
-
 slideshow javascript
Easy Design
with Page Transition
slideshow javascript
Easy Design
with Page Transition
-
 responsive image gallery
Glass Theme
with Collage Effect
responsive image gallery
Glass Theme
with Collage Effect
-
 css3 slideshow
Pure Style
with Domino Animation
css3 slideshow
Pure Style
with Domino Animation
-
 Elegant Theme
with Basic linear Animation
Elegant Theme
with Basic linear Animation
-
 Noble Style
with Ken Burns Animation
Noble Style
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
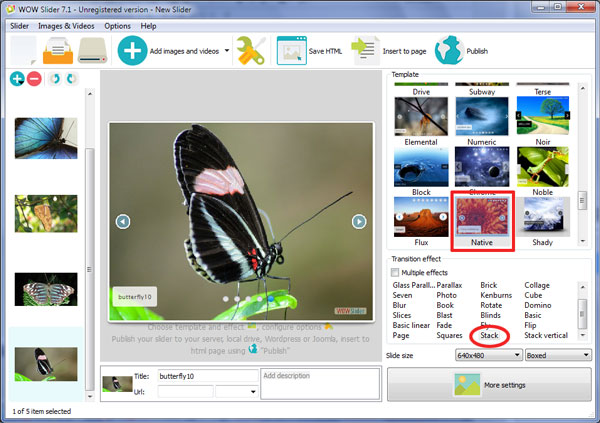
 Stack Animation &
Mac Skin
Stack Animation &
Mac Skin
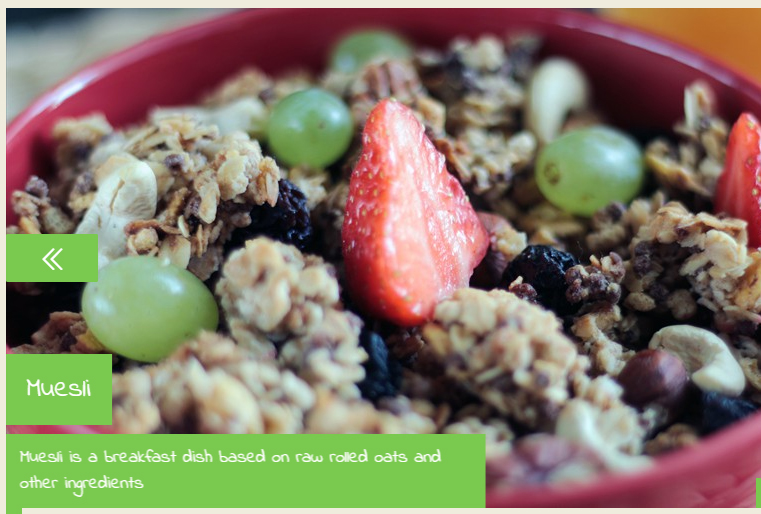
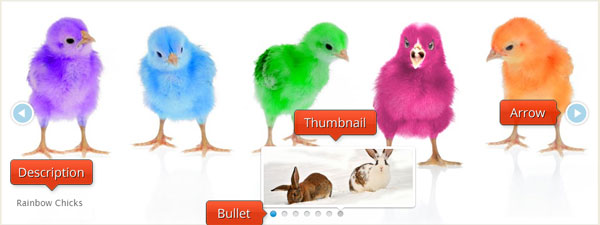
omme on le voit dans la démo ci-dessus, le modèle qui est utilisé offre un effet très simple - avec un cadre droit tranchant sans bordure qui permet à l'utilisateur de se concentrer sur les visuels. Ce modèle fonctionne bien avec n'importe quel site qui a une couleur de fond plus sombre. Le texte qui apparaît dans le coin inférieur gauche a une boîte rectangulaire blanche autour de lui, en lui donnant un aspect traditionnel de la légende. La police qui est utilisée est très facile à lire à cause de l'appui de la boîte blanche au sein de laquelle il se trouve, et la couleur gris foncé facile de la police. Vous pouvez changer les diapositives à l'aide d'une flèche "Suivant" ou "Précédent". Elles ont une bordure transparente remplie de bleu. Elle dispose également d'une flèche blanche à l'intérieur.

Chaque image que vous voyez a des pauses entre 2 et 5 secondes, puis passe sur l'image suivante avec un effet d'empilement. Cette démo est notamment réglée sur une option de lecture automatique de sorte qu'il n'a pas de pause ou de boutons à cliquer, donc les fonctions d'Arrêt ou de pause du diaporama ne sont pas disponibles. Vous pouvez cependant voir combien de photos sont dans la diapositive en visualisant les bulles blanches qui apparaissent au milieu en bas de chaque diapositive. En visualisant ces bulles, vous pouvez voir le nombre total des photos, le numéro auquel vous êtes, et où vous en êtes de la fin du diaporama.
Au cours de la transition d'une image à l'autre, le diaporama utilise un effet d'empilement qui permet au cadre suivant de s'empiler sur le dessus par la trame entrante, créant ainsi un léger décalage entre les images de sorte que vous puissiez voir la transition. Une fois qu'il a atteint la fin des images, il reboucle au début et commence à nouveau.
L'avantage d'avoir un modèle sans bordures est qu'il permet que le slider soit bien visible sur des sites qui ont un fond sombre, ou il permet de s’adapter parfaitement en mélangeant le blanc dans des sites web dont les fonds de couleur sont plus sombres. L'effet de superposition permet à l'utilisateur de rattraper la transition parce que l'image entrante s'empile sur l'image sortante.

Le diaporama actuel est compatible avec les mobiles.
Vous recevrez un superbe carrousel optimisé pour mobile instantanément, fait pour vous, avec vos contenus, vos photos et vos clips vidéo sont accessibles depuis tous les mobiles.
Le WOWSlider est un excellent choix quand il s'agit d'avoir besoin d'un slider responsive qui a des effets visuels étonnants allant au-delà des notions de base. Il permet à ceux qui n'ont pas une connaissance approfondie de codage, d'avoir des images étonnantes et un visuel professionnel sur leur site web. Le slider est livré avec un assistant "point & click" qui permet aux utilisateurs de créer des visuels fantastiques recherchés - sans avoir besoin d'un éditeur d'image.














