This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 Gothic Layout
with Domino Effect
Gothic Layout
with Domino Effect
-
 Push Template
with Stack Animation
Push Template
with Stack Animation
-
 Silence Skin
with Blur Effect
Silence Skin
with Blur Effect
-
 Mac Style
with Stack Animation
Mac Style
with Stack Animation
-
 Crystal Layout
with Basic Effect
Crystal Layout
with Basic Effect
-
 jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
jquery slideshow
155 Slides Huge Theme
with Dribbles Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
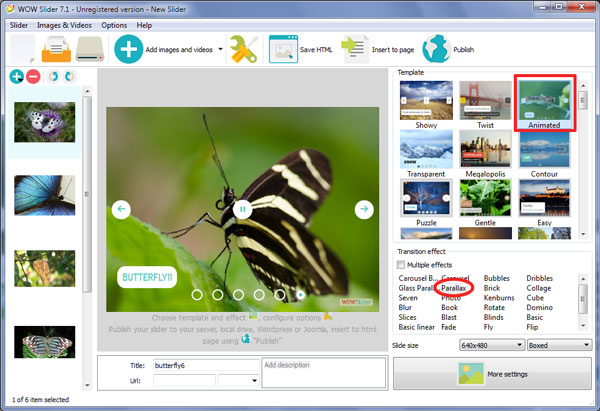
 Parallax Effect &
Animated Template Jquery carousel
Parallax Effect &
Animated Template Jquery carousel
Ce curseur est un amusant et funky design, qui se libère de la traditionnelle « rigides » affrontent des formes de web-design moderne. Il a une sensation un peu rétro, avec des coins arrondis et des cercles, mais c'est une touche de lumière et dans l'ensemble ce curseur sent juste « fun ».
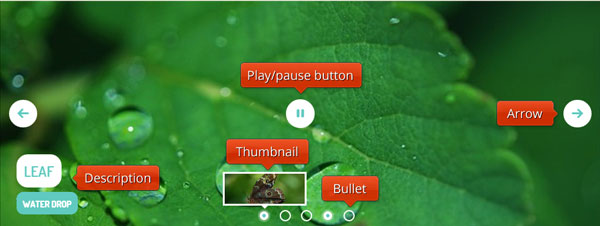
Un des choix de conception plus uniques sur ce curseur est l'utilisation d'un bouton lecture/pause au centre de chaque image. C'est un rapport "BOLD" et fait clairement qu'il s'agit d'un curseur qui est censé effectivement utilisées pour naviguer dans les images.
La touche pause/play s'aligne avec deux flèches suivant/précédent chaque côté. Les flèches sont une belle couleur turquoise. L'élément rétro apparaît à nouveau dans le choix d'une flèche de vrai. Les flèches et le bouton "jouer" s'asseoir dans un cercle blanc.

Lorsque vous survolez les éléments de navigation les couleurs renverser, et la flèche devient blanc et le fond tours turquoise. Une frontière attrayante et semi-transparente termine l'effet.
L'attention au détail est superbe. Par exemple, la transition entre les deux couleurs lorsque vous déplacez le pointeur est bien faite. Au lieu d'un changement brutal, à la place les couleurs se fanent dans le passage. Les flèches de navigation glissent loin d'un côté et la lame de flèche de remplacement dans de l'autre côté. C'est une belle touche et rend le curseur presque organique.
Un effet de transition similaire se produit avec la flèche de lecture/pause, sauf que dans ce cas, le bouton de lecture glisse vers le bas par le haut et le bouton pause glisse vers le haut par le bas.
En bas au centre des lames sont une série de cercles transparents avec bords blancs. Ceux-ci représentent chaque diapositive et permettent à l'utilisateur de sauter tout entre les diapositives sans avoir à cliquer à travers de nombreuses d'entre elles. Lorsqu'une diapositive est active, le cercle devienne blanc avec une bordure semi transparente, et un point turquoise apparaît dans le centre. L'effet qui en résulte est un peu comme un jeu de fléchettes et est très attrayant.
Légendes sont également intéressants. Il sont a deux espaces pour chaque diapositive, un un titre de plus grand, plus important et le second un sous-titre plus petit et moins important. Le titre apparaît sous forme de texte turquoise sur fond blanc. Le fond a des angles arrondis. Le sous-titre s'affiche en texte blanc sur fond turquoise, également avec des coins arrondis.
La police utilisée est Dosis, un intéressant arrondis san-empattement. Cette police est très propre et moderne, compensation la sensation un peu rétro d'autres choix de conception et mise à jour le curseur.

Ce curseur est parfait pour un large éventail de sites Web. Blogueurs bénéficierait de l'amusement et l'esthétique funky. La conception se sent très sympathique, qui rendrait un bon choix pour les sites Web destinés aux enfants et familles, particulièrement si vous avez utilisé des « Bulles » sous l'effet de votre changement. Il serait également un bon choix pour un café familial ou un restaurant.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5