 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
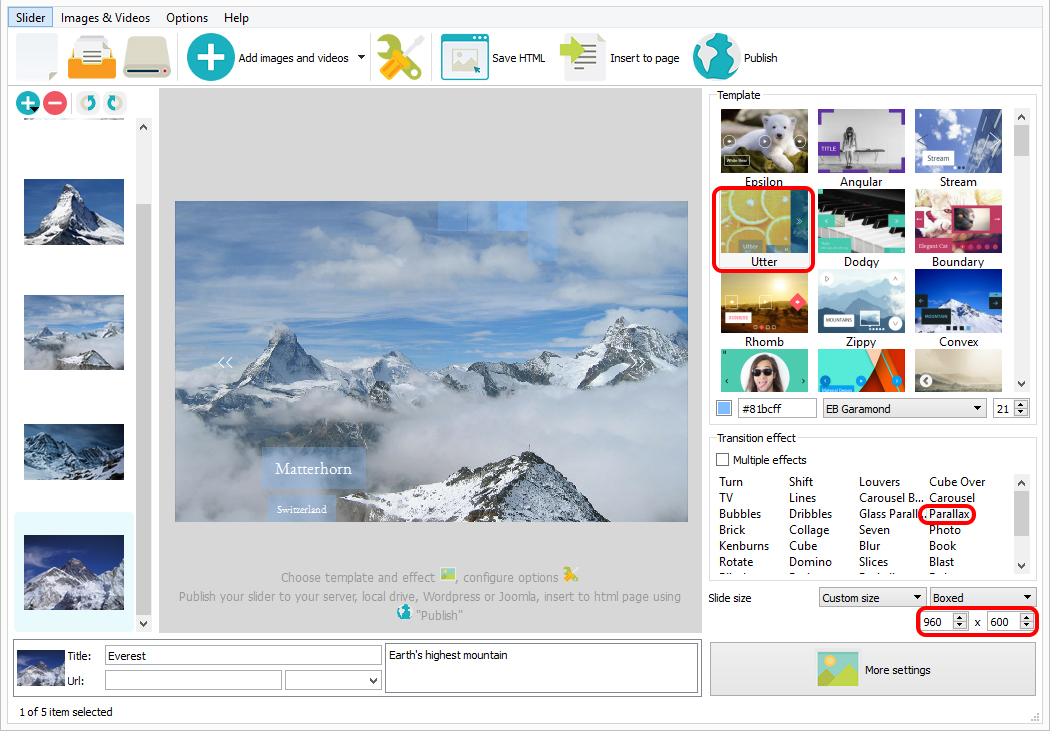
 slideshow software
Zoom Style
with Domino Animation
slideshow software
Zoom Style
with Domino Animation
-
 slideshow jquery
Salient Layout
with Squares Transition
slideshow jquery
Salient Layout
with Squares Transition
-
 jquery gallery
Dot Template
with Seven Animation
jquery gallery
Dot Template
with Seven Animation
-
 Chess Style
with Blinds Effect
Chess Style
with Blinds Effect
-
 Shady Design
with Stack vertical Effect
Shady Design
with Stack vertical Effect
-
 Flux Skin
with Slices Effect
Flux Skin
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Transition &
Push Skin
Stack Transition &
Push Skin
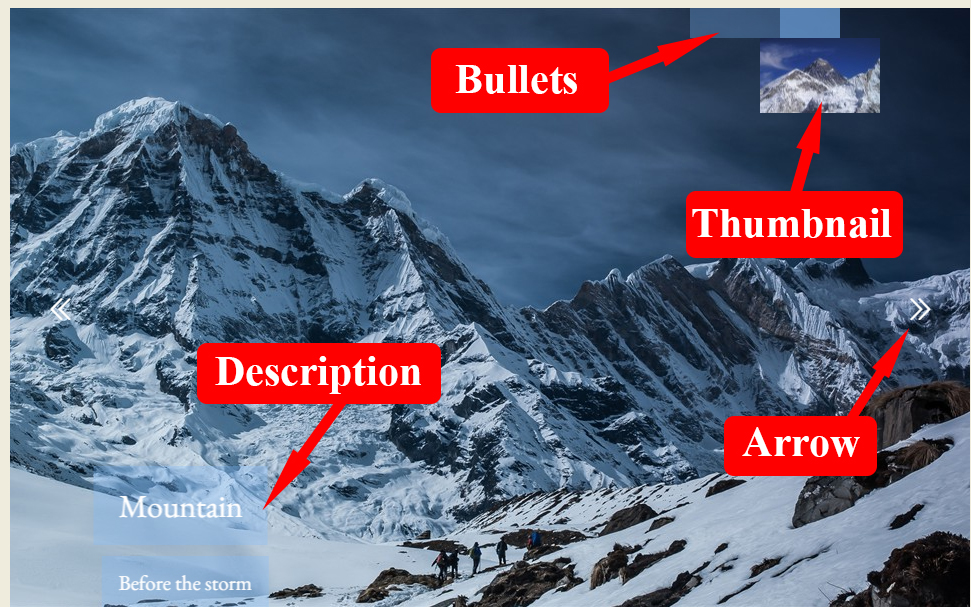
Le modèle Push pile offre une présentation forte pour vos images, avec une transition dramatique d'une diapositive à l'autre et beaucoup de commandes pratiques pour les téléspectateurs. Les visiteurs de votre site Internet vont être transpercés par le passage sans heurt d'image à image et ils vont apprécierez sans aucun doute la possibilité d'arrêt sur images que capturent leur attention, en plusent d'obtenir un aperçu du reste des diapositives et aller directement à l'un d'eux avec rien de plus qu'un simple clic de la souris.
Ce modèle a une transition de pile disponible, dans lequel chaque nouvelle image semble pousser l'actuel de sa place d'honneur qu'elle glisse à partir du côté droit de la slidedeck. La poussée est lente à démarrer, mais comme la nouvelle diapositive obtient au milieu de l'écran il donne le vieux un coup plus difficile, la dernière image hors de vue de l'envoi et dévoilant la moitié restante de la nouvelle image avec un effet spectaculaire. Une boîte de la légende les lames du côté gauche de l'image avec chaque changement d'une diapositive et disparaît de la vue dans un fondu rapide juste avant que ne commence la poussée de la diapositive suivante. Le modèle Push utilise une police polyvalente dans ses boîtes de légende qui est facile à lire, même sur un écran plus petit, rendant particulièrement utile pour les appareils mobiles.

Votre auditoire peut arrêter sur n'importe quelle image qui captive, simplement en planant au-dessus de la zone de légende, pour tant qu'ils voudraient tenir la diapositive. Ils ont aussi la possibilité d'utiliser les flèches sur les extrémités gauche et droite du curseur afin de parcourir les images qui sont en place avant ou après celle qui est actuellement affiché. Un panneau d'aperçu au bas de l'image principale permet aux utilisateurs de localiser rapidement l'image qu'ils aimeraient voir et tirer vers le haut immédiatement. Plaçant le curseur sur les boutons du panneau Aperçu pour afficher un petit encart de l'image, alors qu'en cliquant dessus ou sur l'aperçu lui-même amène le spectateur directement à l'image choisie. Le curseur a un cadre blanc avec une ombre en bas.
Vous pouvez vous attendre à la même grande performance de ce modèle de pile pousser que vous le feriez depuis tous les diaporamas de WOWSlider. Ils sont tous fabriqués pour fonctionner sur n'importe quel appareil, et ils ont été testés à plusieurs reprises pour s'assurer qu'ils sont exempts de défauts, concepteurs de sites web offrant une fantastique sélection de lauréats éprouvées pour leurs sites.

 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template