This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 image carousel
Book Layout
with Dribbles Effect
image carousel
Book Layout
with Dribbles Effect
-
 slider html
Twist Design
with Glass Parallax Animation
slider html
Twist Design
with Glass Parallax Animation
-
 jquery 3d slider
Transparent Layout
with Brick Animation
jquery 3d slider
Transparent Layout
with Brick Animation
-
 Dominion Skin
with Blinds Transition
Dominion Skin
with Blinds Transition
-
 Noir Template
with Squares Animation
Noir Template
with Squares Animation
-
 responsive image gallery
Glass Skin
with Basic Linear Transition
responsive image gallery
Glass Skin
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Blinds Animation &
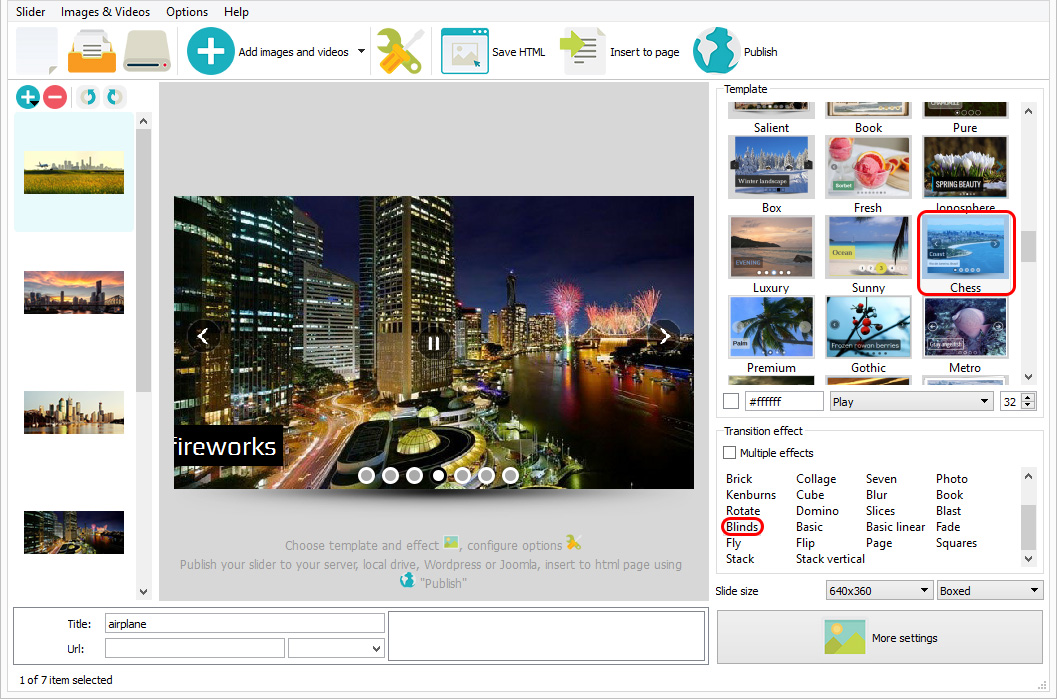
Chess Style
Blinds Animation &
Chess Style
Ce slider a un design simple, clair et vraiment moderne, qui utilise l`effet noir et blanc.
Le slider principal n`a pas une bordure ou un cadre, mais a une ombre en dessous le slider, qui aide à donner l`illusion d`un détachement par l`arrière-plan et aussi de la profondeur.

Quand vous placez le curseur sur le slider, vous faites apparaître deux flèches de navigation, une à chaque côté du slider. La flèche est au fait une tête de flèche en blanc sur un circle en noir à demi transparent avec un cadre fin en blanc. Alors, quand vous placez le curseur sur la flèche, ça diminue la transparence et fait la flèche plus visible. En cliquant sur une flèche vous pouvez navigeur parmi toutes les photos.
Il y a une légende au coin gauche de bas. Le titre central est en blanc sur un rectangle en noir qui sort directement par le bord du slider. Le titre central peut glisser en position par toutes les directions différentes. Il y un petit ''rebond'' à la fin du slide, qui fait le movement parraître plus vivant et natural.
Le soustitre est en noir sur un rectangle en blanc, qui sort directement pas le côté du slider. Encore, le soustitre peut glisser en position par toutes les directions, ave le même ''rebond'' à la fin.
La police utilisée s`appelle ‘Play’, et il s`agit d`une police minimaliste, du genre sans-serif, vraimen moderne. L`utilisation des carrés arrondis donne aussi un sens futuriste. En général, les lettres sont grandes et ouvertes, aidant le texte à rester lisible.
En bas et au côté droit du slider, il y a une série des carrés donnant une prévisualisation, en vertical. Chacun a une grosse bordure en blanc. Quand la prévisualisation liée à l`image présentée acteullement est accentuée, la bordure devient noire. Quand vous placez le curseur sur les prévisualisations, vous les faites parcourir la liste des images. En cliquant sur une prévisualisation, vous pouvez navigeur à l`image que vous désirez voir.

Le fait que les prévisualisations prennent un peu de place sur le slider, les images moins panoramiques sont meilleures pour ce slider.
L`effet de changement par défaut s`appelle ‘blinds’. Cet effet de transition coupe l`image en trois rectangles et chacun est remplacé par une partie de l`image suivante. Il s`agit d`un effet de transition moderne, futuriste et vraiment effectif. Un autre effet de changement qui ressemble à cet effet est le ‘Glass Parallax’. Un autre, plus simple effet, mais également moderne est le ‘Kenburns’.
Grâce à son design clair et moderne ce slider est parfait pour les sites web de technologie, les entreprises de logiciels et les sites web qui s`occupent de l`architecture moderne. Il serait aussi un bonne choix pour les auteurs de science-fiction et tous les sitesweb sur l`éspace et la pensée futuriste.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery