This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 carousel slider
Showy Theme
with Carousel Transition
carousel slider
Showy Theme
with Carousel Transition
-
 slider html
Twist Design
with Glass Parallax Effect
slider html
Twist Design
with Glass Parallax Effect
-
 html5 gallery
Puzzle Template
with Collage Effect
html5 gallery
Puzzle Template
with Collage Effect
-
 Vernisage Template
with Stack vertical Animation
Vernisage Template
with Stack vertical Animation
-
 Balance Theme
with Blast Transition
Balance Theme
with Blast Transition
-
 Dominion Template
with Blinds Animation
Dominion Template
with Blinds Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
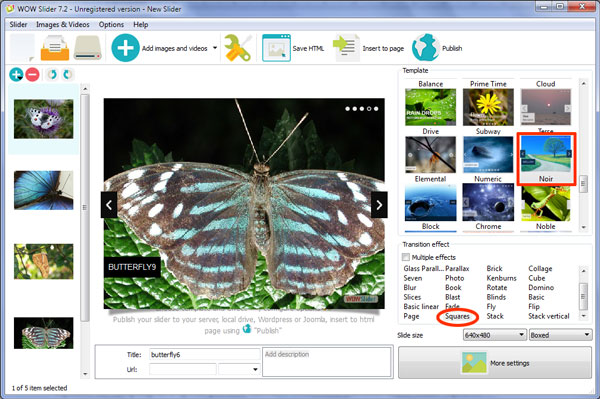
 Squares Effect &
Noir Style
Squares Effect &
Noir Style
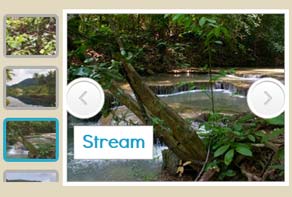
Au premier abord, cette démo de diaporama reste modeste et conservatrice. Cependant, en y regardant d’un peu plus près, les utilisateurs se rendront compte des détails, comprenant des effets de transition uniques et sa galerie cachée de vignettes, rendant cette démo plus distinctive que basique. Les sites web de conception traditionnelle, apprécieront le style professionnel revisité, utilisé pour mettre en valeur ce Slider.

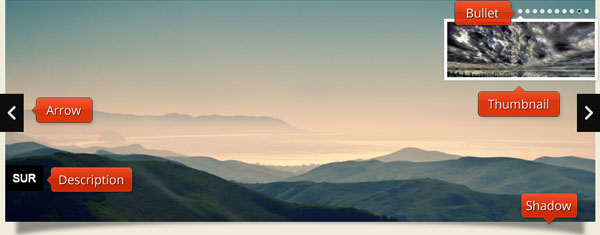
Le cadre sans bordure du diaporama garantit que toute image utilisée attirera toute l'attention. Le bas du Slider dispose d'une discrète ombre en 3D, ce qui donne aux personnes regardant le WOWSlider un effet relief. En accord avec son style épuré, la galerie de vignettes de toutes les images est placée dans l’image elle-même. La galerie n’apparaît que lorsque les utilisateurs pointent sur une ligne de points blancs située dans le coin en haut à droite. Chaque point représente une image du diaporama avec l’image en cours représentée par un point noir bordé de blanc. Il est facile pour les utilisateurs d'accéder à une nouvelle image du diaporama en cliquant sur un nouveau point, et en plaçant le curseur au-dessus de l’image choisie ils peuvent également pré visualiser l’en-tête de chaque image.
A droite et à gauche de l'image, il y a deux flèches qui apparaissent uniquement lorsque la souris se déplace sur l’image. Chaque flèche permet à l’utilisateur d'aller vers l'avant ou vers l'arrière dans le diaporama. Le coin inférieur gauche dispose d'une zone d’en-tête noire utilisant un texte contrasté Helvetica blanc en majuscule.
Le point fort de ce diaporama est la transition d'une image à l'autre. Chaque transition se caractérise par l’émergence de carrés géométriques en succession avant que l'écran ne soit rempli par une nouvelle image, mais chaque transition reste unique l’une de l'autre. Une des transitions propose de carrés géométriques se développant dans un motif en spirale, une autre transition propose ces mêmes carrés se matérialisant de haut en bas, et une autre encore propose de les placer aléatoirement. L’effet est créatif et donne à WOWSlider un détail artistique permettant de passer d’ennuyeux à innovant.

Beaucoup d'entreprises traditionnelles ont un style et un design classique, et ils veulent un Slider qui présente des images bien ancrées, tout en présentant des détails créatifs qui leur permettent de se démarquer. Ce Slider leur donnera le meilleur des deux mondes tout en apportant fluidité et mouvement à leur site Web, un aspect important dans la conception web. Prêter attention à ce type de détails permettra d’augmenter la qualité de l'expérience de l’utilisateur conduisant à plus d'engagement et plus de prospérité pour l’entreprise.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider