This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slider html
Twist Design
with Glass Parallax Effect
slider html
Twist Design
with Glass Parallax Effect
-
 slideshow software
Zoom Layout
with Domino Effect
slideshow software
Zoom Layout
with Domino Effect
-
 wordpress gallery
Sky Design
with Blur Effect
wordpress gallery
Sky Design
with Blur Effect
-
 javascript slider
Ionosphere Theme
with Stack Effect
javascript slider
Ionosphere Theme
with Stack Effect
-
 Cloud Style
with Fly Transition
Cloud Style
with Fly Transition
-
 Elemental Skin
with Slices Effect
Elemental Skin
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
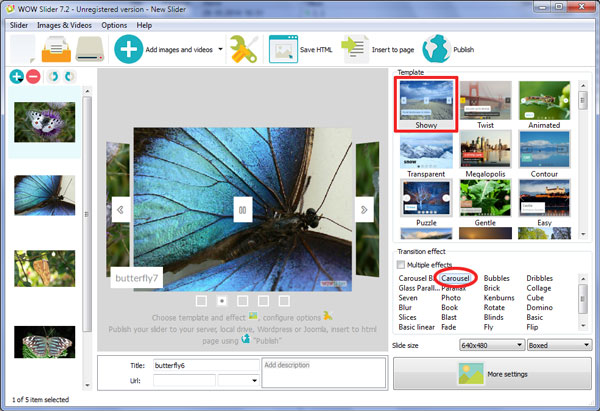
 Carousel Animation &
Showy Design Carousel slider
Carousel Animation &
Showy Design Carousel slider
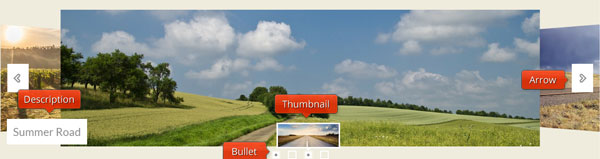
Ce slider est accrocheur et unique.
Un slider pleine largeur, qui s'agrandit pour remplir votre écran, ce slider est fantastique pour mettre en valeur de grandes photographies et illustrations. Il est d'une simplicité superbe et d'une esthétique au design minimaliste, par exemple, il n'y a pas de bordure ou un cadre pour les diapositives. Cela donne des images qui sont très belles, seules et sans ajouts, et permet d'utiliser l'espace maximum disponible.
Seules deux couleurs sont utilisées par le slider, le blanc et le gris, ce qui fait de nouveau les images le clou du spectacle.
La navigation est contrôlé par deux flèches de chaque côté de l'image. Sur l'effet changement de type «carrousel», ces flèches sont posée sur l'aperçu des images prochaines / précédentes - une petite touche sophistiquée et aide à expliquer ce que les flèches font.

Les flèches eux-mêmes sont de couleur blanche, avec un contour gris, et avec un fond blanc. L'effet global est simple et minimal. Lorsque vous survolez la flèche, les couleurs s'inversent, et une bordure blanche translucide faible apparaît autour de l'arrière-plan gris. Cela permet de bien renforcer le fait que ces flèches sont un élément interactif.
La légende de chaque image apparaît dans le coin inférieur gauche. Les couleurs correspondent à celles des flèches: un texte gris sur un fond blanc. La police utilisée est «Lato», une police sans-serif avec des détails semi-arrondis. La police est claire et simple, mais crée une sensation de chaleur que les détails arrondis renforcent pour adoucir une structure globable par ailleurs solide.
En bas au centre du slider se trouve un ensemble de carrés transparents avec une bordure blanche. Chaque carré représente une diapositive. Comme chaque diapositive est visible, le carré devient blanc avec un point gris au le centre, et une bordure semi-transparente apparaît. Cela imite ce qui se passe lorsque vous survolez les flèches de navigation, et permet de d'harmoniser l'ensemble du design.
En survolant un carré, le slider apporte un aperçu de la diapositive avec une bordure blanche. Cela permet aux gens de voir que les diapositives sont disponibles rapidement, et leur permettent de passer à celle qui les intéresse le plus. Encore une fois, le design est simple, mais toujours incroyablement convivial.

Le slider est livré avec douze options les changements, et la valeur par défaut est le carrousel. Le carousel fonctionne bien, en raison de la façon dont il affiche l'aperçu des images suivantes / précédentes sous les flèches de navigation. Toutefois, si vous voulez vraiment un slider sur toute la largeur, les effets 'Bubbles' 'dribble' ou '' kenburns fonctionnent exceptionnellement bien. Kenburns crée un sentiment doux de mouvement continu, et les effets Bubbles et dribbles sont plus amusants et funky - tout en gardant l'impact d'une image en pleine largeur.
Ce slider est un excellent choix pour un site de photographe, ou pour tout artiste qui cherchent à mettre en valeur son travail. Il serait également un beau choix pour une agence de voyage ou un hôtel, car il est idéal pour mettre en avant de magnifiques photos de paysages exotiques.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 