This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Style
with Brick Animation
jquery 3d slider
Transparent Style
with Brick Animation
-
 html5 slideshow
Luxury Style
with Slices Effect
html5 slideshow
Luxury Style
with Slices Effect
-
 Vernisage Design
with Stack vertical Animation
Vernisage Design
with Stack vertical Animation
-
 Flat Layout
with Slices Effect
Flat Layout
with Slices Effect
-
 Prime Time Style
with Basic linear Effect
Prime Time Style
with Basic linear Effect
-
 Catalyst Style
with Fade Transition
Catalyst Style
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
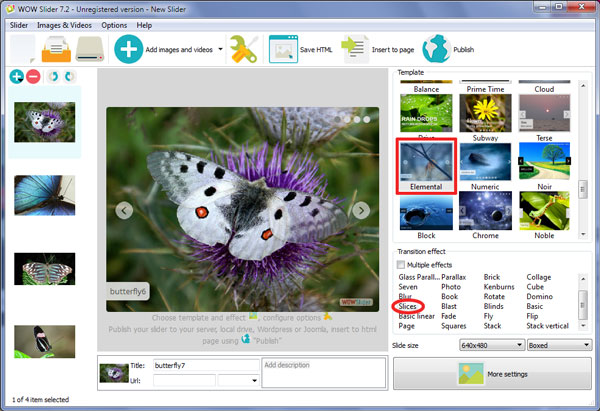
 Slices Effect &
Elemental Template
Slices Effect &
Elemental Template
Selon votre propre entreprise, vous pouvez choisir entre différents types de modèles. De cette façon, vous serez à même de trouver quelque chose de divertissant qui vous aidera. Vous aurez un bouton lecture/pause qui vous permettra de contrôler l'ensemble du processus, et en plus de cela, vous aurez la possibilité de choisir des modèles intéressants qui apparaîtront à l'écran au moment où vous changez l'image. De Bubbles colorées, dont les couleurs correspondent à la couleur de l'image précédente, à des lignes droites qui viennent dans une forme linéaire, vous aurez tout ce que vous voulez. De plus, vous pouvez également choisir quelque chose de plus simple qui permettra aux clients de regarder toutes les images sans avoir à appuyer sur un bouton. Ces images resteront à l'écran pendant quelques secondes afin de permettre aux gens de les regarder correctement, et par conséquent, vos clients seront satisfaits des services que vous offrez.
Au cours de l'effet, l'image disparaît, différents types de formes apparaissent, qui permettent une diapositive intéressante qui va captiver l'observateur. Ces formes varient selon les besoins du client, et donc, vous avez la possibilité de choisir parmi différents types de modèles. Pour plus d'informations sur ces diapositives, vous devriez visiter le site web principal, où vous pourrez trouver de nombreux modèles intéressants.
Ces présentations ont de nombreux avantages qui devraient être pris en compte, le principal d'entre eux étant qu'elles permettent aux visiteurs de votre site web d’être divertis. De cette façon, ils ont la possibilité de voir quelque chose d'intéressant qui leur donnera envie de revenir. Ainsi, vous aurez la possibilité d'avoir une longueur d'avance sur vos concurrents, ayant un grand avantage qui permettra d'accroître votre bénéfice.

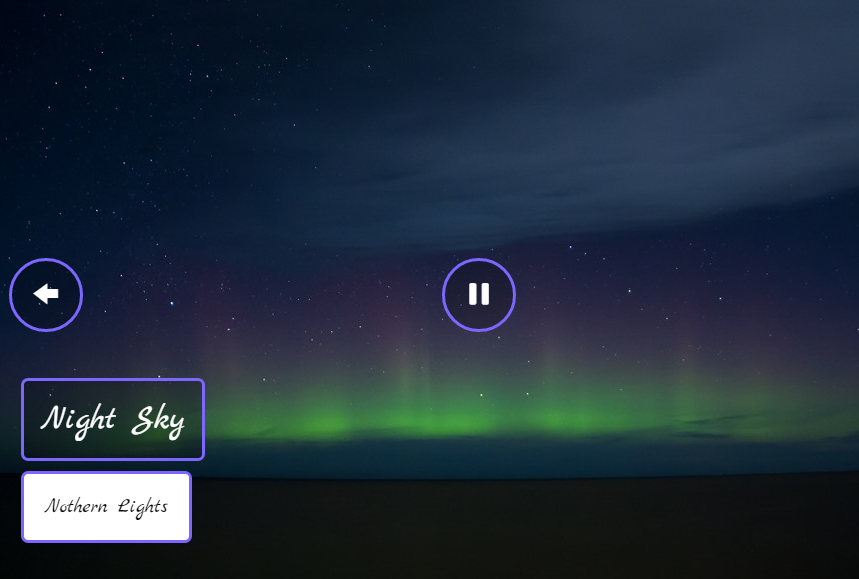
Cette présentation utilise le modèle Elemental. Il semble plutôt simple mais a l'air incroyable. Il y a deux flèches: sur les côtés gauche et droit du curseur. Le bouton fléché se compose d'un rond blanc transparent et d'une flèche grise. La description est établie avec l'aide de la police Open Sans, qui est moderne et jolie. On peut voir des puces de navigation dans le coin supérieur droit. Une puce est un petit point blanc qui devient gris lorsqu'il est sélectionné.
L'effet d'animation Slices est également étonnant. L'image est découpée, et les particules peuvent venir du haut et du bas. Cela peut aussi avoir l'effet comme ouvrir des persiennes.














 jQuery CSS Slider
jQuery CSS Slider CSS3 Slider
CSS3 Slider CSS Image Slider
CSS Image Slider Image Slider with CSS only
Image Slider with CSS only Pure CSS Slider
Pure CSS Slider jQuery CSS Slideshow
jQuery CSS Slideshow Pure CSS Slideshow
Pure CSS Slideshow CSS Content Slider
CSS Content Slider CSS HTML Slider
CSS HTML Slider CSS Photo Slider
CSS Photo Slider CSS Image Gallery
CSS Image Gallery CSS HTML Gallery
CSS HTML Gallery CSS-only Gallery
CSS-only Gallery