 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 carousel slider
Showy Layout
with Carousel Transition
carousel slider
Showy Layout
with Carousel Transition
-
 simple jquery slider
Gentle Skin
with Basic linear Transition
simple jquery slider
Gentle Skin
with Basic linear Transition
-
 html5 slideshow
Luxury Template
with Slices Effect
html5 slideshow
Luxury Template
with Slices Effect
-
 Flat Template
with Slices Animation
Flat Template
with Slices Animation
-
 Mellow Template
with Blast Transition
Mellow Template
with Blast Transition
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
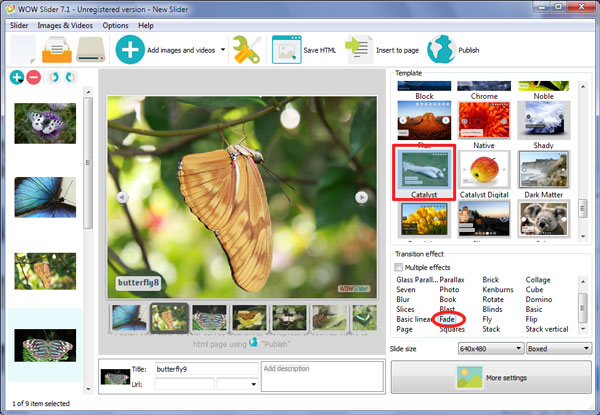
 Fade Effect &
Catalyst Skin
Fade Effect &
Catalyst Skin
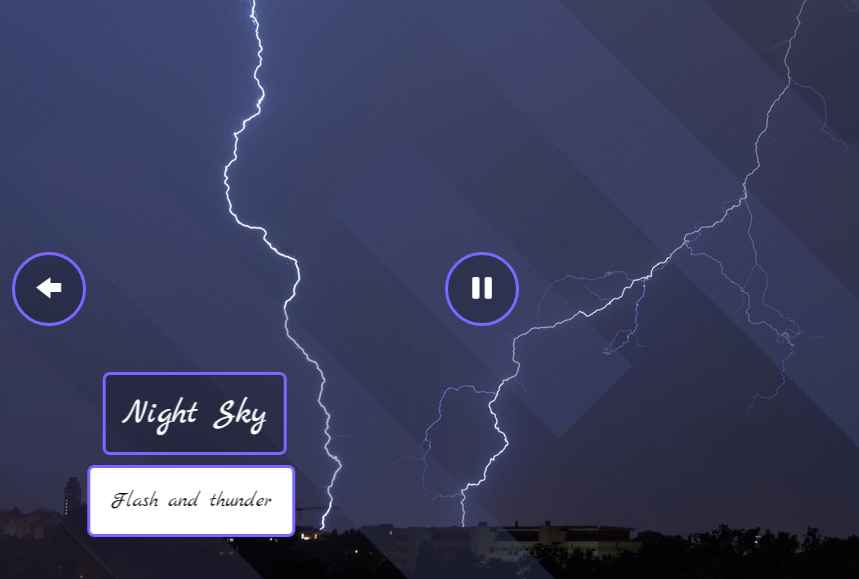
Cette démo de présentation d'images et de graphisme présente une bordure argent brillante, ce qui lui donne un style élégant et moderne qui convient bien à n'importe quel site web professionnel ou d'entreprise. Utiliser ce curseur ajoute un point focal intéressant, adapté à différents types d'affichage, de la photographie artistique aux images de produits élégantes. Cependant, la présentation affiche également de la créativité. Par exemple, l’en-tête et les zones de texte de description sont placés dans le coin inférieur gauche et alternent entre entrer en tombant du haut et entrer en glissant du côté droit. Le mouvement et le flot de chaque zone de texte attirent le regard directement sur le curseur et encouragent l'interaction de l'utilisateur. Le texte utilisé dans chaque en-tête et zone de légende est net et facile à lire. L'en-tête est d'une couleur gris foncé et apparaît en caractères gras, alors que la légende a une taille de police légèrement plus petite dans une couleur noire. Les polices de l'en-tête ainsi que de la légende sont Verdana.

Une fois que la présentation commence, chaque diapositive est présentée pendant quelques secondes avant de passer à l'image suivante. Cliquer directement sur l'image et laisser le pointeur de votre souris dessus provoque une pause de la galerie, alors que cliquer sur les flèches circulaires sur les côtés gauche et droit de l'image permet aux utilisateurs d'aller en avant ou en arrière dans la galerie graphique. Les flèches gauche et droite n'apparaissent pas, sauf si vous passez le pointeur de la souris sur l'image présentée. Cela donne à l'image un aspect net sans boutons ou graphisme pour distraire le regard. De plus, les utilisateurs peuvent utiliser la souris pour faire glisser une image vers la droite ou la gauche et faire apparaître l'image suivante dans la série. En utilisant la souris ou les flèches, les utilisateurs sont en mesure de contrôler la vitesse de la présentation et de la ralentir ou l'accélérer en fonction de leurs besoins.
Le diaporama défile en continu, et lorsqu'il arrive à la fin, il revient en arrière, arrive à la première image, et relit automatiquement l'ensemble depuis le début. Les utilisateurs peuvent également choisir l'image qu'ils aimeraient visualiser en cliquant sur la galerie d'images miniatures située directement sous le curseur à tout moment. De plus, passer le pointeur de la souris sur l'image miniature affiche l'en-tête de l'image. Les images elles-mêmes sont très grandes et sont en mesure d'exposer des détails qui pourraient autrement échapper à l'œil humain. Pour cette raison, les images devraient être en haute résolution et de haute qualité.
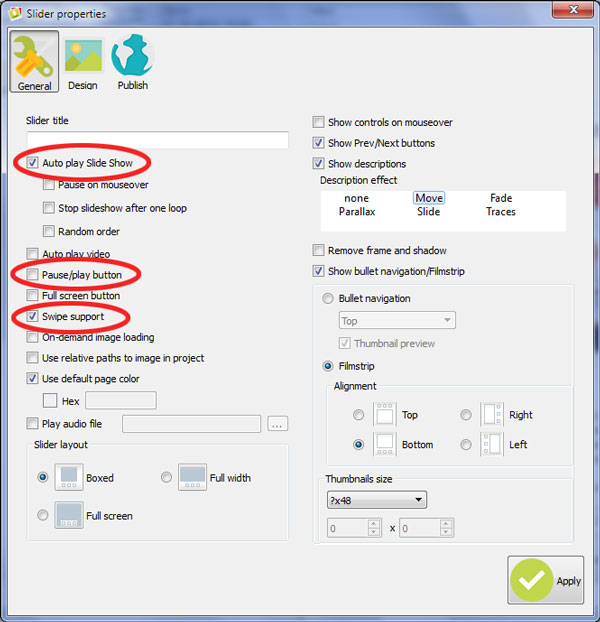
Cette démo utilise une fonction de lecture automatique de la présentation. Cela signifie que vous n'avez pas besoin de commencer le curseur manuellement, il commence juste quand vous l'ouvrez. Comme vous pouvez le voir, il n'y a pas de bouton lecture/pause dans le curseur actuel, donc vous ne pouvez pas arrêter le diaporama. Faites également attention à l'option de support Swipe. Cette fonctionnalité peut vous aider à changer facilement les diapositives sur des appareils mobiles.

Toutes ces options peuvent être trouvées et changées à Curseur-Propriétés-Général.













