 Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano"
Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano" It was the largest amphitheatre of the Roman Empire
It was the largest amphitheatre of the Roman Empire A temple to all the gods of ancient Rome
A temple to all the gods of ancient Rome Rome, Italy
Rome, Italy The third-longest river in Italy
The third-longest river in Italy A sovereign city-state
A sovereign city-state
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Skin
with Brick Animation
jquery 3d slider
Transparent Skin
with Brick Animation
-
 jquery photo gallery
Strict Style
with Photo Transition
jquery photo gallery
Strict Style
with Photo Transition
-
 html5 slideshow
Luxury Design
with Slices Effect
html5 slideshow
Luxury Design
with Slices Effect
-
 Premium Design
with Page Transition
Premium Design
with Page Transition
-
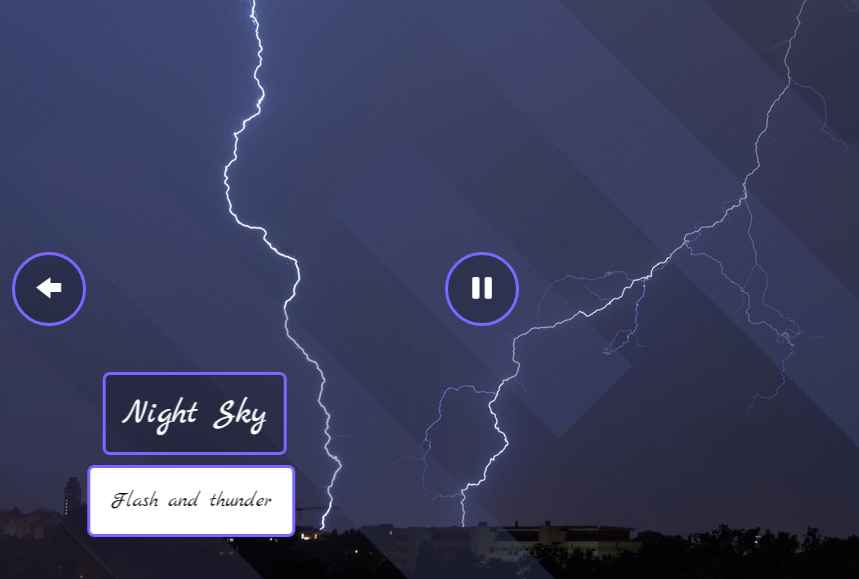
 Silence Theme
with Blur Effect
Silence Theme
with Blur Effect
-
 html5 photo slider
Transparent PNG Images Layout
with Fade Transition
html5 photo slider
Transparent PNG Images Layout
with Fade Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
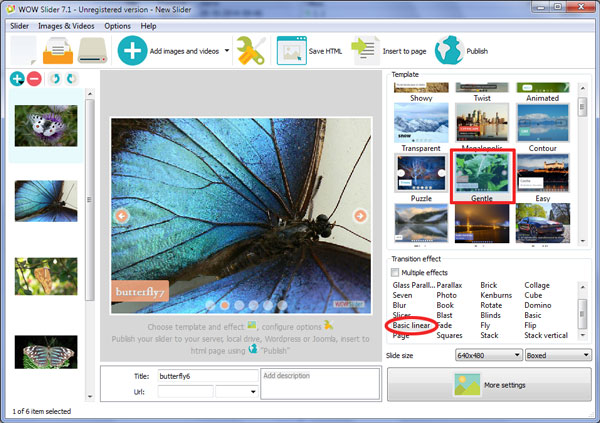
 Basic linear Transition &
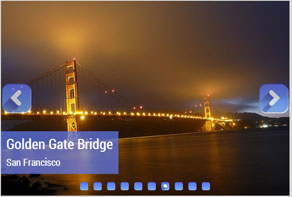
Gentle Theme Simple jquery slider
Basic linear Transition &
Gentle Theme Simple jquery slider
Créer une page internet qui plaît visuellement à votre public est tout aussi important que les informations que vous mettez sur votre page. Les gens veulent voir ce que vous décrivez, ce que vous vendez ou tout ce qui concerne votre entreprise. Un formidable moyen avec lequel exposer des images et ajouter de l'intérêt à votre page internet est un carrousel d'images.
QU'EST-CE QU'UN CARROUSEL D'IMAGES?
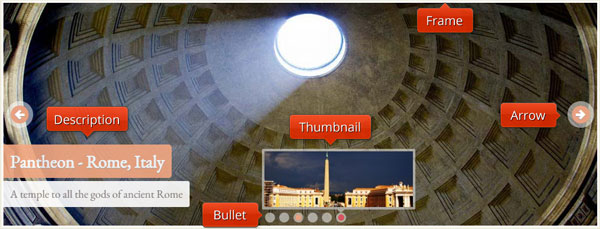
Un carrousel d'images, ou curseur, est un outil utilisé pour exposer une collection d'images en constante rotation. Vous pouvez choisir parmi de nombreux cadres d'options différents ainsi que des différences dans l'animation entre les images. Une image va s'afficher sur le curseur et s'arrêter pendant un moment, puis passera automatiquement à l'image suivante. La façon dont une image quitte l'écran et dont la suivante y entre est l'animation. Certaines montreront simplement un mouvement de glissement d'une image à l'autre alors que d'autres auront de plus gros effets tels que des briques qui éclatent. Normalement, les gens qui consultent votre page internet peuvent également naviguer manuellement entre les images. Ils sont à même de naviguer de plusieurs façons différentes, en fonction du curseur particulier par exemple; en utilisant des puces en bas du curseur ou des flèches sur les côtés des images pour parcourir la collection d'images eux-mêmes.
POURQUOI UTILISER UN CARROUSEL D'IMAGES?
Un carrousel d'images sur votre page internet est une bonne manière de susciter l'intérêt. Le mouvement du changement d'images est visuellement fascinant pour les gens qui consultent votre page et une manière intelligente de rompre les lignes et les lignes d'écriture. C'est également une manière formidable d'organiser tous les groupes d'images en un seul endroit. Si vous avez besoin que de nombreuses informations soient écrites sur votre page mais voulez également que quelques images y soient ajoutées, un curseur d'images vous permettra d'afficher les images sans prendre trop de place.

Wow Slider
WOWSlider héberge divers curseurs d'images. Vous pouvez choisir parmi plus d'une douzaine de peaux d'image différentes et parmi 7 effets différents. WOWSlider possède des curseurs d'images qui sont esthétiquement beaux mais également faciles à utiliser. Leurs curseurs d'images sont faciles à télécharger et à personnaliser avec vos images en déposant simplement les images à leur place. Les curseurs d'images sur WOWSlider sont aussi commodes car ils fonctionnent sur de nombreux types de navigateurs différents, y compris les appareils mobiles.
Un carrousel d'images est l'ajout parfait à n'importe quel type de page internet et lui donnera une apparence impeccable et professionnelle. Même la conception de site web la plus rudimentaire aura l'air éblouissante avec l'ajout d'un curseur d'images.

Cette démo utilise le modèle Gentle. Il est coloré de blanc et d'orange, ce qui, ensemble, a l'air superbe. Si vous voulez regarder l'image suivante ou précédente, vous pouvez utiliser les boutons fléchés. Ils sont situés à la fois sur le côté gauche et sur le côté droit. Le bouton fléché est composé d'un rond orange avec une flèche blanche à l'intérieur. Il a également un cadre transparent qui est joli. Des points de navigation sont situés au bas de la page. Ils sont transparents avec des ronds qui peuvent se changer en couleur orange lorsque on fait passer le pointeur de la souris dessus. Dans le coin gauche en bas, vous pouvez trouver une description. La police EB Garamond a l'air moderne et belle sur un fond semi-transparent.
 1
1 2
2 3
3 4
4 5
5 6
6