This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 javascript slider
Ionosphere Style
with Stack Animation
javascript slider
Ionosphere Style
with Stack Animation
-
 Elemental Theme
with Slices Effect
Elemental Theme
with Slices Effect
-
 Shady Template
with Stack vertical Effect
Shady Template
with Stack vertical Effect
-
 Digit Layout
with Stack Vertical Animation
Digit Layout
with Stack Vertical Animation
-
 Noble Skin
with Ken Burns Effect
Noble Skin
with Ken Burns Effect
-
 Flux Skin
with Slices Effect
Flux Skin
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Page Transition &
Premium Theme
Page Transition &
Premium Theme
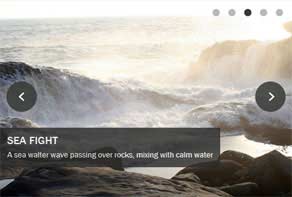
Ce slider a un design gras et amusant. Il utilise des tonalités de gris et utilise intelligeamment la transparence.
L'image principale a un bord gris, assez subtile, mais aide toutefois les images à se détacher du décor du site web.
Passer avec la souris sur le slider affiche deux flèches de navigation, sur chaque côté. Ces flèches sont des têtes de flèches fines sur un cercle gris clair. Les flèches navigationnelles sont semi-transparentes, permettant de faire ressortir les couleurs de l'image du dessous . Passer avec la souris sur un flèche invertit les couleurs, pour que la tête de flèche passe au blanc et que le cercle passe au gris foncé. C'est un effet de survol propre, beau et moderne qui laisse savoir à l'utilisateur qu'il peut intéragir avec la flèche.
Clicker sur la flèche permet de naviguer entre les images .

Il y a une légende dans le coin inférieur gauche. La légende comporte un texte en gris foncé avec un effet gaufré, contre un rectangle en gris clair aux coins arrondis. Le rectangle sort directement par le bord du cadre. La légende glisse vers le centre par la gauche, ce qui fait un bon détail et ajoute un sens de movement intéressant au slider.
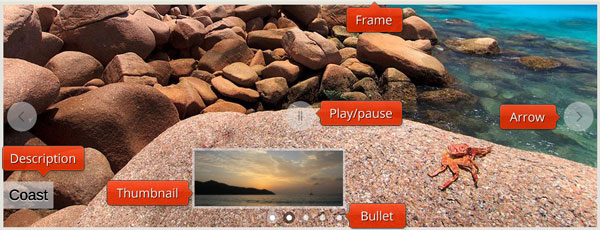
Au centre du slider il y a un bouton lecture/pause. Là, il y a un bouton en gris foncé dans un circle en gris clair. En plaçant votre curseur sur le bouton, les couleurs s`inversent au même sens que les flèches de navigation. En cliquant sur le bouton, le dernier change au bouton contraire — alors si vous le pausez, l`image change à celle de la lecture, et si le diaporama est actif, l`image change à celle de la pause.
En bas et au centre du diaporama, il y a une série des circles en gris clair avec des bordures en gris foncé. Ces circles sont à demi transparents, pour que les couleurs en arrière-plan peuvent être visibles. Chaque circle représente une des images du diaporama, et quand vous accentuez un de ces circles, les couleurs deviennent moins transparentes (le circle du centre devient complètement opaque).
Quand vous placez votre curseur sur un circle, une prévisualisation du slide lié à ce circle apparaît. Chaque prévisualisation a une bordure en gris à demi transparente et une petite flèche montrant le circle approprié. Tout le système est vraiment facile à utiliser, avec beaucoup de signals qui laissent l`utilisateur comprendre ce qui se passe.
En cliquant sur un circle l`image associé à lui commence à charger dans le slider principal et laisse l`utilisateur aller directement à l`image qui l`intéresse.
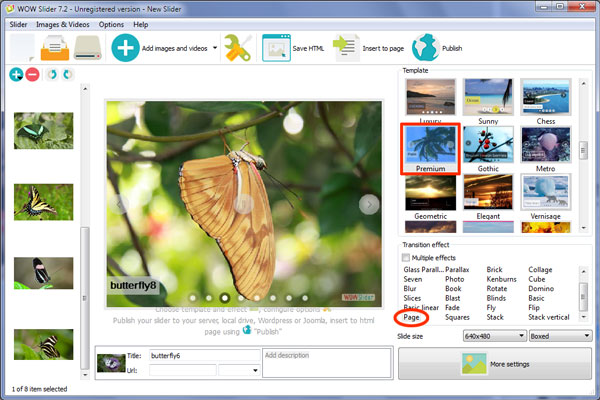
L`effet de changement par défaut s`appelle ‘page’. Il s`agit d`un effet de transition unique, où l`image tombe à démi circle à la gauche et après elle tombe et disparraît totalement. C`est intense et différent, et une raison pour laquelle ce slider est spécial.

Ce slider sera parfait pour les sites web de technologie ou les entreprises de logiciels qui développent des applications et des programmes amusants. Le slider sera encore bon pour les sites web qui s`occupent de la mode, grâce à son design élégant. Cependant, le slider est vraiment flexible et peut être utilisé sur tous les types de sites web.





 1
1 2
2 3
3 4
4 5
5