This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Skin
with Lines Transition
full screen slider
Slim Skin
with Lines Transition
-
 css gallery
Galaxy Template
with Collage Transition
css gallery
Galaxy Template
with Collage Transition
-
 slideshow creator
Turquoise Design
with Stack Vertical Effect
slideshow creator
Turquoise Design
with Stack Vertical Effect
-
 image gallery
Simple Template
with Basic Animation
image gallery
Simple Template
with Basic Animation
-
 Silence Skin
with Blur Animation
Silence Skin
with Blur Animation
-
 Terse Theme
with Blur Animation
Terse Theme
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
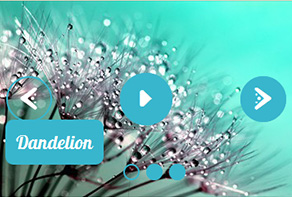
 Ken Burns Animation &
Noble Design
Ken Burns Animation &
Noble Design
Si vous avez été impliqué dans la création de votre propre site web, vous savez comme il peut être frustrant d'utiliser les fonctionnalités de diaporama qui sont disponibles. Soit ils vont contenir trop peu d'images ou n'ont pas suffisamment de fonctionnalités personnalisées qui vous conviennent. WowSlider change tout cela. Avec WowSlider, vous pouvez être en contrôle des images, du texte qui est mis en vedette, de comment les clients interagissent et plus encore. Voici quelques-unes de ses grandes caractéristiques:
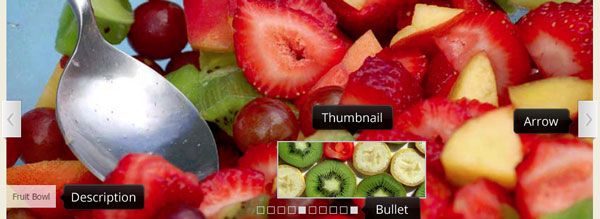
Les flèches Précédent / Suivant vont permettre aux visiteurs d'aller de l'avant ou en arrière à leur guise et de comparer rapidement les images qui les intéressent. Celles-ci peuvent être placées à l'extérieur ou à l'intérieur des images que vous choisissez.
Pause / Lecture: Visibles et intuitifs, ces boutons vont rendre l'interaction avec votre contenu facile. Les clients peuvent lire ou arrêter quand et comment ils le veulent.

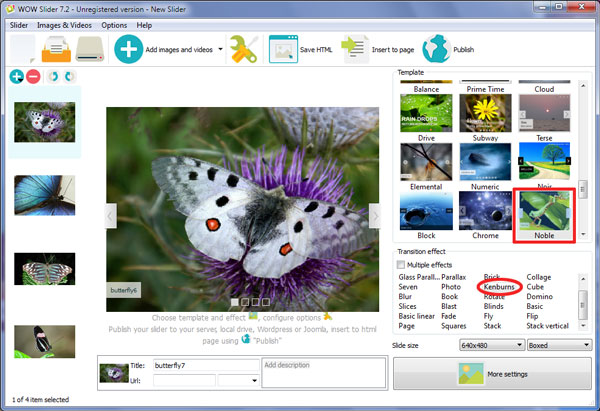
Maintenant parlons du diaporama en cours. Le modèle de ce slider est Noble. Comme on le voit, il n'a pas de cadre - on peut ainsi mieux se concentrer sur les images. Il y a deux boutons fléchés des deux côtés du slider. Il ressemble à rectangle blanc avec une flèche grise à l'intérieur. Ces boutons semblent couvrir le diaporama pour produire un effet exceptionnel. Les indicateurs de navigation sont très simples: ce sont des rectangles avec des bordures blanches qui peuvent être remplis de blanc lorsque vous les sélectionnez ou passez dessus. La description est situé dans le coin inférieur gauche et semble assez agréable avec un fond transparent blanc et avec la police Tahoma.
L'effet Kenburns va zoomer lentement sur vos images afin que vous puissiez mieux en voir les détails. Puis les diapositives changent en douceur et l'effet de zoom se répète.











 Ken Burns Slideshow Software
Ken Burns Slideshow Software Ken Burns Software
Ken Burns Software Ken Burns Effect Flash
Ken Burns Effect Flash Ken Burns Effect Slideshow
Ken Burns Effect Slideshow Ken Burns Effect
Ken Burns Effect Jquery Ken Burns
Jquery Ken Burns Slider Ken Burns
Slider Ken Burns Ken Burns Slider
Ken Burns Slider Ken Burns Effect Jquery
Ken Burns Effect Jquery Jquery Ken Burns Effect
Jquery Ken Burns Effect