This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Design
with Brick Transition
jquery 3d slider
Transparent Design
with Brick Transition
-
 javascript gallery
Megalopolis Layout
with Slices Effect
javascript gallery
Megalopolis Layout
with Slices Effect
-
 slideshow jquery
Salient Theme
with Squares Effect
slideshow jquery
Salient Theme
with Squares Effect
-
 Quiet Design
with Rotate Effect
Quiet Design
with Rotate Effect
-
 Terse Style
with Blur Effect
Terse Style
with Blur Effect
-
 Crystal Theme
with Basic Effect
Crystal Theme
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
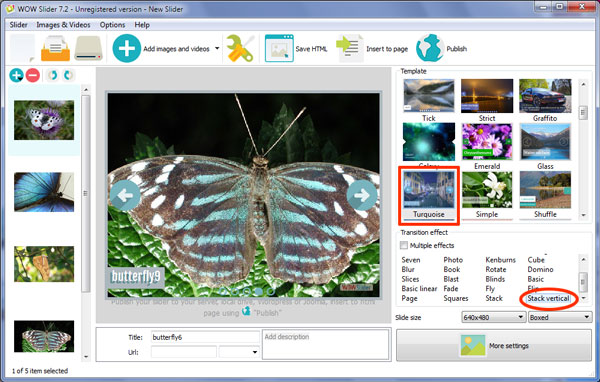
 Stack Vertical Animation &
Turquoise Theme Slideshow creator
Stack Vertical Animation &
Turquoise Theme Slideshow creator
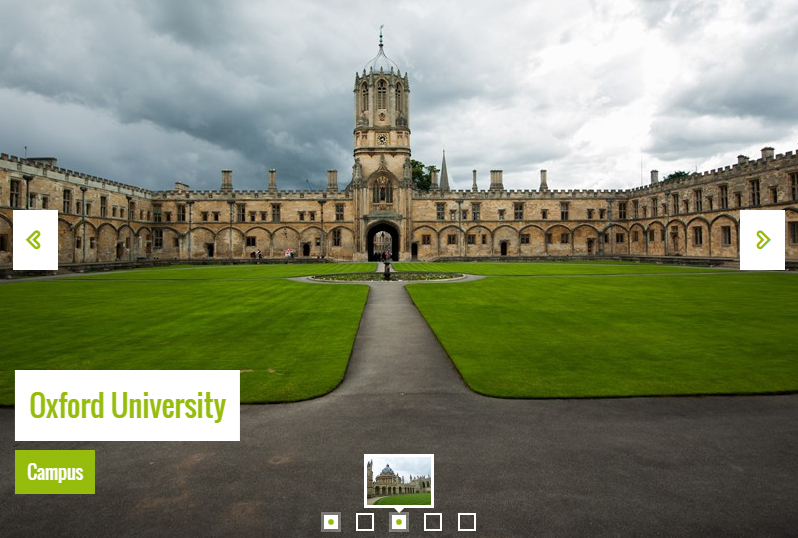
Ce slides a un design dramatique et gras qui utilise le gris, le blanc et un turquoise éffacé pour un superbe effet.
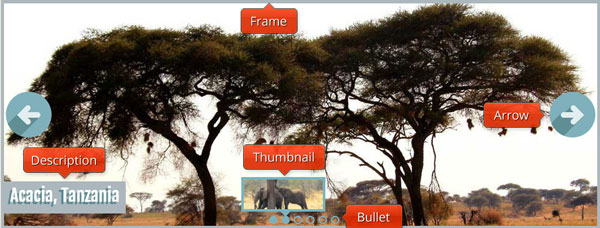
Le slider principal a un bord gris de taille moyenne. En passant sur le slider avec la souris, les flèches de navigation apparaîtron. Ce sont des cercles larges, turquoise éffacé, avec une flèche en gras au milieu. Les flèches forment une ombre avec bords droits, de même style que celles vues dans un design 'plat'
En cliquant sur les flèches de navigation vous pouvez naviguer à travers les images.

Dans le coin inférieur gauche, il y a une légende. La légende a un arrière-plan gris, de la même couleur que le cadre. Il s'étent de façon transparente depuis le cadre jusqu'au coin infèrieur gauche deu slider. Le texte est d'un gris très clair, avec une ombre portée turquoise derrière celui-ci. L'ombre portée a elle aussi des bords durement délimités, comme dans le design 'plat'.
La police utilisée est Fjalla One, une police sans-serif qui a été designée pour les écrans. La police est grande et en gras, et donne au slider un style dramatique.
Au bas du slider, on trouve des séries de cercles turquoises. Chaqun représente une diapositive. La plupart des cercles sont transparents, avec un bord turquoise. Cependant, quand le cercle lié à la diapositive actuelle est sur l'affichage, le cercle devient entièrement turquoise.
En passant avec la souris sur un cercle, cela crée un effet "solide rempli", et fait apparaître une avant-première miniature de la diapositive. Chaque image miniature a une bordure turquoise et une petite flèche en bas qui pointe vers le cercle correspondant. Ainsi, on peut naviguer directement à la diapositive qui nous intéresse dans devoir passer par toutes les autres.
L'effet par défaut s'apelle 'stack vertical', et les images tombent lentement depuis le haut du slider. La transition est régulière, presque légère. C'est un bon choix, simple qui renforce le design gras du slider.
D'autres effets de transition qui pourraient correspondre à ce slider sont 'glass parallax' et 'book'. Ce sont tous deux des transitions simples, mais légères et dramatiques qui complémenteront bien le slider.

Le design accrocheur de ce slider veut dire qu'il fonctionnerait bien sur un site similaire. Un site qui utilise un design 'plat' trouverait que ce slider fusionne bien avec le site.
Ce slider fonctionnerait presque pour n'importe quelle entreprise, mais est particulièrement adaptée aux sites de mode et de magasins en ligne spécialisés dans l'accoutrement. Il serait aussi bien pour les photographes qui veulent exposer leur photos. Les bloggeurs aimeront aussi le design dramatique du slider.






 1
1 2
2 3
3 4
4 5
5 6
6