 Bream Bay From The Brynderwyn Ranges
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 simple jquery slider
Gentle Template
with Basic linear Effect
simple jquery slider
Gentle Template
with Basic linear Effect
-
 slideshow javascript
Easy Design
with Page Animation
slideshow javascript
Easy Design
with Page Animation
-
 image gallery
Simple Template
with Basic Transition
image gallery
Simple Template
with Basic Transition
-
 Balance Style
with Blast Transition
Balance Style
with Blast Transition
-
 Mellow Skin
with Blast Effect
Mellow Skin
with Blast Effect
-
 Pulse Theme
with Blinds Effect
Pulse Theme
with Blinds Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
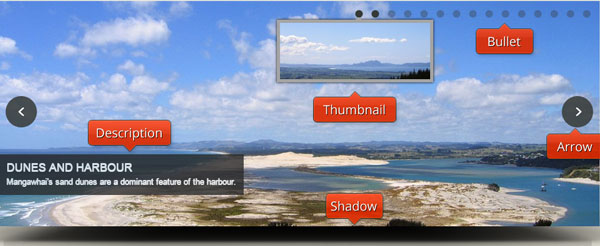
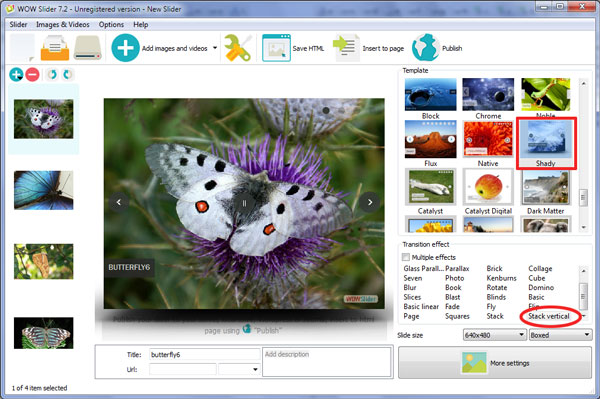
 Stack vertical Effect &
Shady Design
Stack vertical Effect &
Shady Design
Cette démo de diaporama est nette et minimaliste, ce qui en fait un choix approprié pour les sites internet au design simple. Il fonctionne également bien pour les pages web avec un style plus embelli qui souhaitent ajouter un diaporama sans surcharger la page ou les sensations des visiteurs. Le design simpliste fonctionne particulièrement bien pour les industries en plein essor ou pour les entreprises plus traditionnelles pour ajouter une touche moderne à leur site.
Un style frais, sans bordure signifie que les images restent le centre de l'attention à tout moment. La bordure du bas utilise une ombre portée pour donner au diaporama de la substance et du poids. Lorsque chaque image s'affiche depuis le haut, elle remplace l'image précédente, qui est ensuite poussée vers le bas en direction de la zone d'ombre.

Dans le coin en bas à gauche, les utilisateurs trouveront un encadré gris transparent. Deux sets de texte sans serif faciles à lire apparaissent dans l'encadré: un grand titre en majuscule et la description de l'image correspondante en police normale. La seule autre parure du diaporama sont les deux flèches qui apparaissent sur la gauche et la droite d'une image lorsque la souris la survole. En utilisant les flèches gauche et droite, les utilisateurs peuvent accélérer le diaporama ou changer la direction de la galerie. Si l'utilisateur souhaite mettre le diaporama en pause, ils peuvent cliquer sur une image et garder le bouton de la souris enfoncé. Le design est intuitif et simple et permet une interaction simple pour l'utilisateur sans trop de boutons distrayants bloquant la vue.
En plus du design net se trouve la galerie d'images qui est incluse dans le diaporama lui-même. Dans le coin en haut à droite, les utilisateurs trouveront une ligne de gros points gris et noirs. Chaque point gris correspond à une image du diaporama et le point noir correspond à l'image actuelle. Lorsque la souris survole un point, une plus petite image encadrée de gris apparait comme flottant dans la plus grande image. Passer à une image spécifique du diaporama est simple, cliquez simplement sur le point gris correspondant et cette photo apparaitra sur le diaporama.
Cette démo de diaporama s'étend à travers le site internet, attire le regarde et permet aux images de parler pour elles-mêmes. Voici pourquoi chaque photo utilisée dans le diaporama doit être de haute qualité. Les images larges permettent aux visiteurs du site internet d'afficher les détails de l'image et leur donnent une vision sans filtre de n'importe quelle entreprise.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15