 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 javascript gallery
Megalopolis Theme
with Slices Animation
javascript gallery
Megalopolis Theme
with Slices Animation
-
 slideshow software
Zoom Design
with Domino Transition
slideshow software
Zoom Design
with Domino Transition
-
 Catalyst Digital Layout
with Stack Transition
Catalyst Digital Layout
with Stack Transition
-
 Elemental Style
with Slices Effect
Elemental Style
with Slices Effect
-
 Noir Style
with Squares Animation
Noir Style
with Squares Animation
-
 html5 photo slider
Transparent PNG Images Theme
with Fade Transition
html5 photo slider
Transparent PNG Images Theme
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
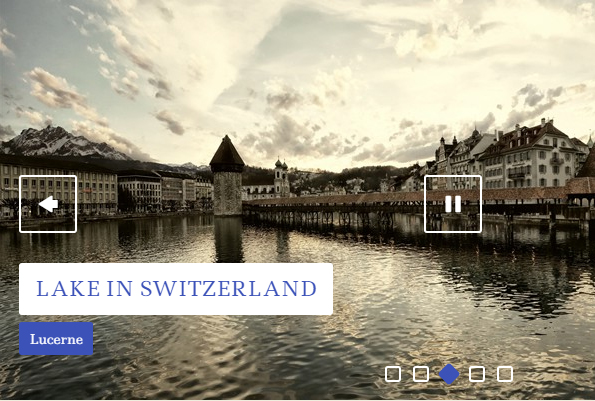
 Blast Effect &
Balance Theme
Blast Effect &
Balance Theme
La démo de WOWSlider ci-dessus est distinctement visible et original. Cette démo a été conçue pour rendre les pages Web à démarquer parmi une mer de sites ennuyeux et terne. Photographes, designers, entrepreneurs et autres institutions créatives seront trouve qu'à l'aide de cette WOWSlider aidera à apporter plus d'attention à leurs produits et de renforcer l'engagement du visiteur.

Une mince bordure encadrée blanche entoure le curseur, et pour les premières secondes, elle semble être juste un autre diaporama simple. Cependant, dès que la première diapositive éclate en vue la différence est facile à voir. Une explosion géométrique se produit presque immédiatement, avec chaque diapositive briser en carrés d'innombrables et comment transformer l'image suivante avant d'être reconstitué à nouveau. Les carrés transparents restants sont autorisés à s'estomper en dehors des frontières de la diapositive et une nouvelle combinaison de zone en-tête et description apparaît rapidement. L'effet est accrocheur et attrayant.
À droite du curseur est une galerie d'image défilement avec toutes les images miniatures encadrés en blanc à l'exception de la diapositive en cours, qui est encadrée en vert. Utilisateurs peuvent faire défiler de haut en bas, ou ils peuvent faire apparaître une image de leur choix en cliquant sur la diapositive qu'ils aimeraient voir. The slide features a pair of large, easy-to-read header and descriptions boxes using sans serif text. The header box features grey text on a semitransparent white background, and the description box features white text on a semitransparent green background. The header also appears if a user chooses to hover their mouse over one of the picture gallery photos.
Aussi apparaissant à droite et à gauche de la diapositive est deux flèches vertes. Ces flèches moyennes permettent aux utilisateurs de visionner les diapositives précédentes ou version ultérieures. Une pause est possible ; les utilisateurs doivent simplement cliquer directement sur une diapositive et maintenir leur souris enfoncé. Une fois que la souris est relâchée le diaporama redémarre où elle s'était arrêtée. Des aspects tels que ces utilisateurs mis en charge de leur site Web d'expérience et leur permet d'interagir avec le diaporama ou laisser jouer ses propres.

Entreprises et propriétaires de sites Web qui veulent attirer l'attention avec la conception de leur site Web devraient incorporer mouvement fluide et idées audacieuses. Cette démo de curseur fournit tant de ces traits ainsi que le facile à utiliser, la technologie intuitive qui est construite à vitrine produits et services à leur avantage complet.







