 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 carousel slider
Showy Template
with Carousel Transition
carousel slider
Showy Template
with Carousel Transition
-
 slider javascript
Emerald Theme
with Photo Effect
slider javascript
Emerald Theme
with Photo Effect
-
 3d slider jquery
Fresh Design
with Cube Animation
3d slider jquery
Fresh Design
with Cube Animation
-
 Catalyst Layout
with Fade Effect
Catalyst Layout
with Fade Effect
-
 slider javascript
Emerald Design
with Page Transition
slider javascript
Emerald Design
with Page Transition
-
 html5 photo slider
Transparent PNG Images Theme
with Fade Animation
html5 photo slider
Transparent PNG Images Theme
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Animation &
Catalyst Digital Theme
Stack Animation &
Catalyst Digital Theme
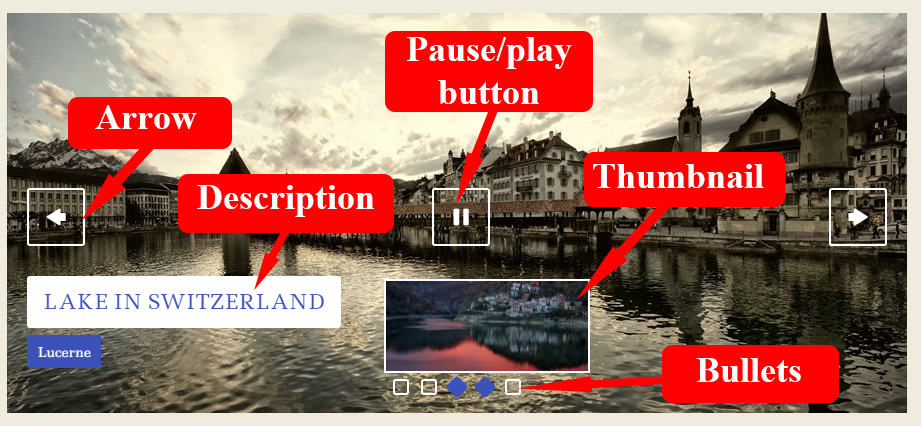
Cette présentation se distingue parmi toutes les autres dans le secteur. Une fois que vous ouvrez la page, cela commence automatiquement la présentation. Toutes les images que vous présentez dans chaque diapositive seront affichées une par une. Des flèches à droite et à gauche sont également montrées, et permettent à l'utilisateur de se déplacer vers l'arrière ou vers l'avant à travers la présentation. Si vous voulez revoir une image, il vous suffit de cliquer sur le bouton de gauche pour afficher la diapositive précédente. Si vous voulez avancer plus rapidement, vous pouvez cliquer sur la flèche à droite pour afficher la diapositive suivante. Les flèches sont en fait cachées, alors que les diapositives s'affichent automatiquement. Toutefois, si vous placez le pointeur de la souris sur les diapositives, les flèches réapparaissent et sont prêtes à être utilisées ou cliquées.

Si vous voulez passer d'une image à l'autre, il y a des boutons numérotés au bas de la diapositive. Chacun des nombres représente une certaine image ou une diapositive. Si vous voulez revoir les images, mais ne voulez pas attendre la transition automatique des diapositives, vous pouvez simplement cliquer sur un numéro et l'image sera affichée. Lorsque vous passez le pointeur de votre souris sur un numéro, sans cliquer, cela montre en fait un petit aperçu de l'image réelle sur la diapositive.

Dans le coin inférieur gauche de la diapositive se trouve le titre de l'image étant montré. C'est en fait une fonctionnalité qui vous permet de placer une brève description de chaque image que vous avez dans les diapositives. Comme le montre cette présentation, l'effet de la transition des diapositives est en mode pile. Chaque image glisse vers la gauche après avoir été montrée et une autre image ou diapositive s'affiche. C'est une présentation élégante des images, alors que chaque diapositive présente les images avec sophistication.
Cette présentation finalement élégante est une qui va non seulement attirer les clients, mais leur permettra surtout de rester plus longtemps sur votre profil. Ceci n'est pas votre présentation ordinaire. Elle présente des fonctionnalités remarquables et hautement révolutionnaires qui pourraient favoriser l'augmentation de votre visibilité en ligne.
La présentation vous permet d'utiliser autant d'images que vous le pouvez. Il est préférable de l'utiliser pour votre page d'accueil pour faire ressortir les principales caractéristiques de votre entreprise. Vous pouvez faire usage de la présentation comme le principal aperçu des fonctions centrales couvertes par votre entreprise. La bonne chose avec ce genre de présentation est qu'elle a de merveilleuses fonctionnalités qui la rendent pratique pour les utilisateurs de naviguer librement.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery