 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 gallery jquery
Tick Style
with Book Transition
gallery jquery
Tick Style
with Book Transition
-
 Drive Skin
with Rotate Transition
Drive Skin
with Rotate Transition
-
 Subway Style
with Basic Effect
Subway Style
with Basic Effect
-
 Dark Matter Template
with Squares Effect
Dark Matter Template
with Squares Effect
-
 Aqua Theme
with Flip Effect
Aqua Theme
with Flip Effect
-
 Mellow Skin
with Blast Animation
Mellow Skin
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
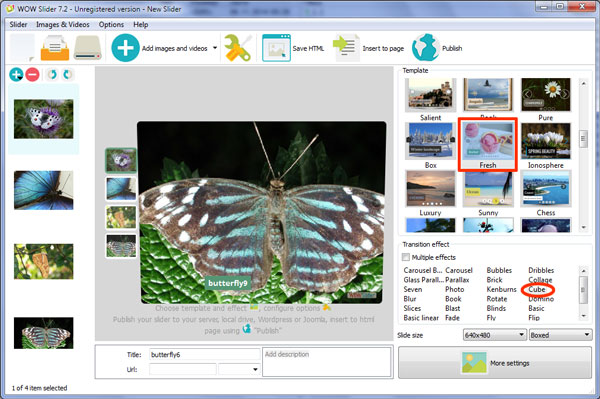
 Cube Effect &
Fresh Layout 3d slider jquery
Cube Effect &
Fresh Layout 3d slider jquery
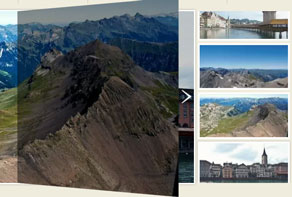
Ce slider est à la fois convivial et moderne en apparence. Il utilise un effet de transitions uniques d'une diapositive à l'autre qui attire votre attention et fonctionne vraiment bien. En outre, il est facile à utiliser grâce à l'utilisation des images d'aperçu.
Les principales diapositives ne vont pas avoir de cadre ou de bordure, mais elles ont des coins légèrement arrondis. Ces coins arrondis aident à adoucir les bords de l'image, et à créer une atmosphère conviviale tout en l'absence d'un cadre ou d'une bordure/0} - ce qui fait que le slider à l'air moderne.

Sur le côté gauche du slider, on voit une série d'aperçus images, empilés verticalement. Chacune dispose d'une bordure blanche avec un cadre arrondi, qui se sent de nouveau amical mais toujours moderne et propre. Lorsque la diapositive en cours apparaît dans le slider, la frontière de l'aperçu image passe à une belle couleur vert foncé / bleu.
En passant la souris sur l'image de l'aperçu du haut ou du bas, vous pouvez faire défiler toutes les images d'aperçu et sélectionner celle que vous voulez regarder. En outre, chaque image que vous survolez subit un changement de couleur subtil, passant légèrement plus sombre et plus riche. Cela permet de signal à l'utilisateur que vous pouvez cliquer sur l'image d'aperçu pour modifier la diapositive principale.
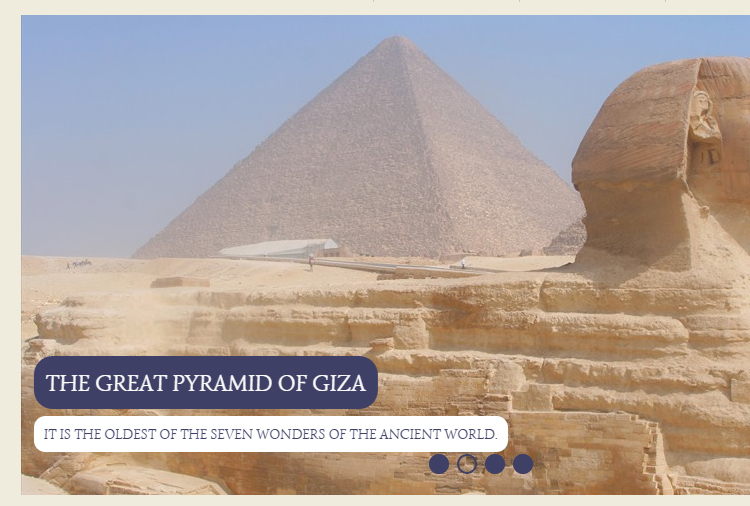
Sur la diapositive principale, dans le coin inférieur gauche, se trouve un espace pour une légende. Il y a un titre principal, qui est en caractères gras blanc sur un fond vert/bleu foncé et un sous-titre, qui est en plus petit et est un texte gris sur un fond blanc.
La police utilisée dans la légende est "open sans", une police humaine sans serif qui est très moderne grâce à son apparence propre et ses formes ouvertes.
Lorsque vous survolez la slide principale, deux petits cercles semi-transparents gris foncé apparaissent, contenant une flèche complètement transparente. Ces flèches de navigation vous permettent de cliquer sur les diapositives à un rythme accéléré. Elles sont plus subtiles en apparence, mais l'utilisation d'une forme de cercle renforce les coins arrondis des diapositives et adoucit l'ensemble pour être "soft & friendly" - tout en douceur.

L'effet de transition par défaut est l'effet «cube», qui agit comme si chaque diapositive était collée sur la face d'un cube. En faisant tourner le cube, de nouvelles images apparaissent. Il fait penser à un cube jouet pour les enfants, et renforce encore la sensation très agréable et presque ludique du slider.
Il y a un certain nombre d'effets de changement de choix. «Brick» et «Book» vont à la fois garder l'aspect sympathique, avec un effet bloc, comme l'effet de transition par défaut - mais cela fonctionne mieux avec un public légèrement plus âgé.
Parce que ce slider est à la fois convivial et moderne, il serait bien travailler pour presque tout client site face. En particulier, les sites Web destinés aux enfants et les parents pourraient bénéficier de ce slider, de même que les restaurants familiaux. Les blogueurs bénéficieraient également du mélange de convivialité et de l'effet clean de ses lignes modernes.








