 The sun shines through the ears
The sun shines through the ears Golden clouds at sunset
Golden clouds at sunset Misty sunset
Misty sunset Seed in the sun
Seed in the sun A cloud covers the sun
A cloud covers the sun Tree at sunset
Tree at sunset
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slider html
Twist Layout
with Glass Parallax Animation
slider html
Twist Layout
with Glass Parallax Animation
-
 html5 gallery
Puzzle Design
with Collage Animation
html5 gallery
Puzzle Design
with Collage Animation
-
 jquery gallery
Dot Design
with Seven Transition
jquery gallery
Dot Design
with Seven Transition
-
 Surface Style
with Blur Animation
Surface Style
with Blur Animation
-
 Crystal Theme
with Basic Linear Animation
Crystal Theme
with Basic Linear Animation
-
 html5 photo slider
Transparent PNG Images Theme
with Fade Animation
html5 photo slider
Transparent PNG Images Theme
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
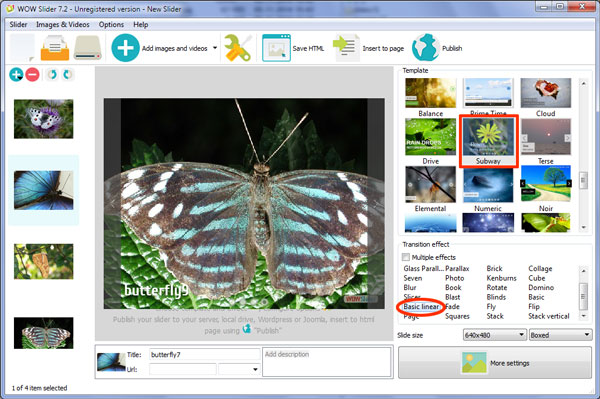
 Basic Effect &
Subway Design
Basic Effect &
Subway Design
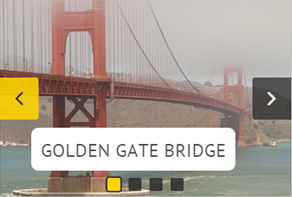
Cette démo présente votre diaporama dans un large affichage panoramique de haute qualité qui est sûr d’époustoufler tous ceux qui le voient. Cette démo montre aussi peu de saturation d’écran que possible pour garantir que vos images sont affichées sans obstruction, avec la plupart des éléments disparaissant lorsqu'ils ne sont pas utilisés. Des flèches blanches sur des boîtes aux lettres grises de chaque côté vous permettent de traverser vos images et des petits cercles en bas vous permettent de suivre quelle image est affichée à n'importe quel moment. Passer votre souris sur eux va causer un affichage en superposition avec l'apparition de votre image et cliquer dessus vous amènera à elle immédiatement.

Les titres et descriptions apparaissent en bas à gauche de la démo dans une attrayante police blanche et nette. En raison de son design impressionnant à la façon d'un cinéma, cette démo de présentation serait mieux adaptée à de l'imagerie liée aux films.

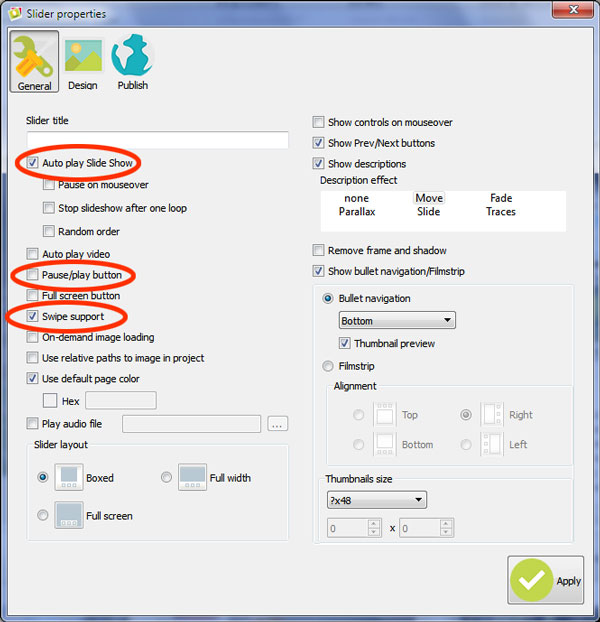
Cette démo n'a pas de bouton lecture/pause donc vous ne pouvez pas arrêter le curseur manuellement. Au début, la présentation commence automatiquement car l'option 'Lecture automatique de la présentation' est activée. Vous pouvez également gérer votre curseur sur des appareils mobiles avec l'aide de la 'fonction de support Swipe'.
 1
1 2
2 3
3 4
4 5
5 6
6