This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 bootstrap carousel
Bootstrap Theme
with Carousel Effect
bootstrap carousel
Bootstrap Theme
with Carousel Effect
-
 simple jquery slider
Gentle Layout
with Basic linear Effect
simple jquery slider
Gentle Layout
with Basic linear Effect
-
 slideshow html
Shuffle Layout
with Rotate Transition
slideshow html
Shuffle Layout
with Rotate Transition
-
 3d slider jquery
Fresh Template
with Cube Transition
3d slider jquery
Fresh Template
with Cube Transition
-
 Push Theme
with Stack Animation
Push Theme
with Stack Animation
-
 Terse Design
with Blur Effect
Terse Design
with Blur Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
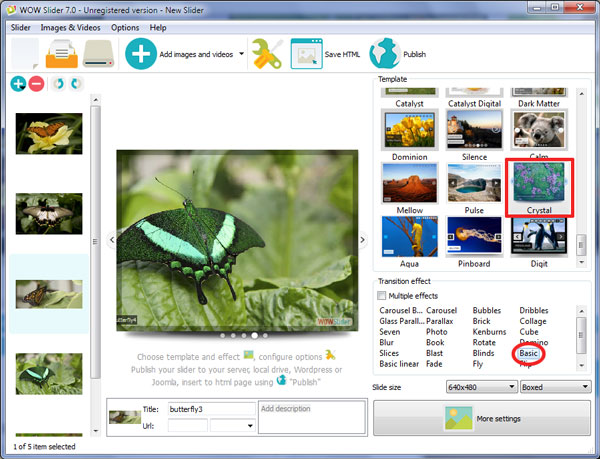
 Basic Linear Animation &
Crystal Style
Basic Linear Animation &
Crystal Style
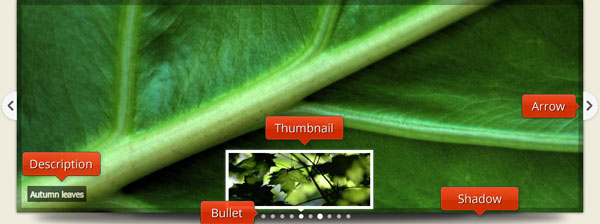
Cette démo de slider Crystal a la profondeur, le style et la texture d'un grand slider - le rendant parfait pour les sites web sophistiqués avec des thèmes élégants. Le slider utilise un cadre noir semi-transparent qui donne aux images un poids subtil. Il y a un effet d'ombre autour du slider, ce qui contribue à le soulever hors de la page et attirer l'attention. La combinaison de cette image sombre et d'ombre donne au slider dans son ensemble une élégance subtile, il attire l'attention sans couleurs vives ou des bords durs.

Vous pouvez naviguer dans le slider de deux façons. Il y a des flèches de chaque côté du cadre, qui vous amènent soit à la diapositive précédente ou suivante. Les flèches elles-mêmes sont simples, en demi-cercle blanc, mais encore une fois nous pouvons voir une nuance subtile créer une illusion de profondeur et de poids.

Le slider est sensible, et, fait intéressant, sur de petits écrans, les flèches suivantes / précédentes disparaissent, créant plus d'espace pour les images et leur permettant d'avoir un impact maximum.
Vous pouvez naviguer dans le slider de deux façons. Il y a des flèches de chaque côté du cadre, qui vous amènent soit à la diapositive précédente ou suivante. Les flèches elles-mêmes sont simples, en demi-cercle blanc, mais encore une fois nous pouvons voir une nuance subtile créer une illusion de profondeur et de poids.
La deuxième façon dont vous pouvez naviguer est via l'utilisation de points en dessous du slider. Ces points montrent à la fois le nombre de diapositives qu'il y a au total, la slide sur laquqelle vous êtes actuellement et vous permet de sauter à ne importe quelle diapositive. Les points sont une façon non-intrusive de montrer ce qui se passe.
Il y a une légende dans le coin inférieur gauche de chaque diapositive. La légende est aussi semi-transparente. Il y a un fond sombre qui correspond à la frame. Le texte est blanc, mais parce qu'il est semi-transparent, il permet aux couleurs de l'image dessous de passer à travers. Le résultat est que chaque légende fonctionne de manière transparente avec des images sur les diapositives.
Les légendes utilisent la police Tahoma, une police humaniste sans-serif qui est connue pour sa lisibilité.
Le modèle de slider est livré avec un certain nombre d'effets de transition (l'effet par lequel une diapositive est remplacée par la suivante). Il y a une diapositive linéaire de base, où l'on glisse des images depuis le côté et remplace l'image actuelle. Il y a aussi des effets plus intéressants: Bubbles, par exemple, crée un motif de cercles en utilisant des couleurs à partir des images qu'il remplace - idéal pour une transition «fun». L’effet Collage crée un effet «swoosh», avec des images en rotation et des kenburns, des images constamment en mouvement, se déplaçant lentement, zoom avant et à la décoloration dans l'image suivante. Ces deux types de transition créent un sentiment d'excitation et d'intérêt.
Il y a trente effets de transition au total, ce qui signifie que vous allez forcément trouver quelque chose qui fonctionne avec votre site web.
Ce slider dans son ensemble incarne l'élégance et la sophistication, le rendant parfait pour les sites de mode, de décorateurs, d'artistes et pour toute personne qui travaille dans une industrie où le design est important.










 best responsive jquery slider
best responsive jquery slider  responsive jquery carousel
responsive jquery carousel best free jquery slider plugin
best free jquery slider plugin best jquery slider plugin free
best jquery slider plugin free best jquery slider 2016
best jquery slider 2016 simple jquery slider
simple jquery slider best jquery slider free download
best jquery slider free download best jquery carousel slider
best jquery carousel slider best jquery banner slider
best jquery banner slider best free responsive jquery slider
best free responsive jquery slider