 Cats are believed to have nine lives
Cats are believed to have nine lives Raccoons are also kept as pets
Raccoons are also kept as pets Red Pandas feed mainly on bamboo
Red Pandas feed mainly on bamboo Its distinctive feature is its large ears
Its distinctive feature is its large ears
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Theme
with Lines Transition
full screen slider
Slim Theme
with Lines Transition
-
 image carousel
Book Template
with Dribbles Transition
image carousel
Book Template
with Dribbles Transition
-
 css3 slideshow
Pure Style
with Domino Transition
css3 slideshow
Pure Style
with Domino Transition
-
 3d slider jquery
Fresh Design
with Cube Effect
3d slider jquery
Fresh Design
with Cube Effect
-
 Dominion Style
with Blinds Effect
Dominion Style
with Blinds Effect
-
 Terse Style
with Blur Transition
Terse Style
with Blur Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Rotate Effect &
Shuffle Skin Slideshow html
Rotate Effect &
Shuffle Skin Slideshow html
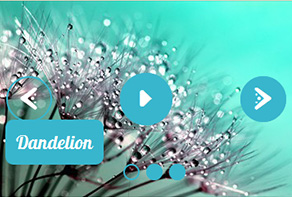
Ce diaporama offre un design unique, qui est aussi moderne qu’épuré.
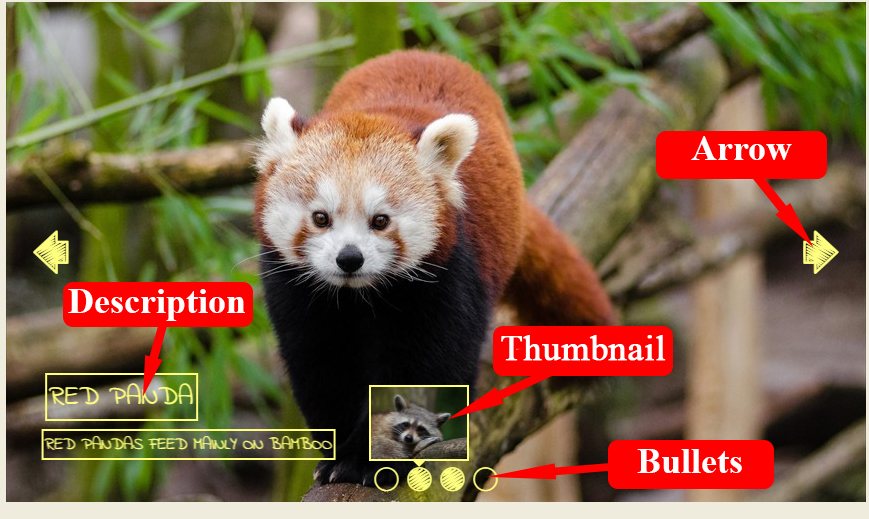
Des aperçus des images se trouvent au-dessus de la diapositive principale, disposés horizontalement. Il y a toujours quatre aperçus visibles et ils défilent à partir de la droite. Chaque aperçu a une bordure grise, mais lorsqu’un des aperçus qui défile s’affiche dans le diaporama, sa bordure devient turquoise.

Passer la souris sur les aperçus des images permet de les faire défiler et de choisir celle que l’on désire afficher dans le diaporama. Grâce aux aperçus imposants en haut du diaporama, il est très facile de comprendre comment naviguer à travers les images, ce qui est parfait pour ceux qui sont moins à l’aise avec la technologie.
La diapositive principale possède une bordure turquoise en haut et en bas, mais ses cotés ne sont pas encadrés, ce qui donne une allure plus moderne et aérée.
Vous l’aurez compris, la combinaison de la diapositive principale et des aperçus prend beaucoup de place. Ainsi, le tout est voyant et audacieux et s’intègre bien à un site web où la présentation d’images est l’élément central sur la page.
Il y a une légende dans le coin inférieur-gauche. Il y a un titre, en grands caractères turquoise sur un fond blanc, et un sous-titre en blanc sur un fond turquoise. Les deux légendes sont alignées au côté du diaporama photo et ont des coins ronds.
La police utilisée est Noto Sans, une police humaniste sans sérif. Cette police offre une bonne lisibilité pour bon nombre de tailles d’écran et d’appareils, elle est donc une excellent choix pour un diaporama interactif. Puisqu’elle est sans sérif, elle est moderne et épurée, alors que les lettres légèrement arrondies amènent de la légèreté et un aspect convivial.
Passer la souris sur le diaporama fait apparaître une flèche de navigation de chaque côté. Ces flèches ont un arrière-plan gris qui vient directement du côté de la présentation et ont des coins légèrement arrondis. Il y a flèche blanche très fine sur chacune. Passer la souris sur la flèche le fait s’étendre du côté du cadre et l’arrière-plan devient turquoise.

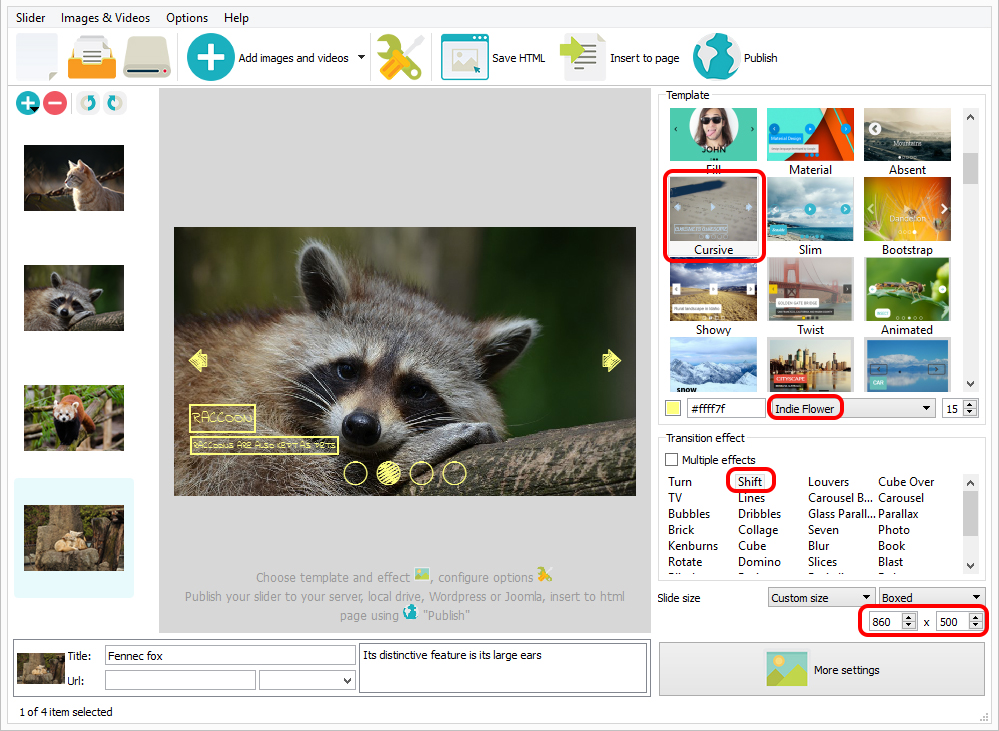
La modification par défaut se nomme ‘rotate’, grâce à celle-ci, les images tournoient jusqu’à leur place. Il y a plusieurs modifications parmi lesquelles choisir et presque chacune d’entre elles conviennent au design très versatile de ce diaporama. ‘Collage’ et ‘cube’ sont d’autres modifications intéressantes qui conservent l’aspect moderne et simple de la présentation.
La combinaison du turquoise éclatant, du design épuré et de l’effet voyant de la grande taille du diaporama, signifie que ce diaporama conviendrait parfaitement à un joailler ou à une entreprise vendant des produits haut de gamme. Il serait aussi parfait pour une chaîne d’hôtels de luxe désirant mettre en valeur les magnifiques endroits où leurs hôtels sont situés. En effet, avec son design versatile, ce diaporama s’adapterait bien à tout site web.
 rotating slider
rotating slider how to rotate image in html with example
how to rotate image in html with example html slide show
html slide show rotate slider
rotate slider