This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Template
with Brick Transition
jquery 3d slider
Transparent Template
with Brick Transition
-
 javascript gallery
Megalopolis Layout
with Slices Animation
javascript gallery
Megalopolis Layout
with Slices Animation
-
 jquery gallery
Dot Skin
with Seven Transition
jquery gallery
Dot Skin
with Seven Transition
-
 Dark Matter Design
with Squares Animation
Dark Matter Design
with Squares Animation
-
 Catalyst Design
with Fade Transition
Catalyst Design
with Fade Transition
-
 Catalyst Digital Style
with Stack Effect
Catalyst Digital Style
with Stack Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
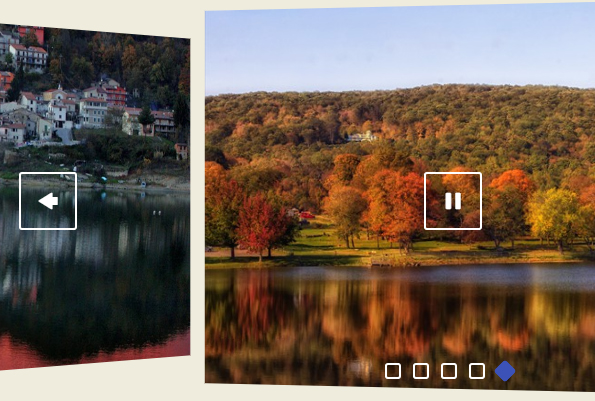
 Blur Effect &
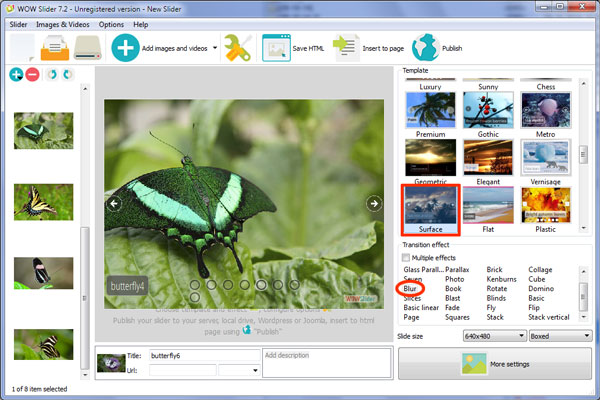
Surface Theme
Blur Effect &
Surface Theme
Ce diaporama a un design très épuré et simple, qui est assez flexible pour travailler avec toute sorte de site web. Il utilise le blanc et gris foncé.
Le diaporama peut être soit en forme de « cubes », ce qui le rend conforme aux parties principales de votre site, ou « largeur pleine », ce qui permet de remplir la totalité de l’écran de l’utilisateur horizontalement.
L’image principale a une bordure blanche très fine, qui est juste assez pour aider les images à se distinguer des arrière-plans colorés ou sombres.

Déplacer la souris sur le diaporama fait ressortir deux flèches de navigation dans la vue, une sur chaque côté du diaporama. Ce sont deux cercles gris foncés semi-transparents avec une légère bordure blanche contenant une flèche blanche en gras. Déplacer la souris sur les flèches rend la bordure moins transparente et ainsi plus brillante. C’est un effet subtil de défilement qui fait savoir à l’utilisateur qu’il peut interagir avec les flèches. Cliquer sur les flèches vous permet de naviguer à travers les diapositives.
Il y a une légende en bas à gauche. Elle a un texte blanc sur un arrière-plan gris foncé rectangulaire. Le rectangle a des coins arrondis et une bordure fine blanche. La légende est semi-transparente, ce qui permet à l’image d’arrière-plan d’être vue à travers.
La police est Open Sans Condensed, une police humaniste sans-serif qui est assez neutre, mais toujours agréable. C’est une police conçue pour l’écran, elle est donc extrêmement lisible.
En bas du diaporama, il y a une série de cercles. Chaque cercle est blanc, avec une bordure gris foncée et ensuite une bordure blanche. La bordure double est un choix de design attractif et stylisé. Chaque cercle est lié à une diapositive du diaporama. Ils sont semi-transparents, excepté pour le cercle lié à la diapositive actuelle affichée. Ils sont toujours légèrement transparents, mais moins que les autres cercles. Cela aide l’utilisateur à comprendre comment fonctionnent les cercles et ce qu’ils représentent.
Déplacer la souris sur un cercle inverse les couleurs ; il devient alors un cercle gris foncé avec une bordure blanche. Cela fait aussi ressortir une image d’aperçu de la diapositive. Chaque image d’aperçu a une bordure semi-transparente blanche. Cliquer sur un cercle vous amène à l’image pertinente, et permet aux utilisateurs de naviguer directement vers l’image qui les intéresse.

L’effet de changement par défaut est ‘blur’, qui trouble l’image précédente et affiche la nouvelle image. C’est une transition simple, qui fonctionnera avec tout type d’image. Presque tous les choix de transition fonctionneront avec ce diaporama, mais un autre agréable et assez neutre est collage.
Le design de ce diaporama est très flexible, et fonctionnera avec tout type de site web, des blogs aux magasins d’e-commerce ou portfolios. Il est complément réactif, ce qui le rend aussi bon sur tablettes et smartphones que sur ordinateurs de bureau ou portables.






 1
1 2
2 3
3 4
4 5
5 6
6