This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slideshow jquery
Salient Design
with Squares Animation
slideshow jquery
Salient Design
with Squares Animation
-
 Elegant Skin
with Basic linear Transition
Elegant Skin
with Basic linear Transition
-
 Surface Skin
with Blur Animation
Surface Skin
with Blur Animation
-
 Plastic Layout
with Squares Animation
Plastic Layout
with Squares Animation
-
 Mellow Design
with Blast Transition
Mellow Design
with Blast Transition
-
 html5 photo slider
Transparent PNG Images Template
with Fade Effect
html5 photo slider
Transparent PNG Images Template
with Fade Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
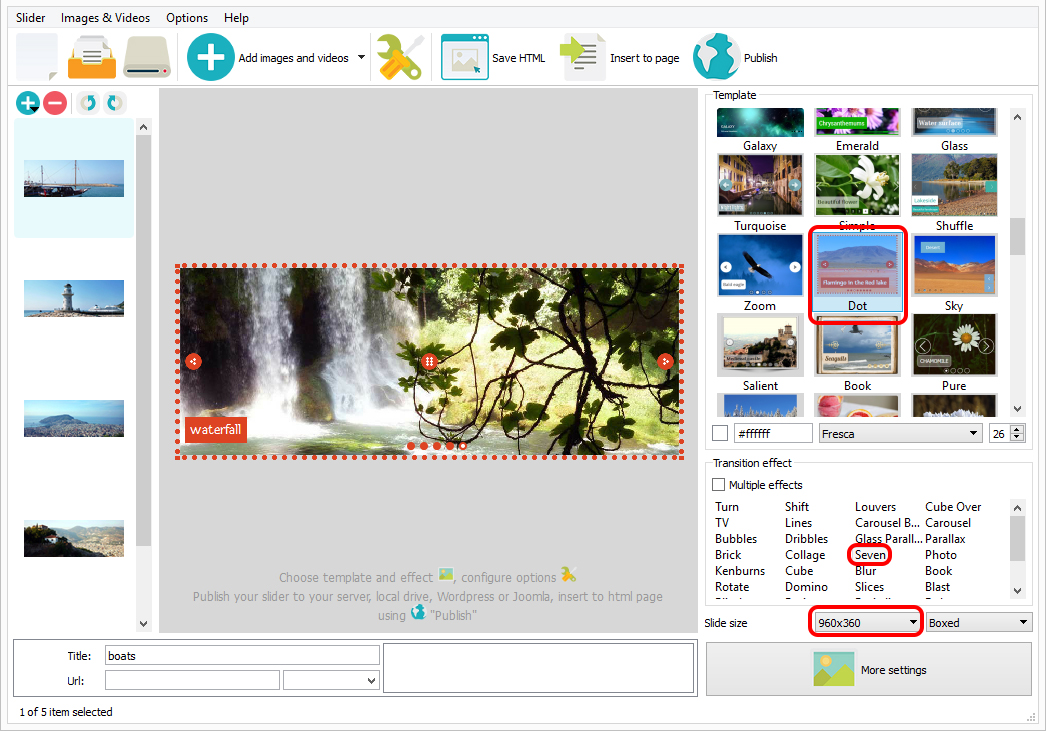
 Seven Animation &
Dot Layout Jquery gallery
Seven Animation &
Dot Layout Jquery gallery
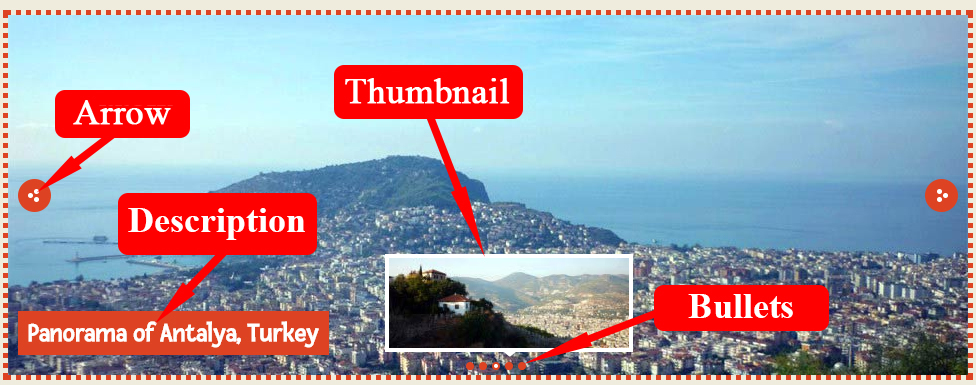
Ce slider a un look amusant et un peu bizarre qui conviendra aux bloggueurs et à ceux qui gèrent un site un peu décalé.
Il utilise un cadre rouge tout en « pointillés », une idée à la fois audacieuse et très sympa. Le rouge est mis en valeur par les fonds d'écrans clairs comme sombres.

Si le curseur passe au-dessus du slider les « flèches » de navigation apparaissent. Celles-ci aussi sont bizarres et pour tout dire assez uniques. Elles sont constituées de trois points blancs dans un cercle rouge. En cliquant sur un des points vous naviguez entre les images.
Chaque image a une légende dans le coin en bas à gauche. La légende utilise une police blanche sur fond noir. La police en question « fresca », une police san-serif qui ressemble à une écriture manuelle. Elle est très agréable et conviendrait parfaitement à un site pour enfants. Quand l'image change, la légende semble se décaler à partir de la gauche dans un mouvement très sympathique.
En bas à gauche du slider, une série de points rouges dont chacun représente une image, et qui gagnent un autre point, blanc cette fois, en leur centre, quand l'image correspondante est exposée. Ces points sont plutôt petits et ne dérangent absolument pas.
Un aperçu apparaît quand on passe le curseur sur un de ces points. Chaque aperçu a une bordure blanche et une petite flèche qui pointe vers le cercle. En cliquant sur ce dernier on accède directement à l'image voulue, ce qui facilite l'expérience des utilisateurs.
La transition par défaut, du nom de « seven « , fait « exploser » l'image vers la gauche en la brisant en petits carrés, pendant que l'image suivante se compose en arrivant par petits carrés de la droite. L'effet, plein de mouvement, convient très bien à ce slider fun et excitant.

Vous pouvez utilisez d'autres transitions pleines de mouvements, nous vous recommandons « Bubbles » et « dribbles » , qui sont particulièrement en accord avec l'esprit décalé de ce slider.
Ce slider conviendrait à de nombreux types de sites, notamment ceux « pour toute la famille » et les blogs. Les éléments de navigation ne prennent pas beaucoup de place, ce qui en fait aussi un bon outils pour les photographes qui veulent se lancer dans le bizarre et l'exposer avec un slider approprié.





 dot slider
dot slider jquery gallery slider
jquery gallery slider slider with dots
slider with dots jquery effects free download with demo
jquery effects free download with demo slideshow dots
slideshow dots