 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 carousel slider
Showy Design
with Carousel Animation
carousel slider
Showy Design
with Carousel Animation
-
 jquery carousel
Animated Layout
with Parallax Transition
jquery carousel
Animated Layout
with Parallax Transition
-
 Cloud Layout
with Fly Animation
Cloud Layout
with Fly Animation
-
 Quiet Skin
with Rotate Transition
Quiet Skin
with Rotate Transition
-
 Noble Theme
with Ken Burns Transition
Noble Theme
with Ken Burns Transition
-
 responsive image gallery
Glass Theme
with Basic Linear Transition
responsive image gallery
Glass Theme
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic linear Animation &
Elegant Skin
Basic linear Animation &
Elegant Skin
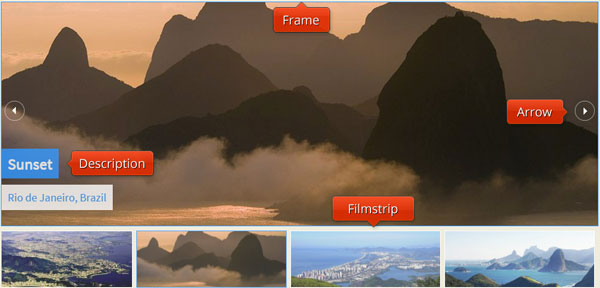
Ce slider a une présentation claire et simple en utilisant les couleurs bleu et blanc.
Le slider est complètement réceptif, et peut être affiché en plein écran ou même en boîte. Alors, il est s`agit d`une choix parfaite pour plusieurs sites web.

Le slider central a une bordure fine en bleu, qui aide à séparer les images par l`arrière-plan du site web. Le slider sera idéal pour des sites web avec un arrière-plan aux couleurs claires ou foncées.
Si vous placez le curseur sur le slider, vous faites apparaître les flèches de navigation. Il s`agit de deux petites têtes de flèches, en blanc opaque dans un circle transparent avec une bordure blanche. Les flèches sont claires et simles, et ne détourne l`attention par l`image centrale. En plaçant votre curseur sur les flèches, vous changez la couleur des flèched et de la bordure en bleu au lieu de blanc. En cliquant sur une flèche vous pouvex navigeur parmi les images du diaporama.
Il y a une légende au coin inférieur gauche. Là, vous allez trouver un tître central, écrit en blanc et dans un rectangle bleu. Ce rectangle s`étendre directement par le côté du slider et est à demi-transparent. Le titre central peut glisser en position par toutes les directions différentes. Il y un petit ''rebond'' à la fin du slide, qui fait le movement parraître plus vivant et natural.
Le soustitre est écrit en bleu dans un rectangle blanc. Ce rectangle est aussi à demi-transparent, et glisse aussi en position avec un petit ''rebond''. Ça crée une atmosphère plutôt agréable et montre que le slider est fait bien soigneusement.
La police utilisé est Source Sans pro. Il s`agit d`une police du genre sans-serif, qui est claire, simple et vraiment facile à lire.
En dessous du diaporama il y a quatre images, chacune avec une bordure blanche. Déplacer la souris sur les images d’aperçu fait défiler toutes les images du diaporama, et permet à l’utilisateur de cliquer sur n’importe quelle image qu’il souhaite regarder. Cela permet à l’utilisateur de naviguer directement sur l’image qui l’intéresse le plus.
L’image d’aperçu qui est liée à l’image actuelle principale a une bordure bleue au lieu de blanche. Cela la distingue.
De plus, il y un effet subtil de défilement lorsque vous passer le curseur sur l’une des images d’aperçu. L’image d’aperçu devient légèrement plus sombre.

L’effet de changement par défaut est ‘basic linear’. C’est une simple transition dans laquelle chaque image défile depuis la gauche (ou droite, si vous allez vers les images précédentes). C’est épuré et correspond bien au mouvement des légendes; c’est donc idéal pour ce design de diaporama.
Ce diaporama est épuré et simple ; il fonctionnera donc bien pour une large gamme de sites web. Le bleu et blanc donne au diaporama une sensation légèrement nautique, qui serait donc un très bon choix pour des entreprises de voyages, croisières, hôtels ou auberges proches de la côte et ainsi de suite. Il irait aussi bien pour des sites d’e-commerce qui vendent des produits reliés à l’océan et aux vacances.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8