 WOWSlider
WOWSlider
 diashow erstellen
diashow erstellen
 galeria html
galeria html
 carrousel jquery
carrousel jquery
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
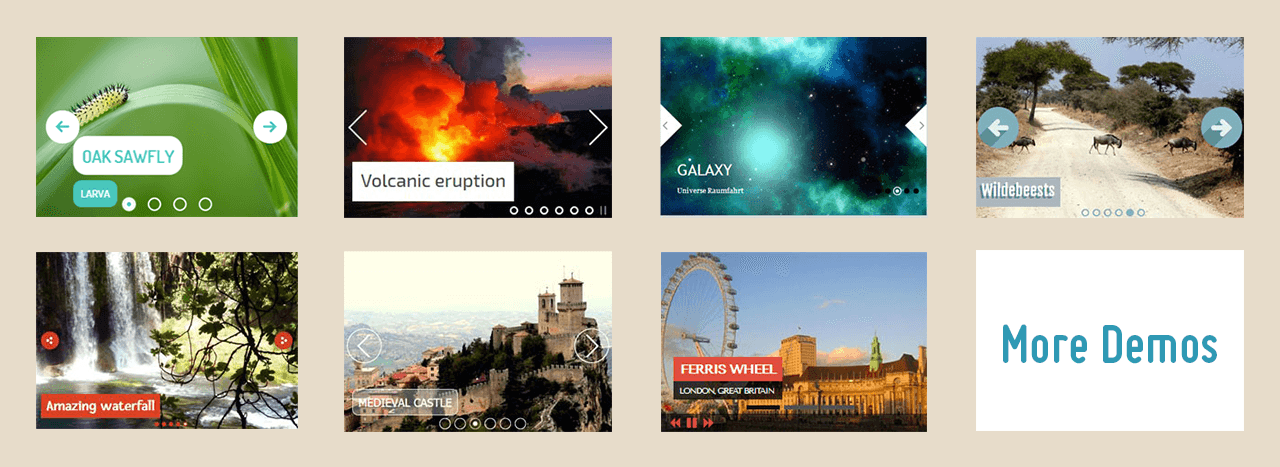
Démos récentes
Plus de questions
- slider jquery,
- jquery carrousel,
- carrousel jquery,
- carousel jquery,
- jquery slider,
- slideshow jquery,
- image slider,
- diaporama jquery gratuit,
- jquery image gallery,
- jquery diaporama,
- image slideshow,
- image slide show,
- diaporamaweb
- best slide content jquery,
- html diaporama javascript,
- plugin de diaporama jquery wordpress
 Est-il possible d'ajouter un basculeur d'image jQuery dans le widget WordPress?
Est-il possible d'ajouter un basculeur d'image jQuery dans le widget WordPress?
Q: J'utilise genesis et la première page est composée de widgets. En conséquence, j'ai besoin d'insérer le curseur wow dans un widget sur la page d'accueil. J'ai essayé de créer un widget texte, puis de d'y coller le shortcode, et ça n'a pas fonctionné. J'ai ensuite essayé de sauver le curseur dans un fichier html et puis d'y coller le code dans le domaine de widget, mais les chemins de fichiers sont erronés pour les photos. J'ai téléchargé les images et ensuite modifié les chemins de fichiers dans le code et il s'affiche maintenant comme un ul.
Nous allons certainement acheter, mais nous nous devons de faire en sorte qu'il peut être inséré dans une zone de widget. J'ai été en mesure de créer une nouvelle page et de l'insérer dans une page WordPress en utilisant le shortcode. Cela a fonctionné parfaitement avec un effet remarquable. La zone html dans le widget est le problème, car il semble ne pas accepter les codes courts.
J'ai aussi cherché et trouvé quelques codes que vous pouvez ajouter au fonctionalités .php qui permettra l'utilisation de codes cours dans les widgets. J'ai inséré le code et ne suis toujours pas en mesure d'utiliser les codes courts dans le domaine de widget.
Auriez-vous d'autres suggestions? Merci beaucoup!
A: Vous devriez installer un plugin special qui vous permettra d'abord d'ajouter des codes php dans un texte widget.
Par exemple, "daikos-text-widget"
Après cela allez à WOW Slider -> All Sliders
Et cliquez sur le bouton "Vue de l'extrait" sur le coté haut droit. Une ligne additionelle "pour modèles" avec un code php apparaîtra sous la ligne avec un code court.
Ajoutez ce code php dans "daikos-text-widget", par exemple:
Plus
- slideshow widget wordpress,
- slideshow version gratuite illustration wordpress,
- telecharger wow slider wordpress,
- comment créer slider avec widgets sur wordpress,
- wordpress image gallery slider,
- widget jquery slider,
- slider image widget wordpress,
- insérer code php avec daikos text widget,
- ajouter recherche effet bascule wordpress,
- slideshow image widget wordpress,
- slider gratuit wordpress pour rotation d image,
- jquery image qui bascule,
- wordpress jquery language FR,
- comment ajouter des widgets wordpress language FR,
- https wowslider com fr rq l image jquery bascule dans wordpress widget x html



 Youtube & Vimeo
Youtube & Vimeo Logiciels De Diaporama Photo Gratuit
Logiciels De Diaporama Photo Gratuit Gallery Photo Jquery Wordpress
Gallery Photo Jquery Wordpress Logiciel Diaporama Photo Mac
Logiciel Diaporama Photo Mac Diaporama Sur Site Web Html
Diaporama Sur Site Web Html

