Почему WOWSlider?
Слайдеры изображений очень похожи друг на друга, верно? Но это не так. Каковы основные требования к выбору любого веб компонента? Совместимость, простая настройка, высокая производительность и красивый внешний вид. С помощью WOWSlider мы постарались создать идеальный html слайдер который удовлетворяет всем этим потребностям и не только:
 Совместимость со всеми браузерами, мобильными устройствами, веб стандартами
Совместимость со всеми браузерами, мобильными устройствами, веб стандартами
WOWSlider выглядит и работает безупречно на всех мобильных устройствах, современных и устаревших браузерах включая IE6. Всё это возможно благодаря соответствующим стандартам, семантической разметке и тщательно оптимизированным скриптам.
 Быстрый, не занимает много места, без ошибок
Быстрый, не занимает много места, без ошибок
WOWSlider занимает 6 кб в сжатом виде, быстро загружается, задействует аппаратное ускорение анимации. Он успешно используется и был протестирован на миллионах страниц, так что можно сказать, что он практически не содержит ошибок.
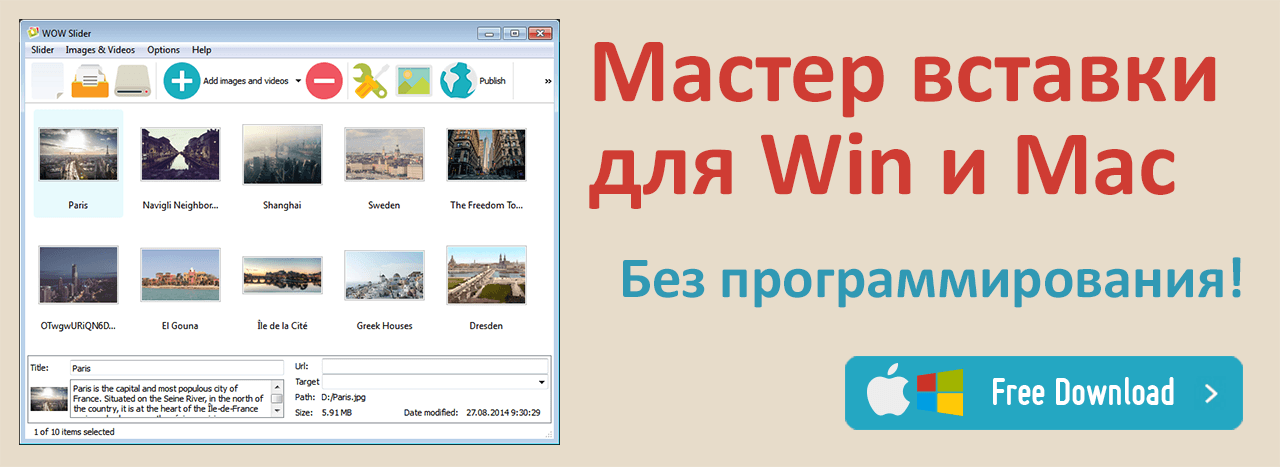
 Тратьте минимум усилий на создание слайдера и его вставку в веб проект.
Тратьте минимум усилий на создание слайдера и его вставку в веб проект.
Не тратьте время на программирование, изучение АПИ, тестирование и редактирование фото. Программа генерирует слайдер автоматически в виде HTML страницы или Joomla/Wordpress плагина. Используя мастер вставки на страницу вам вообще не нужно прикасаться к коду чтобы вставить слайдер на страницу.
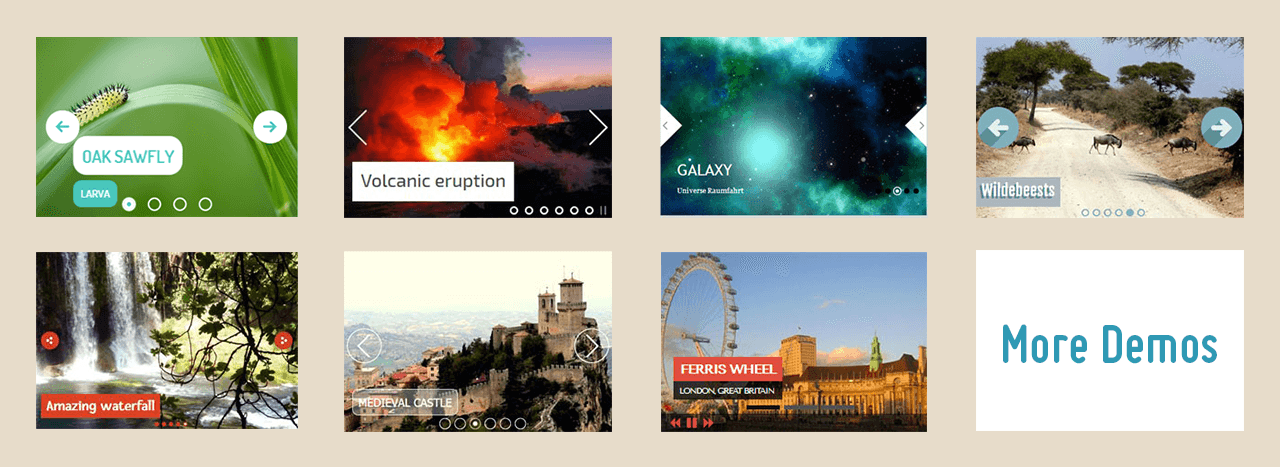
Последние демо

Легко Использовать
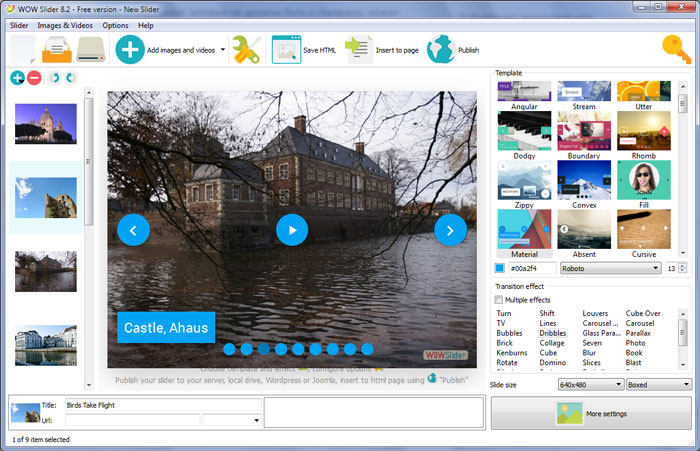
Простой и понятный интерфейс - всего 3 шага:
1. Добавьте изображения, из которых вы хотите сделать слайды.
2. Выберите шаблон, эффект, опции.
3. Сохраните слайдер как отдельную страницу, Wordpress плагин или Joomla модуль; вставьте с помощью мастера вставки на страницу; публикуйте на сервер с помощью встроенного ФТП клиента.

Гибкая Настройка
Каждый параметр слайдера можно легко настроить под дизайн вашего сайта. Наслаждайтесь функциями слайдера: контроль навигации (с эскизами, кнопками перехода изображений, кнопками стоп/старт, буллетами и филмстрипом), авто-воспроизведение, зацикливание, случайный порядок, текстовые описания, скрытие/появление кнопок по наведению мыши, размер изображенинй и эскизов, задержка слайдов, скорость переходов, логотип и многое другое!

Легкий и Быстрый
Многие слайдеры сохраняют все поддерживаемые функции в один большой скрипт. WOWSlider генерирует engine скрипт в зависимости от настроек которые вы выбрали, поэтому окончательный код компактен и содержит только необходимые функции. Например, слайдер созданный с настройками по умолчанию весит всего 6 Кб!

Навигация Касанием
Учитывая растущую тенденцию мобильных устройств, важно чтобы ваш сайт был доступен на всех устройствах. WOWSlider включает поддержку жестов на сенсорном экране.

Адаптивный Дизайн
WOWSlider прекрасно адаптируется с любым шаблоном, эффектом и опциями которые вы выбрали. Независимо от того, с какого устройства люди заходят на ваш сайт, слайдер всегда будет выглядеть великолепно.

Предварительный Просмотр
Управляйте любыми параметрами вашего слайдера используя область предварительного просмотра. Вы сможете увидеть ваш слайдер до того, как он будет опубликован. Насладитесь настройкой слайдера "на лету".

Визуальная Вставка на Страницу
Вы не программист? Не знаете, что такое HTML код? Запустите Мастер Вставки на Страницу, откройте веб страницу и кликните на место, где бы вы хотели видеть ваш слайдер. Об остальном позаботится WOWSlider. Опыт программирования не нужен!

Все Браузеры
WOWSlider прекрасно работает на всех старых и новых браузерах, включая IE6+, Firefox, Opera, Safari, Chrome на ПК, Mac, iOs и Android. Он имеет структурированный HTML код, считываемый любыми поисковыми движками и текстовыми браузерами.

Не Любите jQuery?
Если вы не используете jQuery в вашем проекте, то не стоит добавлять тяжелую библиотеку только для того, чтобы переключать изображения. Удалите все вызовы JavaScript с вашей страницы - WOWSlider всё равно будет работать как слайдер на чистом CSS! Также, поддержка CSS пригодится, когда JavaScript не поддерживается или отключен.

Эффектные Шаблоны
Вы не ограничены одним внешним видом. Готовые шаблоны помогут вашему слайдеру выглядеть профессионально. Кнопки, шрифты, цвета, рамки и фон тщательно подобраны в кажом шаблоне. Вам нужно лишь добавить изображения и текстовые описания.

Впечатляющие Анимации
Используйте более 25 потрясающих эффектов для изображений и текста, которые окажут впечатление на ваших посетителей. Задержите внимание клиентов на вашем сайте.

Joomla и Wordpress Плагины
WOWSlider может экспортировать Joomla и Wordpress плагины. С лёгкостью публикуйте слайдер на ваши Joomla и Wordpress сайты.

Слайдер во Всю Ширину Экрана
В отличие от обычного слайдера, опция "full width" позволяет растягивать слайдер на всю ширину браузера. Ваши изображения будут выделяться среди остальных.

Видео Слайды
Интернет видео и YouTube сейчас более популярны чем кабельное телевидение. WOWSlider обеспечивает поддержку YouTube и Vimeo, что позволит "оживить" ваши слайды с изображениями.

Загрузка Изображений по Запросу
Представьте, что в вашем слайдере 128 изображений. Если вставить все изображения в простой HTML код, то это замедлит загрузку страницы и ухудшит производительность. Для таких случаев в WOWSlider предусмотрена опция "Загрузка изображений по запросу", также известная как "ленивая загрузка". Загружаются только те изображения, которые мы видим в данный момент на экране.

Интерфейс на 38 Языках
Неважно какой твой родной язык. WOWSlider переведён на 38 языков, от Африканских до Вьетнамского! Это очень важно для пользователей, которые не достаточно хорошо знают Английский язык - можно быстро и эффективно приступить к созданию слайдеров!

Вставка Изображений из Flickr, Picasa
Вы можете легко добавлять фото из Flickr, Picasa или Photobucket в ваше слайдер. Вам нужно лишь вставить ссылку фотосета, фотоальбома или отдельного изображения и задать количество импортируемых изображений!

Mac и Windows
Вы можете с лёгкостью установить WOWSlider на ПК или MAC и работать на системах Windows или Mac OS. В этих версиях одинаковый интерфейс, опции и файлы проекта.

Публикация на Facebook
Отправка своего контента на Facebook становится всё популярнее. В меню "Слайдер" нажмите на "Поделиться" - всё, ваш слайдер отправлен! Покажите ваше слайд-шоу всему миру.

FTP Клиент
Встроенный FTP клиент позволяет быстро и безопасно отправить слайдер на ваш сервер без необходимости использовать сторонние FTP программы.

SEO-оптимизированный
Слайдер создан на простом HTML5, что позволяет поисковым системам эффективно сканировать ваш сайт и это никак не влияет на внешний вид вашего слайдера. Ваш контент будет замечены поисковыми сайтами, такими как Google.

Автоматическое Изменение Размера и Обрезание Изображения
Изображения имеют разный размер, разрешение, ориентацию. У вас нет необходимости использовать сторонние редакторы для подготовки изображений к вставке в слайдер. Это можно сделать прямо в WOWSlider: создавайте пропорциональные слайды, согласно тем настройкам, которые вы выбрали.

Фоновая Музыка
Чтобы привлечь внимание посетителей, изображений и текста бывает недостаточно. Добавьте темпа и динамики вашему слайдеру, включив в него музыкальыный трек.
Свойства WOWSlider
Особенности приложения WOWSlider
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой:
 .
Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
.
Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
 Обзор
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
 Помощь
Помощь
FAQ
Видео уроки
Часть 1 - Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите 'Добавить изображения...'. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: 'Добавить изображения из папки...', 'Добавить изображения из Flickr...' и 'Добавить изображения из Photobucket...'.

WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите 'Удалить выбранные...' из меню Изображения. Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.

Часть 2 - Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:

- Заголовок - Когда вы добавляете изображения, их названия автоматически появляются в заголовке.
- Описание - Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url - Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 - Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки "Повернуть налево" или "Повернуть направо".

Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 - Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку "Свойства" на панели инструментов.

На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры: Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.

На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.

Вы можете назначить различные размеры для экспортируемых изображений.

Контролируйте качество выходных JPEG изображений, определяя значение параметра "Качество изображения" (0%...100%).

Часть 5 - Публикация WOWSlider
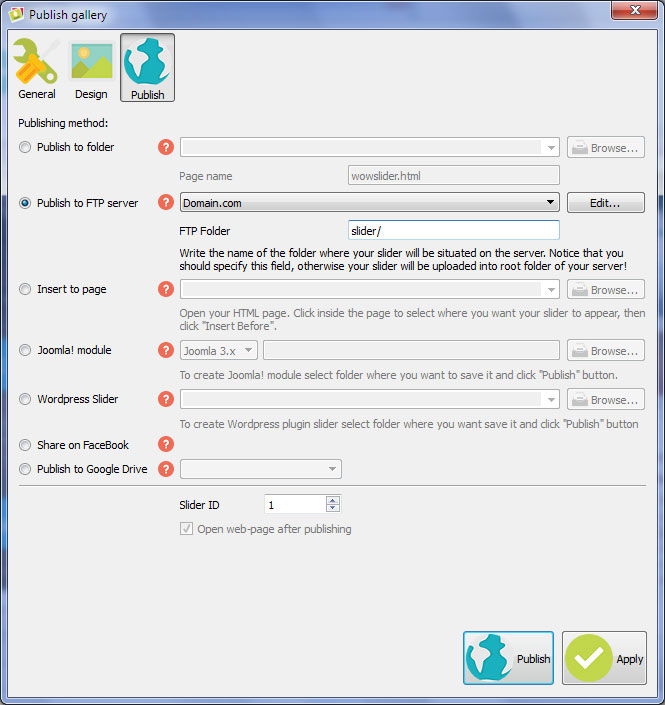
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в "Галерея/Опубликовать". Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера "Вставка на страницу", сохранить jquery слайдер как модуль для Joomla или как плагин для Wordpress.


- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию "Открыть веб-страницу после публикации".- Опубликовать на FTP сервер
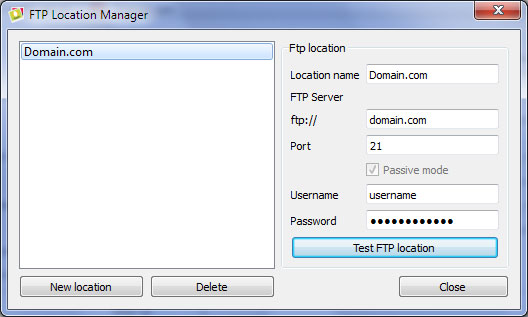
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку "Изменить" справа от выпадающего списка "Опубликовать на FTP сервер". Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в "www/galery/". Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.

Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку "Вставить перед" и кнопку "Опубликовать".

Часть 6 - Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект - это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 - Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
...
<!-- Start WOWSlider.com HEAD section -->
.....
<!-- End WOWSlider.com HEAD section -->
... </head>
<body>
...
<!-- Start WOWSlider.com BODY section -->
.....
<!-- End WOWSlider.com BODY section -->
...</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный 'engine/style.css' файл и откройте его в любом текстовом редакторе.
 Скачать
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
 Поддержка
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой  . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
. Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.